Merge pull request 'update main branch' (#47) from develop into main
Reviewed-on: #47
This commit is contained in:
commit
c102696a8d
.gitattributesCHANGELOG.mdREADME.md
asset
css
fonts
img
ARC-HIVE-logo.svgdefault-ARC-HIVE-hero-image.jpg.jpgdefault-header-image.jpgeu_flag_creative_europe_co_funded_black_right.svgeu_flag_creative_europe_co_funded_left.svgrechts_co-funded-by-the-creative-europe-media-programme-of-the-european-union-flag.png
js
scss
_globals-default.scss_globals-inkwell.scss_globals-revolution.scss_globals-seafoam.scss_omeka.scss_settings.scss
components
.gitkeep_accordion.scss_buttons.scss_cards.scss_dividers.scss_featured-image.scss_forms.scss_links.scss_lists.scss_tables.scss
default.scsseditor.scssglobal
_accessibility.scss_branding.scss_colors.scss_globals-default.scss_gutenberg.scss_omeka.scss_print-pdf.scss_typography.scss_wp-admin.scss_wp-overrides.scss
inkwell.scssmodules
revolution.scssseafoam.scsstemplates
config
gulpfile.jspackage-lock.jsonpackage.jsontheme.jpgview
1
.gitattributes
vendored
Normal file
1
.gitattributes
vendored
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
default.css merge=ours
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
# Changelog
|
# Changelog
|
||||||
|
|
||||||
## Version 1.0 (November 19, 2015)
|
## Version 1.0 (June 03, 2021)
|
||||||
|
|
||||||
Initial release.
|
Initial release.
|
||||||
|
|
|
||||||
39
README.md
39
README.md
|
|
@ -1,21 +1,37 @@
|
||||||
# Foundation S
|
# Arc-hive omeka theme
|
||||||
|
|
||||||
|
This is the Arc-hive development theme based on Omeka S theme based on [Omeka Foundation S theme].
|
||||||
|
|
||||||
|
## dev site
|
||||||
|
|
||||||
|
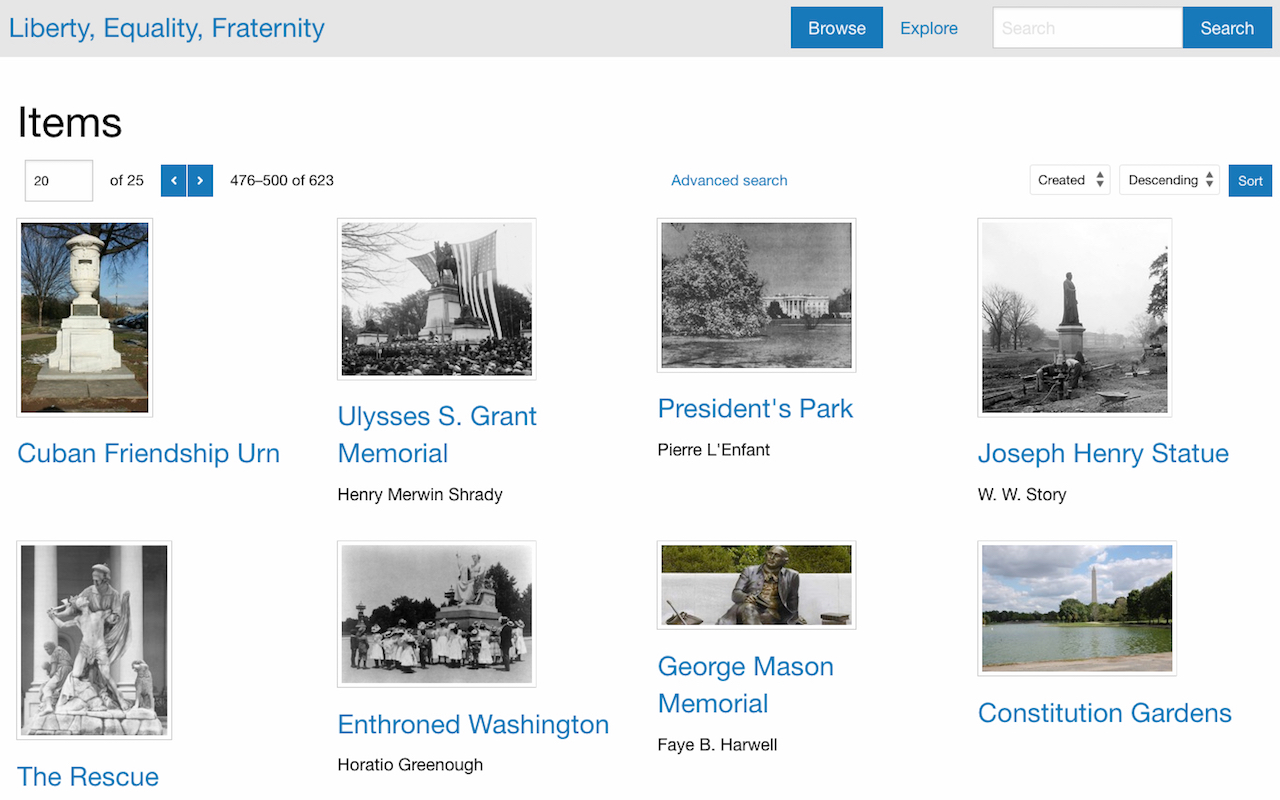
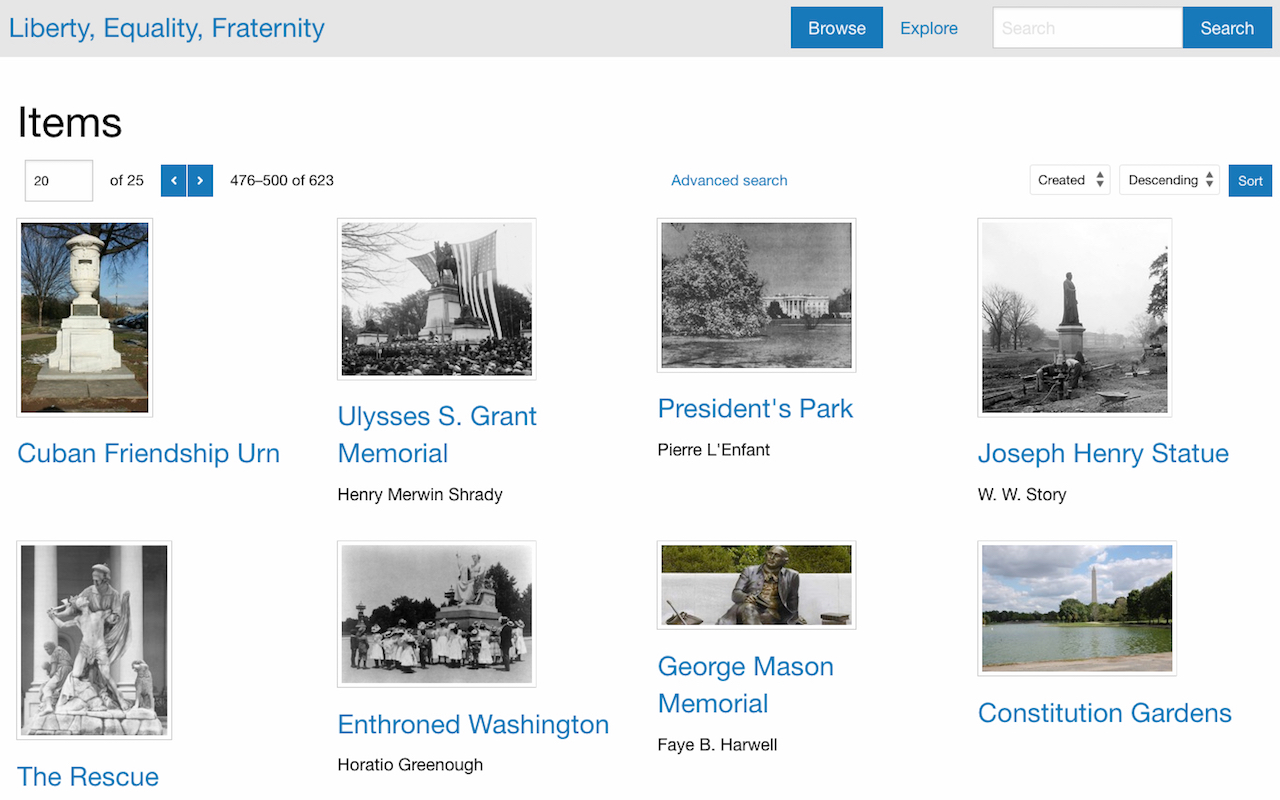
https://dev-archive.hangar.org/
|
||||||
|
|
||||||
|
### designs omeka
|
||||||
|
We are trying to accomplish this design for the OmekaS system
|
||||||
|
|
||||||
|
https://www.figma.com/file/HruKRRVPgfAgSgs8HihI2w/ARCHIVE-WEB-04?node-id=274%3A0
|
||||||
|
|
||||||
This is an Omeka S theme based on [Omeka Foundation S theme].
|
|
||||||
|
|
||||||
## Installation
|
## Installation
|
||||||
|
|
||||||
For basic out-of-the-box use of the theme, follow the [Omeka S User Manual instructions for installing themes](https://omeka.org/s/docs/user-manual/sites/site_theme/#installing-themes).
|
For basic out-of-the-box use of the theme, follow the [Omeka S User Manual instructions for installing themes](https://omeka.org/s/docs/user-manual/sites/site_theme/#installing-themes).
|
||||||
|
|
||||||
```
|
```bash
|
||||||
cd themes
|
cd themes
|
||||||
https://git.hangar.org/arcHIVE-tech/Arc-hive-omeka-theme/archive/main.zip
|
git clone https://git.hangar.org/arcHIVE-tech/Arc-hive-omeka-theme.git archive
|
||||||
unzip main.zip
|
cd archive
|
||||||
mv arc-hive-omeka-theme archive
|
git checkout arc-hive-v01
|
||||||
rm main.zip
|
chown -R www-data:www-data ./
|
||||||
|
```
|
||||||
|
to update changes
|
||||||
|
|
||||||
|
```bash
|
||||||
|
cd themes/archive
|
||||||
|
git pull
|
||||||
|
chown -R www-data:www-data ./
|
||||||
```
|
```
|
||||||
|
|
||||||
|
## Arc-hive theme notes
|
||||||
## Omeka Foundation S theme notes
|
|
||||||
|
|
||||||
|
|
||||||
For more advanced use, such as customizing the theme with Sass, you'll need to install the tools with [NodeJS](https://nodejs.org/en/) (0.12 or greater). Navigate to your theme directory and run `npm install`.
|
For more advanced use, such as customizing the theme with Sass, you'll need to install the tools with [NodeJS](https://nodejs.org/en/) (0.12 or greater). Navigate to your theme directory and run `npm install`.
|
||||||
|
|
@ -41,9 +57,10 @@ For more advanced use, such as customizing the theme with Sass, you'll need to i
|
||||||
|
|
||||||
## Customizing the Theme
|
## Customizing the Theme
|
||||||
|
|
||||||
For those dipping their toes into customizing sites with CSS, the [CSS Editor](https://omeka.org/s/modules/CSSEditor/) module allows site administrators to write style overrides.
|
### CSS classes
|
||||||
|
Arc-hive projecct css classes will start with `arc-` as ex: `arc-my-class-name`
|
||||||
|
|
||||||
|
|
||||||
For advanced CSS and Sass users, Foundation S uses ZURB Foundation Site's toolkit that includes variables and mixins for managing and extending many styles.
|
|
||||||
|
|
||||||
### Sass Tasks
|
### Sass Tasks
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
|
|
||||||
|
|
||||||
.archive-logo {
|
/* .archive-logo {
|
||||||
width: 80px;
|
width: 80px;
|
||||||
}
|
}
|
||||||
.archive-page-title {
|
.archive-page-title {
|
||||||
|
|
@ -23,4 +23,4 @@
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
text-transform: uppercase;
|
text-transform: uppercase;
|
||||||
border: double;
|
border: double;
|
||||||
}
|
} */
|
||||||
|
|
|
||||||
File diff suppressed because one or more lines are too long
3
asset/css/editor.css
Normal file
3
asset/css/editor.css
Normal file
File diff suppressed because one or more lines are too long
1
asset/css/inkwell.css
Normal file
1
asset/css/inkwell.css
Normal file
File diff suppressed because one or more lines are too long
1
asset/css/revolution.css
Normal file
1
asset/css/revolution.css
Normal file
File diff suppressed because one or more lines are too long
1
asset/css/seafoam.css
Normal file
1
asset/css/seafoam.css
Normal file
File diff suppressed because one or more lines are too long
BIN
asset/fonts/WorkSans-Medium.woff
Executable file
BIN
asset/fonts/WorkSans-Medium.woff
Executable file
Binary file not shown.
BIN
asset/fonts/WorkSans-MediumItalic.woff
Executable file
BIN
asset/fonts/WorkSans-MediumItalic.woff
Executable file
Binary file not shown.
45
asset/img/ARC-HIVE-logo.svg
Normal file
45
asset/img/ARC-HIVE-logo.svg
Normal file
|
|
@ -0,0 +1,45 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns:svg="http://www.w3.org/2000/svg"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
version="1.1"
|
||||||
|
id="svg2"
|
||||||
|
xml:space="preserve"
|
||||||
|
width="865.62665"
|
||||||
|
height="355.04001"
|
||||||
|
viewBox="0 0 865.62665 355.04001"><metadata
|
||||||
|
id="metadata8"><rdf:RDF><cc:Work
|
||||||
|
rdf:about=""><dc:format>image/svg+xml</dc:format><dc:type
|
||||||
|
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /><dc:title></dc:title></cc:Work></rdf:RDF></metadata><defs
|
||||||
|
id="defs6" /><g
|
||||||
|
id="g10"
|
||||||
|
transform="matrix(1.3333333,0,0,-1.3333333,0,355.04)"><g
|
||||||
|
id="g12"
|
||||||
|
transform="scale(0.1)"><path
|
||||||
|
d="M 75,1331.41 C 79.5977,1005.45 208.422,696.109 437.77,460.301 667.211,224.398 972.246,87.8789 1296.67,75.8906 1570.9,65.8984 1834.82,142.141 2060.1,296.77 l 3.56,2.16 c 14.78,7.89 26.85,14.961 37.88,22.179 l 450.53,340.071 c 190.26,125.41 423.77,189 694.03,189 270.27,0 503.77,-63.59 694.04,-189 l 1.96,-1.371 448.57,-338.7 c 11.12,-7.277 23.38,-14.449 38.49,-22.5 l 3.57,-2.16 c 225.26,-154.41 489.16,-230.6677 763.23,-220.4099 324.33,12.0898 629.26,148.6409 858.61,384.5119 229.24,235.738 358.02,545.009 362.65,870.859 -4.63,325.85 -133.41,635.11 -362.65,870.86 -229.35,235.87 -534.28,372.43 -858.61,384.51 -274.03,10.21 -537.98,-66.01 -763.23,-220.4 l -3.56,-2.17 c -15.1,-8.04 -27.37,-15.21 -38.5,-22.5 l -450.53,-340.07 c -190.26,-125.41 -423.76,-189 -694.04,-189 -270.27,0 -503.77,63.59 -694.03,189 l -1.95,1.38 -448.59,338.69 c -10.99,7.2 -23.06,14.27 -37.87,22.17 l -3.56,2.17 c -225.26,154.62 -489.23,230.99 -763.43,220.87 -324.424,-11.98 -629.459,-148.5 -858.9,-384.4 C 208.422,1966.72 79.5977,1657.37 75,1331.41 Z M 1344.92,0 c -16.97,0 -33.96,0.308594 -51.01,0.949219 C 950.105,13.6406 626.961,158.211 384.004,408.012 141.137,657.719 4.76172,985.43 0,1330.8 l 44.3984,0.61 L 0,1332.02 c 4.76172,345.37 141.137,673.09 384.004,922.79 242.957,249.8 566.101,394.36 909.906,407.06 289.68,10.66 568.66,-69.79 806.92,-232.81 16.5,-8.87 30.2,-16.96 42.97,-25.38 l 1.95,-1.38 448.59,-338.69 c 177.62,-116.77 396.88,-175.97 651.76,-175.97 254.87,0 474.15,59.21 651.77,175.96 l 450.54,340.08 c 12.91,8.52 26.82,16.72 43.64,25.74 238.25,162.78 517.22,243.13 806.7,232.31 343.7,-12.81 666.74,-157.41 909.6,-407.17 242.76,-249.67 379.08,-577.31 383.87,-922.59 l -40.85,-0.56 40.85,-0.56 C 6487.43,985.57 6351.11,657.922 6108.35,408.262 5865.49,158.512 5542.45,13.8984 5198.75,1.10156 4909.03,-9.73828 4630.29,70.6289 4392.05,233.41 c -16.83,9.012 -30.73,17.219 -43.64,25.719 l -1.96,1.383 -448.59,338.707 C 3720.23,715.98 3500.96,775.18 3246.1,775.18 c -254.87,0 -474.13,-59.2 -651.76,-175.969 L 2143.79,259.129 C 2131,250.691 2117.3,242.609 2100.83,233.762 1876.58,80.332 1616.26,0 1344.92,0"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path14" /><path
|
||||||
|
d="m 823.75,1266.44 -64.387,179.6 -25.41,80.48 h -2.543 l -23.719,-78.79 -66.082,-181.29 z m 27.109,-73.7 H 615.352 l -53.375,-146.57 h -93.188 l 210.945,559.13 h 108.438 l 210.945,-559.13 h -95.73 l -52.528,146.57"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path16" /><path
|
||||||
|
d="m 1233.8,1345.23 h 130.47 c 73.7,0 109.28,29.64 109.28,91.49 0,61.85 -35.58,91.49 -109.28,91.49 H 1233.8 Z m 120.3,-75.4 H 1233.8 V 1046.17 H 1144 v 559.13 h 227.89 c 120.3,0 195.7,-62.69 195.7,-167.73 0,-80.49 -44.06,-135.55 -118.61,-157.58 l 151.64,-233.82 h -104.19 l -142.33,223.66"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path18" /><path
|
||||||
|
d="m 1986.12,1037.71 c -161.81,0 -263.47,110.12 -263.47,288.02 0,177.91 102.51,288.05 262.62,288.05 110.98,0 189.77,-46.6 223.66,-137.25 l -85.57,-38.12 c -22.03,66.08 -63.54,96.58 -133.01,96.58 -104.2,0 -172.82,-76.25 -172.82,-209.26 0,-132.14 63.54,-209.24 169.43,-209.24 71.16,0 122.84,35.58 144.03,106.74 l 86.4,-28.8 c -34.73,-102.5 -121.99,-156.72 -231.27,-156.72"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path20" /><path
|
||||||
|
d="m 4559.9,1605.3 v -559.13 h -91.49 v 243.99 h -276.17 v -243.99 h -90.66 v 559.13 h 90.66 v -237.2 h 276.17 v 237.2 h 91.49"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path22" /><path
|
||||||
|
d="m 4836.95,1046.17 h -90.64 v 559.13 h 90.64 v -559.13"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path24" /><path
|
||||||
|
d="m 5273.25,1046.17 h -105.9 L 4959.8,1605.3 h 96.58 l 130.46,-371.9 33.88,-110.99 33.89,110.14 130.47,372.75 h 95.73 l -207.56,-559.13"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path26" /><path
|
||||||
|
d="m 6019.63,1124.11 v -77.94 h -416.8 v 559.13 h 404.94 v -77.94 H 5693.48 V 1366.4 h 245.67 v -76.24 h -245.67 v -166.05 h 326.15"
|
||||||
|
style="fill:#231f20;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path28" /></g></g></svg>
|
||||||
|
After 
(image error) Size: 5 KiB |
BIN
asset/img/default-ARC-HIVE-hero-image.jpg.jpg
Normal file
BIN
asset/img/default-ARC-HIVE-hero-image.jpg.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 97 KiB |
Binary file not shown.
|
Before 
(image error) Size: 241 KiB |
146
asset/img/eu_flag_creative_europe_co_funded_black_right.svg
Normal file
146
asset/img/eu_flag_creative_europe_co_funded_black_right.svg
Normal file
|
|
@ -0,0 +1,146 @@
|
||||||
|
<?xml version="1.0" encoding="utf-8"?>
|
||||||
|
<!-- Generator: Adobe Illustrator 22.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
|
||||||
|
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
|
||||||
|
viewBox="0 0 908.7 167" style="enable-background:new 0 0 908.7 167;" xml:space="preserve">
|
||||||
|
<g id="Layer_1">
|
||||||
|
<path d="M660.8,0v167h247.8V0H660.8z M825.4,53.8l3.8-0.1l1.2-3.4l0.8-2.2l0.8,2.2l1.2,3.4l3.8,0.1l2.6,0l-2.1,1.5l-3,2.2l1.1,3.4
|
||||||
|
l0.7,2.3l-2-1.3l-3.2-2.1l-3.1,2.1l-2,1.3l0.7-2.3l1.1-3.4l-3-2.2l-2.1-1.5L825.4,53.8z M725.4,90.2l0.7-2.3l1.1-3.4l-3-2.2
|
||||||
|
l-2.1-1.5l2.6-0.1l3.8-0.1l1.2-3.4l0.8-2.2l0.8,2.2l1.2,3.4l3.8,0.1l2.6,0.1l-2.1,1.5l-3,2.2l1.1,3.4l0.7,2.3l-2-1.3l-3.1-2.1
|
||||||
|
l-3.2,2.1L725.4,90.2z M744.1,109l-3,2.2l1.1,3.4l0.7,2.3l-2-1.3l-3.2-2.1l-3.1,2.1l-2,1.3l0.8-2.3l1.1-3.4l-3-2.2l-2.1-1.5
|
||||||
|
l2.6-0.1l3.8-0.1l1.2-3.4l0.8-2.2l0.8,2.2l1.2,3.4l3.8,0.1l2.6,0.1L744.1,109z M744.2,55.2l-3,2.2l1.1,3.4l0.7,2.3l-2-1.3l-3.2-2.1
|
||||||
|
l-3.2,2.1l-2,1.3l0.7-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6,0l3.8-0.1l1.2-3.4l0.8-2.2l0.8,2.2l1.2,3.4l3.8,0.1l2.6,0L744.2,55.2z
|
||||||
|
M763.6,128.5l-3,2.2l1.1,3.4l0.8,2.3l-2-1.3l-3.1-2.1l-3.2,2.1l-2,1.3l0.8-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6-0.1l3.8-0.1l1.2-3.4
|
||||||
|
l0.8-2.2l0.8,2.2l1.2,3.4l3.8,0.1l2.6,0.1L763.6,128.5z M763.9,35.8l-3,2.2l1.1,3.4l0.7,2.3l-2-1.3l-3.1-2.1l-3.2,2.1l-2,1.3
|
||||||
|
l0.7-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6,0l3.8-0.1l1.2-3.4l0.8-2.2l0.8,2.2l1.3,3.4l3.8,0.1l2.6,0L763.9,35.8z M790.9,135.8l-3,2.2
|
||||||
|
l1.1,3.4l0.7,2.3l-2-1.3l-3.2-2.1l-3.1,2.1l-2,1.3l0.7-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6-0.1l3.8-0.1l1.3-3.4l0.8-2.2l0.8,2.2
|
||||||
|
l1.2,3.4l3.8,0.1l2.6,0.1L790.9,135.8z M790.9,28.6l-3,2.2l1.1,3.4l0.7,2.3l-2-1.3l-3.2-2.1l-3.1,2.1l-2,1.3l0.8-2.3l1.1-3.4
|
||||||
|
l-3-2.2l-2.1-1.5l2.6,0l3.8-0.1l1.3-3.4l0.8-2.2l0.8,2.2l1.3,3.4l3.8,0.1l2.6,0L790.9,28.6z M817.9,128.7l-3,2.2l1.1,3.4l0.7,2.3
|
||||||
|
l-2-1.3l-3.2-2.1l-3.1,2.1l-2,1.3l0.7-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6,0l3.8-0.1l1.2-3.4l0.8-2.2l0.8,2.2l1.3,3.4l3.8,0.1l2.6,0
|
||||||
|
L817.9,128.7z M818.1,35.8l-3,2.2l1.1,3.4l0.8,2.3l-2-1.3l-3.2-2.1l-3.1,2.1l-2,1.3l0.8-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6-0.1
|
||||||
|
l3.8-0.1l1.2-3.4l0.8-2.2l0.8,2.2l1.3,3.4l3.8,0.1l2.6,0.1L818.1,35.8z M837.5,109.2l-3,2.2l1.1,3.4l0.7,2.3l-2-1.3l-3.2-2.1
|
||||||
|
l-3.2,2.1l-2,1.3l0.7-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6,0l3.8-0.1l1.3-3.4l0.8-2.2l0.8,2.2l1.3,3.4l3.8,0.1l2.6,0L837.5,109.2z
|
||||||
|
M844.8,82.3l-3,2.2l1.1,3.4l0.7,2.3l-2-1.3l-3.2-2.1l-3.1,2.1l-2,1.3l0.8-2.3l1.1-3.4l-3-2.2l-2.1-1.5l2.6-0.1l3.8-0.1l1.2-3.4
|
||||||
|
l0.8-2.2l0.8,2.2l1.3,3.4l3.8,0.1l2.6,0.1L844.8,82.3z"/>
|
||||||
|
</g>
|
||||||
|
<g id="Layer_4">
|
||||||
|
<g>
|
||||||
|
<path d="M273.6,28.5c-1.5,7.7-7.3,12-15,12c-10.1,0-15.9-7.4-15.9-18.1c0-10.9,6.3-18,16.3-18c7.4,0,13.1,4.3,14.5,12h-5.3
|
||||||
|
c-1.1-4.5-4.4-7.4-9.5-7.4c-5.9,0-10.4,4.7-10.4,13.4c0,8.6,4.4,13.5,10.5,13.5c5.1,0,8.5-2.8,9.6-7.4H273.6z"/>
|
||||||
|
<path d="M302.1,27c0,9.3-6.4,13.4-12.6,13.4c-6.1,0-12.5-4.1-12.5-13.4c0-9.4,6.4-13.5,12.5-13.5C295.7,13.5,302.1,17.7,302.1,27z
|
||||||
|
M289.5,36.2c3.8,0,7.3-2.9,7.3-9.2c0-6.4-3.5-9.3-7.3-9.3c-3.7,0-7.2,2.7-7.2,9.3C282.3,33.4,285.8,36.2,289.5,36.2z"/>
|
||||||
|
<path d="M306.9,29.1v-4.6h15.5v4.6H306.9z"/>
|
||||||
|
<path d="M328.8,12.3c0-5.7,1.7-7.2,7.7-7.2h2.3v4h-1.9c-2.5,0-3.1,0.5-3.1,3.2V14h5v3.8h-5v22h-5v-22h-3.6V14h3.6V12.3z"/>
|
||||||
|
<path d="M359.1,36.2c-1.5,2.6-4,4.3-7.9,4.3c-6.1,0-8.4-3.8-8.4-10V14h5v15.1c0,3.7,0.6,7.2,5.1,7.2c4.2,0,6.2-3.1,6.2-8.2V14h5
|
||||||
|
v25.8h-5V36.2z"/>
|
||||||
|
<path d="M375.8,17.8c1.5-2.5,4.1-4.2,8.1-4.2c6.2,0,8.6,4,8.6,10v16.3h-5V24.9c0-3.7-0.6-7.2-5.3-7.2c-4.3,0-6.4,3.1-6.4,8.3v13.9
|
||||||
|
h-5V14h5V17.8z"/>
|
||||||
|
<path d="M416.2,5h5v34.8h-5v-3.6c-1.6,2.6-4.3,4.3-8.1,4.3c-6,0-11.1-5-11.1-13.5c0-8.4,5.1-13.4,11.1-13.4c3.8,0,6.5,1.6,8.1,4.3
|
||||||
|
V5z M409.3,17.7c-4.1,0-7,3.5-7,9.3s2.8,9.3,7,9.3c3.8,0,7.1-2.9,7.1-9.3C416.4,20.6,413.1,17.7,409.3,17.7z"/>
|
||||||
|
<path d="M445.6,32.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9h-19.7
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C442.4,36.2,444.5,34.7,445.6,32.3z M431.4,24.5h14.4c-0.1-3.8-2.8-6.9-7-6.9
|
||||||
|
C434.9,17.6,432,19.6,431.4,24.5z"/>
|
||||||
|
<path d="M473.5,5h5v34.8h-5v-3.6c-1.6,2.6-4.3,4.3-8.1,4.3c-6,0-11.1-5-11.1-13.5c0-8.4,5.1-13.4,11.1-13.4c3.8,0,6.5,1.6,8.1,4.3
|
||||||
|
V5z M466.6,17.7c-4.1,0-7,3.5-7,9.3s2.8,9.3,7,9.3c3.8,0,7.1-2.9,7.1-9.3C473.7,20.6,470.4,17.7,466.6,17.7z"/>
|
||||||
|
<path d="M501.5,5v12.8c1.6-2.6,4.3-4.3,8.1-4.3c6,0,11.1,5,11.1,13.4c0,8.4-5.1,13.5-11.1,13.5c-3.8,0-6.5-1.6-8.1-4.3v3.6h-5V5
|
||||||
|
H501.5z M508.4,36.3c4.1,0,7-3.5,7-9.3s-2.8-9.3-7-9.3c-3.8,0-7.1,2.9-7.1,9.3C501.3,33.4,504.5,36.3,508.4,36.3z"/>
|
||||||
|
<path d="M523.8,48.2v-4h2c2.7,0,3.8-0.2,5.1-3.9l0.2-0.6L521.8,14h5.5l6.2,19.2l6.1-19.2h5.2l-9.1,26.4c-2.1,6.1-3.6,7.8-9.5,7.8
|
||||||
|
H523.8z"/>
|
||||||
|
<path d="M560.4,7.4h5V14h5.1v3.8h-5.1v14.7c0,2.6,0.4,3.3,2.9,3.3h2.1v4h-3.6c-5.2,0-6.4-1.3-6.4-6.6V17.8h-3.9V14h3.9V7.4z"/>
|
||||||
|
<path d="M580.3,17.8c1.5-2.5,4.1-4.2,8.1-4.2c6.2,0,8.6,4,8.6,10v16.3h-5V24.9c0-3.7-0.6-7.2-5.3-7.2c-4.3,0-6.4,3.1-6.4,8.3v13.9
|
||||||
|
h-5V5h5V17.8z"/>
|
||||||
|
<path d="M621,32.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9h-19.7
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C617.8,36.2,619.9,34.7,621,32.3z M606.8,24.5h14.4c-0.1-3.8-2.8-6.9-7-6.9
|
||||||
|
C610.3,17.6,607.4,19.6,606.8,24.5z"/>
|
||||||
|
<path d="M31,84.5c-1.5,7.7-7.3,12-15,12C5.9,96.5,0,89.1,0,78.4c0-10.9,6.3-18,16.3-18c7.4,0,13.1,4.3,14.5,12h-5.3
|
||||||
|
C24.5,67.8,21.1,65,16,65c-5.9,0-10.4,4.7-10.4,13.4c0,8.6,4.4,13.5,10.5,13.5c5.1,0,8.5-2.8,9.6-7.4H31z"/>
|
||||||
|
<path d="M49.3,75.1C48.4,75,47.6,75,46.8,75c-3.8,0-5.9,1.9-5.9,7.3v13.5h-5V70h4.9v4.6c1.3-2.9,3.9-4.6,7.2-4.7c0.4,0,1,0,1.4,0
|
||||||
|
V75.1z"/>
|
||||||
|
<path d="M70.5,88.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9H56.2
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C67.3,92.2,69.4,90.7,70.5,88.3z M56.3,80.5h14.4c-0.1-3.8-2.8-6.9-7-6.9C59.8,73.6,56.9,75.6,56.3,80.5z
|
||||||
|
"/>
|
||||||
|
<path d="M79,88.9c0-6.3,7.4-8,17.4-9v-0.5c0-4.6-2.4-6.1-5.6-6.1c-3.5,0-5.4,1.8-5.6,4.9h-5c0.4-5.5,4.9-8.8,10.8-8.8
|
||||||
|
c6.7,0,10.5,3.2,10.4,10.9c0,0.6-0.1,5.1-0.1,6.2c0,3.8,0.2,7,0.7,9.3h-4.8c-0.2-1-0.3-1.8-0.4-3.4c-1.5,2.6-4.5,4-8.6,4
|
||||||
|
C82.9,96.5,79,93.6,79,88.9z M96.6,83.5c-8,0.8-12.2,1.9-12.2,5.2c0,2.4,1.9,3.8,4.9,3.8c4.1,0,7.3-2.1,7.3-7.2V83.5z"/>
|
||||||
|
<path d="M108.6,63.4h5V70h5.1v3.8h-5.1v14.7c0,2.6,0.4,3.3,2.9,3.3h2.1v4H115c-5.2,0-6.4-1.3-6.4-6.6V73.8h-3.9V70h3.9V63.4z"/>
|
||||||
|
<path d="M128.5,61v5.5h-5V61H128.5z M128.5,70v25.8h-5V70H128.5z"/>
|
||||||
|
<path d="M143.9,89.2l6.5-19.2h5.2L146,95.8h-4.6L131.9,70h5.5L143.9,89.2z"/>
|
||||||
|
<path d="M176.1,88.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9h-19.7
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C172.9,92.2,175.1,90.7,176.1,88.3z M161.9,80.5h14.4c-0.1-3.8-2.8-6.9-7-6.9
|
||||||
|
C165.5,73.6,162.6,75.6,161.9,80.5z"/>
|
||||||
|
<path d="M198.1,61h24.1v4.7h-18.6v9.9h17.6v4.6h-17.6v10.9h18.6v4.7h-24.1V61z"/>
|
||||||
|
<path d="M243,92.2c-1.5,2.6-4,4.3-7.9,4.3c-6.1,0-8.4-3.8-8.4-10V70h5v15.1c0,3.7,0.6,7.2,5.1,7.2c4.2,0,6.2-3.1,6.2-8.2V70h5
|
||||||
|
v25.8h-5V92.2z"/>
|
||||||
|
<path d="M268.2,75.1c-0.9-0.1-1.8-0.1-2.6-0.1c-3.8,0-5.9,1.9-5.9,7.3v13.5h-5V70h4.9v4.6c1.3-2.9,3.9-4.6,7.2-4.7
|
||||||
|
c0.4,0,1,0,1.4,0V75.1z"/>
|
||||||
|
<path d="M295,83c0,9.3-6.4,13.4-12.6,13.4c-6.1,0-12.5-4.1-12.5-13.4c0-9.4,6.4-13.5,12.5-13.5C288.6,69.5,295,73.7,295,83z
|
||||||
|
M282.4,92.2c3.8,0,7.3-2.9,7.3-9.2c0-6.4-3.5-9.3-7.3-9.3c-3.7,0-7.2,2.7-7.2,9.3C275.2,89.4,278.7,92.2,282.4,92.2z"/>
|
||||||
|
<path d="M305,70v3.8c1.6-2.6,4.3-4.3,8.1-4.3c6,0,11.1,5,11.1,13.4c0,8.4-5.1,13.5-11.1,13.5c-3.8,0-6.5-1.6-8.1-4.3v12h-5V70H305
|
||||||
|
z M311.9,92.3c4.1,0,7-3.5,7-9.3s-2.8-9.3-7-9.3c-3.8,0-7.1,2.9-7.1,9.3C304.8,89.4,308.1,92.3,311.9,92.3z"/>
|
||||||
|
<path d="M347.2,88.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9h-19.7
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C344,92.2,346.1,90.7,347.2,88.3z M333,80.5h14.4c-0.1-3.8-2.8-6.9-7-6.9C336.5,73.6,333.6,75.6,333,80.5
|
||||||
|
z"/>
|
||||||
|
<path d="M380.3,61c8.1,0,14.6,1.6,14.6,10.7c0,8.7-6.2,10.6-14.6,10.6h-5.7v13.5h-5.5V61H380.3z M374.6,65.5v12.2h6
|
||||||
|
c4.8,0,8.6-0.6,8.6-6c0-5.7-4-6.2-8.7-6.2H374.6z"/>
|
||||||
|
<path d="M412.1,75.1c-0.9-0.1-1.8-0.1-2.6-0.1c-3.8,0-5.9,1.9-5.9,7.3v13.5h-5V70h4.9v4.6c1.3-2.9,3.9-4.6,7.2-4.7
|
||||||
|
c0.4,0,1,0,1.4,0V75.1z"/>
|
||||||
|
<path d="M438.9,83c0,9.3-6.4,13.4-12.6,13.4c-6.1,0-12.5-4.1-12.5-13.4c0-9.4,6.4-13.5,12.5-13.5C432.5,69.5,438.9,73.7,438.9,83z
|
||||||
|
M426.3,92.2c3.8,0,7.3-2.9,7.3-9.2c0-6.4-3.5-9.3-7.3-9.3c-3.7,0-7.2,2.7-7.2,9.3C419.1,89.4,422.6,92.2,426.3,92.2z"/>
|
||||||
|
<path d="M461.5,70h5v22.8c0,4.8-1,7.3-2.8,9.1c-2,2.1-5.1,3.1-9,3.1c-5.8,0-10-2.5-10.8-7.9h5.1c0.5,2.4,2,3.7,5.8,3.7
|
||||||
|
c2.4,0,4.1-0.7,5.2-1.9c1-1.1,1.5-2.4,1.5-5.1v-2.7c-1.6,2.6-4.2,4.3-8,4.3c-6,0-11-4.8-11-13c0-8.2,5-12.9,11-12.9
|
||||||
|
c3.8,0,6.4,1.6,8,4.3V70z M454.6,73.7c-4.1,0-6.8,3.3-6.8,8.8c0,5.6,2.7,8.9,6.8,8.9c3.8,0,7-2.7,7-8.9
|
||||||
|
C461.7,76.3,458.5,73.7,454.6,73.7z"/>
|
||||||
|
<path d="M486.6,75.1c-0.9-0.1-1.8-0.1-2.6-0.1c-3.8,0-5.9,1.9-5.9,7.3v13.5h-5V70h4.9v4.6c1.3-2.9,3.9-4.6,7.2-4.7
|
||||||
|
c0.4,0,1,0,1.4,0V75.1z"/>
|
||||||
|
<path d="M488,88.9c0-6.3,7.4-8,17.4-9v-0.5c0-4.6-2.4-6.1-5.6-6.1c-3.5,0-5.4,1.8-5.6,4.9h-5c0.4-5.5,4.9-8.8,10.8-8.8
|
||||||
|
c6.7,0,10.5,3.2,10.4,10.9c0,0.6-0.1,5.1-0.1,6.2c0,3.8,0.2,7,0.7,9.3h-4.8c-0.2-1-0.3-1.8-0.4-3.4c-1.5,2.6-4.5,4-8.6,4
|
||||||
|
C492,96.5,488,93.6,488,88.9z M505.7,83.5c-8,0.8-12.2,1.9-12.2,5.2c0,2.4,1.9,3.8,4.9,3.8c4.1,0,7.3-2.1,7.3-7.2V83.5z"/>
|
||||||
|
<path d="M521.6,95.8h-5V70h5v3.7c1.5-2.5,3.9-4.2,7.6-4.2c4,0,6.3,1.7,7.5,4.6c2.2-3.2,5.2-4.6,8.5-4.6c6,0,8.4,4,8.4,10v16.3h-5
|
||||||
|
V80.9c0-3.7-0.6-7.2-5.1-7.2c-3.9,0-6,3.1-6,8.3v13.9h-5V80.9c0-3.7-0.6-7.2-5.1-7.2c-4,0-6,3.1-6,8.3V95.8z"/>
|
||||||
|
<path d="M565,95.8h-5V70h5v3.7c1.5-2.5,3.9-4.2,7.6-4.2c4,0,6.3,1.7,7.5,4.6c2.2-3.2,5.2-4.6,8.5-4.6c6,0,8.4,4,8.4,10v16.3h-5
|
||||||
|
V80.9c0-3.7-0.6-7.2-5.1-7.2c-3.9,0-6,3.1-6,8.3v13.9h-5V80.9c0-3.7-0.6-7.2-5.1-7.2c-4,0-6,3.1-6,8.3V95.8z"/>
|
||||||
|
<path d="M621,88.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9h-19.7
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C617.8,92.2,619.9,90.7,621,88.3z M606.8,80.5h14.4c-0.1-3.8-2.8-6.9-7-6.9
|
||||||
|
C610.3,73.6,607.4,75.6,606.8,80.5z"/>
|
||||||
|
<path d="M159.7,139c0,9.3-6.4,13.4-12.6,13.4c-6.1,0-12.5-4.1-12.5-13.4c0-9.4,6.4-13.5,12.5-13.5
|
||||||
|
C153.2,125.5,159.7,129.7,159.7,139z M147.1,148.2c3.8,0,7.3-2.9,7.3-9.2c0-6.4-3.5-9.3-7.3-9.3c-3.7,0-7.2,2.7-7.2,9.3
|
||||||
|
C139.8,145.4,143.3,148.2,147.1,148.2z"/>
|
||||||
|
<path d="M166,124.3c0-5.7,1.7-7.2,7.7-7.2h2.3v4h-1.9c-2.5,0-3.1,0.5-3.1,3.2v1.8h5v3.8h-5v22h-5v-22h-3.6V126h3.6V124.3z"/>
|
||||||
|
<path d="M192.6,119.4h5v6.6h5.1v3.8h-5.1v14.7c0,2.6,0.4,3.3,2.9,3.3h2.1v4H199c-5.2,0-6.4-1.3-6.4-6.6v-15.4h-3.9V126h3.9V119.4z
|
||||||
|
"/>
|
||||||
|
<path d="M212.5,129.8c1.5-2.5,4.1-4.2,8.1-4.2c6.2,0,8.6,4,8.6,10v16.3h-5v-14.9c0-3.7-0.6-7.2-5.3-7.2c-4.3,0-6.4,3.1-6.4,8.3
|
||||||
|
v13.9h-5V117h5V129.8z"/>
|
||||||
|
<path d="M253.2,144.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9h-19.7
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C250,148.2,252.1,146.7,253.2,144.3z M239,136.5h14.4c-0.1-3.8-2.8-6.9-7-6.9
|
||||||
|
C242.5,129.6,239.7,131.6,239,136.5z"/>
|
||||||
|
<path d="M275.2,117h24.1v4.7h-18.6v9.9h17.6v4.6h-17.6v10.9h18.6v4.7h-24.1V117z"/>
|
||||||
|
<path d="M320.1,148.2c-1.5,2.6-4,4.3-7.9,4.3c-6.1,0-8.4-3.8-8.4-10V126h5v15.1c0,3.7,0.6,7.2,5.1,7.2c4.2,0,6.2-3.1,6.2-8.2v-14
|
||||||
|
h5v25.8h-5V148.2z"/>
|
||||||
|
<path d="M345.3,131.1c-0.9-0.1-1.8-0.1-2.6-0.1c-3.8,0-5.9,1.9-5.9,7.3v13.5h-5V126h4.9v4.6c1.3-2.9,3.9-4.6,7.2-4.7
|
||||||
|
c0.4,0,1,0,1.4,0V131.1z"/>
|
||||||
|
<path d="M372.1,139c0,9.3-6.4,13.4-12.6,13.4c-6.1,0-12.5-4.1-12.5-13.4c0-9.4,6.4-13.5,12.5-13.5
|
||||||
|
C365.7,125.5,372.1,129.7,372.1,139z M359.5,148.2c3.8,0,7.3-2.9,7.3-9.2c0-6.4-3.5-9.3-7.3-9.3c-3.7,0-7.2,2.7-7.2,9.3
|
||||||
|
C352.3,145.4,355.8,148.2,359.5,148.2z"/>
|
||||||
|
<path d="M382.1,126v3.8c1.6-2.6,4.3-4.3,8.1-4.3c6,0,11.1,5,11.1,13.4c0,8.4-5.1,13.5-11.1,13.5c-3.8,0-6.5-1.6-8.1-4.3v12h-5V126
|
||||||
|
H382.1z M389,148.3c4.1,0,7-3.5,7-9.3s-2.8-9.3-7-9.3c-3.8,0-7.1,2.9-7.1,9.3S385.1,148.3,389,148.3z"/>
|
||||||
|
<path d="M424.3,144.3h5c-1.2,4.3-5,8.2-11.6,8.2c-8.4,0-12.9-6.1-12.9-13.6c0-8,5.4-13.3,12.7-13.3c8,0,12.6,6.5,12.1,14.9H410
|
||||||
|
c0.5,4.8,3.5,7.7,7.5,7.7C421.1,148.2,423.2,146.7,424.3,144.3z M410.1,136.5h14.4c-0.1-3.8-2.8-6.9-7-6.9
|
||||||
|
C413.6,129.6,410.7,131.6,410.1,136.5z"/>
|
||||||
|
<path d="M432.8,144.9c0-6.3,7.4-8,17.4-9v-0.5c0-4.6-2.4-6.1-5.6-6.1c-3.5,0-5.4,1.8-5.6,4.9h-5c0.4-5.5,4.9-8.8,10.8-8.8
|
||||||
|
c6.7,0,10.5,3.2,10.4,10.9c0,0.6-0.1,5.1-0.1,6.2c0,3.8,0.2,7,0.7,9.3h-4.8c-0.2-1-0.3-1.8-0.4-3.4c-1.5,2.6-4.5,4-8.6,4
|
||||||
|
C436.7,152.5,432.8,149.6,432.8,144.9z M450.4,139.5c-8,0.8-12.2,1.9-12.2,5.2c0,2.4,1.9,3.8,4.9,3.8c4.1,0,7.3-2.1,7.3-7.2V139.5
|
||||||
|
z"/>
|
||||||
|
<path d="M466.4,129.8c1.5-2.5,4.1-4.2,8.1-4.2c6.2,0,8.6,4,8.6,10v16.3h-5v-14.9c0-3.7-0.6-7.2-5.3-7.2c-4.3,0-6.4,3.1-6.4,8.3
|
||||||
|
v13.9h-5V126h5V129.8z"/>
|
||||||
|
<path d="M506,117v20.9c0,6.6,2.1,9.9,8.6,9.9c6.5,0,8.6-3.7,8.6-10.3V117h5.5v20.2c0,10.6-4,15.2-14.1,15.2
|
||||||
|
c-9.8,0-14.1-3.9-14.1-14.9V117H506z"/>
|
||||||
|
<path d="M540.2,129.8c1.5-2.5,4.1-4.2,8.1-4.2c6.2,0,8.6,4,8.6,10v16.3h-5v-14.9c0-3.7-0.6-7.2-5.3-7.2c-4.3,0-6.4,3.1-6.4,8.3
|
||||||
|
v13.9h-5V126h5V129.8z"/>
|
||||||
|
<path d="M568.2,117v5.5h-5V117H568.2z M568.2,126v25.8h-5V126H568.2z"/>
|
||||||
|
<path d="M598.3,139c0,9.3-6.4,13.4-12.6,13.4c-6.1,0-12.5-4.1-12.5-13.4c0-9.4,6.4-13.5,12.5-13.5
|
||||||
|
C591.8,125.5,598.3,129.7,598.3,139z M585.7,148.2c3.8,0,7.3-2.9,7.3-9.2c0-6.4-3.5-9.3-7.3-9.3c-3.7,0-7.2,2.7-7.2,9.3
|
||||||
|
C578.4,145.4,581.9,148.2,585.7,148.2z"/>
|
||||||
|
<path d="M608.2,129.8c1.5-2.5,4.1-4.2,8.1-4.2c6.2,0,8.6,4,8.6,10v16.3h-5v-14.9c0-3.7-0.6-7.2-5.3-7.2c-4.3,0-6.4,3.1-6.4,8.3
|
||||||
|
v13.9h-5V126h5V129.8z"/>
|
||||||
|
</g>
|
||||||
|
</g>
|
||||||
|
</svg>
|
||||||
|
After 
(image error) Size: 13 KiB |
261
asset/img/eu_flag_creative_europe_co_funded_left.svg
Normal file
261
asset/img/eu_flag_creative_europe_co_funded_left.svg
Normal file
|
|
@ -0,0 +1,261 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns:svg="http://www.w3.org/2000/svg"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
version="1.1"
|
||||||
|
id="svg2"
|
||||||
|
xml:space="preserve"
|
||||||
|
width="1219.5468"
|
||||||
|
height="222.60001"
|
||||||
|
viewBox="0 0 1219.5468 222.60001"><metadata
|
||||||
|
id="metadata8"><rdf:RDF><cc:Work
|
||||||
|
rdf:about=""><dc:format>image/svg+xml</dc:format><dc:type
|
||||||
|
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /><dc:title></dc:title></cc:Work></rdf:RDF></metadata><defs
|
||||||
|
id="defs6" /><g
|
||||||
|
id="g10"
|
||||||
|
transform="matrix(1.3333333,0,0,-1.3333333,0,222.6)"><g
|
||||||
|
id="g12"
|
||||||
|
transform="scale(0.1)"><path
|
||||||
|
d="M 9146.57,0 V 1669.52 H 6668.36 V 0 h 2478.21"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path14" /><path
|
||||||
|
d="m 8528.84,861.59 -25.86,0.527 -38.24,0.723 -12.52,34.094 -8.11,21.785 -7.97,-21.785 -12.42,-34.094 -38.24,-0.723 -25.84,-0.527 21.09,-15.195 30.14,-21.629 -10.96,-34.133 -7.52,-23.242 20.39,13.457 31.33,20.742 31.7,-20.742 20.14,-13.457 -7.39,23.242 -10.85,34.133 30.03,21.629 21.1,15.195"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path16" /><path
|
||||||
|
d="m 8528.84,861.59 -25.86,0.527 -38.24,0.723 -12.52,34.094 -8.11,21.785 -7.97,-21.785 -12.42,-34.094 -38.24,-0.723 -25.84,-0.527 21.09,-15.195 30.14,-21.629 -10.96,-34.133 -7.52,-23.242 20.39,13.457 31.33,20.742 31.7,-20.742 20.14,-13.457 -7.39,23.242 -10.85,34.133 30.03,21.629 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path18" /><path
|
||||||
|
d="m 8339.01,1093.95 -10.84,-34.18 -7.38,-23.18 20.25,13.28 31.47,21.04 31.7,-21.04 20,-13.28 -7.27,23.18 -10.95,34.18 30.04,21.64 21.19,15.2 -25.84,0.47 -38.38,0.6 -12.38,34.18 -8.11,22 -8.01,-22 -12.36,-34.18 -38.26,-0.6 -25.86,-0.47 20.97,-15.2 30.02,-21.64"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path20" /><path
|
||||||
|
d="m 8339.01,1093.95 -10.84,-34.18 -7.38,-23.18 20.25,13.28 31.47,21.04 31.7,-21.04 20,-13.28 -7.27,23.18 -10.95,34.18 30.04,21.64 21.19,15.2 -25.84,0.47 -38.38,0.6 -12.38,34.18 -8.11,22 -8.01,-22 -12.36,-34.18 -38.26,-0.6 -25.86,-0.47 20.97,-15.2 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path22" /><path
|
||||||
|
d="m 8198.29,1327.64 -12.52,34.13 -8.1,21.93 -7.97,-21.93 -12.41,-34.13 -38.24,-0.66 -25.99,-0.59 21.21,-15.13 30.15,-21.69 -10.95,-34.14 -7.52,-23.19 20.37,13.24 31.35,20.91 31.58,-20.91 20.27,-13.24 -7.52,23.19 -10.74,34.14 30.04,21.69 21.07,15.13 -25.72,0.59 -38.36,0.66"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path24" /><path
|
||||||
|
d="m 8198.29,1327.64 -12.52,34.13 -8.1,21.93 -7.97,-21.93 -12.41,-34.13 -38.24,-0.66 -25.99,-0.59 21.21,-15.13 30.15,-21.69 -10.95,-34.14 -7.52,-23.19 20.37,13.24 31.35,20.91 31.58,-20.91 20.27,-13.24 -7.52,23.19 -10.74,34.14 30.04,21.69 21.07,15.13 -25.72,0.59 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path26" /><path
|
||||||
|
d="m 7925.89,1399.85 -12.52,34.03 -8.13,21.92 -7.85,-21.92 -12.52,-34.03 -38.24,-0.84 -25.98,-0.41 21.22,-15.19 30.03,-21.75 -10.86,-34.2 -7.5,-23.12 20.26,13.23 31.44,20.97 31.7,-20.97 20.14,-13.23 -7.36,23.12 -10.86,34.2 30.04,21.75 20.95,15.19 -25.72,0.41 -38.24,0.84"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path28" /><path
|
||||||
|
d="m 7925.89,1399.85 -12.52,34.03 -8.13,21.92 -7.85,-21.92 -12.52,-34.03 -38.24,-0.84 -25.98,-0.41 21.22,-15.19 30.03,-21.75 -10.86,-34.2 -7.5,-23.12 20.26,13.23 31.44,20.97 31.7,-20.97 20.14,-13.23 -7.36,23.12 -10.86,34.2 30.04,21.75 20.95,15.19 -25.72,0.41 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path30" /><path
|
||||||
|
d="m 7655.85,1327.64 -12.52,34.13 -7.85,21.93 -7.99,-21.93 -12.5,-34.13 -38.26,-0.66 -25.98,-0.41 21.1,-15.25 30.15,-21.63 -10.86,-34.14 -7.48,-23.31 20.24,13.47 31.58,20.8 31.35,-20.8 20.25,-13.47 -7.38,23.31 -10.86,34.14 30.04,21.63 21.21,15.25 -25.98,0.41 -38.26,0.66"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path32" /><path
|
||||||
|
d="m 7655.85,1327.64 -12.52,34.13 -7.85,21.93 -7.99,-21.93 -12.5,-34.13 -38.26,-0.66 -25.98,-0.41 21.1,-15.25 30.15,-21.63 -10.86,-34.14 -7.48,-23.31 20.24,13.47 31.58,20.8 31.35,-20.8 20.25,-13.47 -7.38,23.31 -10.86,34.14 30.04,21.63 21.21,15.25 -25.98,0.41 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path34" /><path
|
||||||
|
d="m 7459.25,1133.93 -12.31,34.04 -7.97,21.85 -8.08,-21.85 -12.4,-34.04 -38.27,-0.7 -25.85,-0.49 21.09,-15.25 30.04,-21.68 -10.96,-34.08 -7.28,-23.25 20.02,13.34 31.58,20.86 31.58,-20.86 20.14,-13.34 -7.41,23.25 -10.84,34.08 30.16,21.68 20.98,15.25 -25.88,0.49 -38.34,0.7"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path36" /><path
|
||||||
|
d="m 7459.25,1133.93 -12.31,34.04 -7.97,21.85 -8.08,-21.85 -12.4,-34.04 -38.27,-0.7 -25.85,-0.49 21.09,-15.25 30.04,-21.68 -10.96,-34.08 -7.28,-23.25 20.02,13.34 31.58,20.86 31.58,-20.86 20.14,-13.34 -7.41,23.25 -10.84,34.08 30.16,21.68 20.98,15.25 -25.88,0.49 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path38" /><path
|
||||||
|
d="m 7396.9,781.336 20.26,-13.457 -7.37,23.351 -10.85,34.083 30.02,21.675 21.09,15.129 -25.84,0.547 -38.26,0.652 -12.5,34.036 -7.99,21.855 -8.01,-21.855 -12.5,-34.036 -38.24,-0.652 -25.86,-0.547 20.96,-15.129 30.15,-21.675 -10.84,-34.083 -7.38,-23.351 20.12,13.457 31.6,20.852 31.44,-20.852"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path40" /><path
|
||||||
|
d="m 7396.9,781.336 20.26,-13.457 -7.37,23.351 -10.85,34.083 30.02,21.675 21.09,15.129 -25.84,0.547 -38.26,0.652 -12.5,34.036 -7.99,21.855 -8.01,-21.855 -12.5,-34.036 -38.24,-0.652 -25.86,-0.547 20.96,-15.129 30.15,-21.675 -10.84,-34.083 -7.38,-23.351 20.12,13.457 31.6,20.852 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path42" /><path
|
||||||
|
d="m 7458.39,596.27 -12.5,33.96 -7.87,21.879 -8.11,-21.879 -12.5,-33.96 -38.24,-0.829 -25.86,-0.582 21.07,-15.019 30.04,-21.809 -10.86,-34.09 -7.5,-23.043 20.26,13.161 31.46,20.839 31.59,-20.839 20.13,-13.278 -7.38,23.16 -10.72,34.09 30.02,21.809 20.97,15.019 -25.86,0.582 -38.14,0.829"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path44" /><path
|
||||||
|
d="m 7458.39,596.27 -12.5,33.96 -7.87,21.879 -8.11,-21.879 -12.5,-33.96 -38.24,-0.829 -25.86,-0.582 21.07,-15.019 30.04,-21.809 -10.86,-34.09 -7.5,-23.043 20.26,13.161 31.46,20.839 31.59,-20.839 20.13,-13.278 -7.38,23.16 -10.72,34.09 30.02,21.809 20.97,15.019 -25.86,0.582 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path46" /><path
|
||||||
|
d="m 7653.47,400.73 -12.39,34.2 -7.98,21.859 -8.11,-21.859 -12.38,-34.2 -38.38,-0.601 -25.86,-0.59 21.21,-15.141 29.9,-21.687 -10.72,-34.063 -7.5,-23.25 20.12,13.231 31.72,20.922 31.32,-20.922 20.39,-13.231 -7.52,23.25 -10.82,34.063 30.02,21.687 21.22,15.141 -25.98,0.59 -38.26,0.601"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path48" /><path
|
||||||
|
d="m 7653.47,400.73 -12.39,34.2 -7.98,21.859 -8.11,-21.859 -12.38,-34.2 -38.38,-0.601 -25.86,-0.59 21.21,-15.141 29.9,-21.687 -10.72,-34.063 -7.5,-23.25 20.12,13.231 31.72,20.922 31.32,-20.922 20.39,-13.231 -7.52,23.25 -10.82,34.063 30.02,21.687 21.22,15.141 -25.98,0.59 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path50" /><path
|
||||||
|
d="m 7925.63,328.582 -12.38,33.898 -8.12,21.989 -7.85,-21.989 -12.52,-33.898 -38.25,-0.781 -25.99,-0.602 21.09,-15.25 30.18,-21.551 -10.98,-34.089 -7.27,-23.297 20.14,13.386 31.45,20.922 31.6,-20.922 20.14,-13.386 -7.27,23.297 -10.98,34.089 30.04,21.551 21.08,15.25 -25.73,0.602 -38.38,0.781"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path52" /><path
|
||||||
|
d="m 7925.63,328.582 -12.38,33.898 -8.12,21.989 -7.85,-21.989 -12.52,-33.898 -38.25,-0.781 -25.99,-0.602 21.09,-15.25 30.18,-21.551 -10.98,-34.089 -7.27,-23.297 20.14,13.386 31.45,20.922 31.6,-20.922 20.14,-13.386 -7.27,23.297 -10.98,34.089 30.04,21.551 21.08,15.25 -25.73,0.602 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path54" /><path
|
||||||
|
d="m 8195.79,399.422 -12.52,34.078 -7.99,21.871 -7.99,-21.871 -12.4,-34.078 -38.24,-0.844 -25.98,-0.476 21.23,-15.122 30.02,-21.679 -10.86,-34.102 -7.38,-23.23 20.14,13.242 31.46,20.898 31.59,-20.898 20.01,-13.242 -7.14,23.23 -10.86,34.102 29.9,21.679 21.11,15.122 -25.86,0.476 -38.24,0.844"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path56" /><path
|
||||||
|
d="m 8195.79,399.422 -12.52,34.078 -7.99,21.871 -7.99,-21.871 -12.4,-34.078 -38.24,-0.844 -25.98,-0.476 21.23,-15.122 30.02,-21.679 -10.86,-34.102 -7.38,-23.23 20.14,13.242 31.46,20.898 31.59,-20.898 20.01,-13.242 -7.14,23.23 -10.86,34.102 29.9,21.679 21.11,15.122 -25.86,0.476 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path58" /><path
|
||||||
|
d="m 8392.04,593.879 -12.52,34.109 -7.97,21.782 -7.99,-21.782 -12.52,-34.109 -38.26,-0.699 -25.84,-0.489 21.19,-15.25 29.95,-21.621 -10.84,-34.199 -7.29,-23.172 20.04,13.34 31.56,20.852 31.57,-20.852 20.03,-13.34 -7.4,23.172 -10.72,34.199 30.04,21.621 21.09,15.25 -25.88,0.489 -38.24,0.699"
|
||||||
|
style="fill:#f3f020;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path60" /><path
|
||||||
|
d="m 8392.04,593.879 -12.52,34.109 -7.97,21.782 -7.99,-21.782 -12.52,-34.109 -38.26,-0.699 -25.84,-0.489 21.19,-15.25 29.95,-21.621 -10.84,-34.199 -7.29,-23.172 20.04,13.34 31.56,20.852 31.57,-20.852 20.03,-13.34 -7.4,23.172 -10.72,34.199 30.04,21.621 21.09,15.25 -25.88,0.489 z"
|
||||||
|
style="fill:none;stroke:#f3f020;stroke-width:11.064;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
|
||||||
|
id="path62" /><path
|
||||||
|
d="m 2796.88,1386.67 47.36,-11.97 c -9.93,-38.9 -27.79,-68.56 -53.6,-88.99 -25.79,-20.43 -57.33,-30.64 -94.6,-30.64 -38.57,0 -69.95,7.85 -94.11,23.56 -24.18,15.71 -42.56,38.45 -55.17,68.23 -12.62,29.79 -18.93,61.78 -18.93,95.96 0,37.27 7.12,69.78 21.37,97.53 14.24,27.74 34.5,48.83 60.78,63.23 26.29,14.41 55.22,21.6 86.8,21.6 35.8,0 65.92,-9.11 90.33,-27.34 24.41,-18.22 41.42,-43.87 51.02,-76.89 l -46.63,-11 c -8.3,26.04 -20.35,45 -36.13,56.89 -15.79,11.88 -35.64,17.82 -59.57,17.82 -27.51,0 -50.5,-6.59 -68.96,-19.77 -18.48,-13.18 -31.47,-30.89 -38.95,-53.1 -7.49,-22.22 -11.23,-45.13 -11.23,-68.74 0,-30.42 4.43,-57 13.3,-79.7 8.88,-22.71 22.67,-39.67 41.39,-50.9 18.71,-11.23 38.97,-16.86 60.79,-16.86 26.52,0 48.98,7.66 67.38,22.95 18.39,15.31 30.84,38.01 37.36,68.13"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path64" /><path
|
||||||
|
d="m 2925.78,1390.81 c 0,-33.2 7.24,-58.07 21.73,-74.58 14.48,-16.52 32.71,-24.78 54.69,-24.78 21.8,0 39.95,8.3 54.44,24.91 14.48,16.6 21.73,41.9 21.73,75.91 0,32.07 -7.29,56.36 -21.86,72.88 -14.56,16.52 -32.67,24.78 -54.31,24.78 -21.98,0 -40.21,-8.22 -54.69,-24.65 -14.49,-16.44 -21.73,-41.27 -21.73,-74.47 z m -45.16,0 c 0,48.01 13.34,83.57 40.03,106.7 22.3,19.2 49.48,28.81 81.55,28.81 35.64,0 64.77,-11.68 87.4,-35.04 22.62,-23.36 33.94,-55.63 33.94,-96.8 0,-33.38 -5.01,-59.62 -15.01,-78.74 -10.02,-19.13 -24.58,-33.97 -43.72,-44.56 -19.12,-10.57 -40,-15.86 -62.61,-15.86 -36.3,0 -65.64,11.63 -88.01,34.9 -22.38,23.28 -33.57,56.81 -33.57,100.59"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path66" /><path
|
||||||
|
d="m 3157.96,1368.6 v 44.18 h 135.01 v -44.18 h -135.01"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path68" /><path
|
||||||
|
d="m 3352.05,1261.18 v 225.1 h -38.82 v 34.18 h 38.82 v 27.58 c 0,17.42 1.54,30.35 4.64,38.82 4.23,11.39 11.68,20.63 22.33,27.71 10.67,7.08 25.6,10.61 44.81,10.61 12.36,0 26.03,-1.46 41.01,-4.39 l -6.59,-38.32 c -9.12,1.62 -17.74,2.44 -25.88,2.44 -13.35,0 -22.79,-2.85 -28.32,-8.55 -5.53,-5.7 -8.3,-16.35 -8.3,-31.98 v -23.92 h 50.54 v -34.18 h -50.54 v -225.1 h -43.7"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path70" /><path
|
||||||
|
d="m 3650.39,1261.18 v 38.09 c -20.18,-29.3 -47.61,-43.95 -82.27,-43.95 -15.31,0 -29.58,2.93 -42.86,8.79 -13.26,5.86 -23.1,13.22 -29.53,22.09 -6.43,8.87 -10.95,19.73 -13.55,32.6 -1.8,8.61 -2.69,22.28 -2.69,41.01 v 160.65 h 43.95 v -143.81 c 0,-22.95 0.89,-38.41 2.68,-46.39 2.77,-11.55 8.63,-20.62 17.58,-27.21 8.95,-6.6 20.02,-9.9 33.2,-9.9 13.19,0 25.55,3.38 37.11,10.14 11.56,6.76 19.74,15.94 24.53,27.59 4.81,11.63 7.21,28.52 7.21,50.65 v 138.93 h 43.95 v -259.28 h -39.31"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path72" /><path
|
||||||
|
d="m 3758.54,1261.18 v 259.28 h 39.56 v -36.88 c 19.04,28.49 46.54,42.74 82.52,42.74 15.62,0 29.99,-2.82 43.09,-8.43 13.1,-5.62 22.9,-12.98 29.42,-22.1 6.5,-9.11 11.06,-19.94 13.67,-32.46 1.62,-8.15 2.44,-22.38 2.44,-42.74 v -159.41 h -43.95 v 157.71 c 0,17.9 -1.71,31.29 -5.12,40.16 -3.42,8.87 -9.49,15.95 -18.2,21.24 -8.7,5.28 -18.91,7.94 -30.63,7.94 -18.72,0 -34.88,-5.95 -48.47,-17.83 -13.58,-11.88 -20.38,-34.42 -20.38,-67.62 v -141.6 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path74" /><path
|
||||||
|
d="m 4065.92,1390.57 c 0,-33.2 6.99,-58.02 20.99,-74.47 14,-16.43 30.52,-24.65 49.56,-24.65 19.2,0 35.53,7.85 48.95,23.56 13.44,15.7 20.15,39.67 20.15,71.89 0,35.49 -6.84,61.53 -20.51,78.13 -13.67,16.6 -30.52,24.9 -50.54,24.9 -19.53,0 -35.85,-7.97 -48.94,-23.93 -13.11,-15.94 -19.66,-41.09 -19.66,-75.43 z m 138.91,-129.39 v 32.71 c -16.44,-25.72 -40.61,-38.57 -72.51,-38.57 -20.67,0 -39.67,5.7 -57,17.09 -17.34,11.39 -30.76,27.3 -40.29,47.73 -9.51,20.41 -14.28,43.89 -14.28,70.43 0,25.88 4.31,49.36 12.94,70.43 8.62,21.08 21.56,37.23 38.82,48.46 17.25,11.23 36.53,16.86 57.86,16.86 15.63,0 29.54,-3.3 41.75,-9.89 12.21,-6.6 22.13,-15.19 29.78,-25.76 v 128.42 h 43.71 v -357.91 h -40.78"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path76" /><path
|
||||||
|
d="m 4347.9,1415.71 h 144.78 c -1.96,21.82 -7.49,38.17 -16.61,49.08 -14,16.92 -32.14,25.39 -54.44,25.39 -20.18,0 -37.15,-6.75 -50.91,-20.27 -13.75,-13.51 -21.35,-31.57 -22.82,-54.2 z m 144.29,-71.03 45.41,-5.63 c -7.17,-26.52 -20.43,-47.11 -39.8,-61.76 -19.37,-14.65 -44.11,-21.97 -74.22,-21.97 -37.93,0 -67.99,11.67 -90.2,35.03 -22.23,23.35 -33.33,56.1 -33.33,98.27 0,43.61 11.23,77.46 33.69,101.56 22.46,24.09 51.59,36.14 87.4,36.14 34.67,0 62.99,-11.81 84.96,-35.41 21.98,-23.6 32.96,-56.8 32.96,-99.61 0,-2.6 -0.09,-6.51 -0.24,-11.72 h -193.36 c 1.62,-28.48 9.68,-50.29 24.17,-65.43 14.48,-15.14 32.55,-22.7 54.2,-22.7 16.11,0 29.86,4.22 41.26,12.7 11.38,8.46 20.42,21.97 27.1,40.53"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path78" /><path
|
||||||
|
d="m 4622.07,1390.57 c 0,-33.2 6.99,-58.02 21,-74.47 13.99,-16.43 30.51,-24.65 49.56,-24.65 19.2,0 35.52,7.85 48.94,23.56 13.44,15.7 20.15,39.67 20.15,71.89 0,35.49 -6.84,61.53 -20.51,78.13 -13.67,16.6 -30.52,24.9 -50.54,24.9 -19.53,0 -35.85,-7.97 -48.94,-23.93 -13.11,-15.94 -19.66,-41.09 -19.66,-75.43 z m 138.92,-129.39 v 32.71 c -16.45,-25.72 -40.62,-38.57 -72.51,-38.57 -20.68,0 -39.68,5.7 -57.01,17.09 -17.34,11.39 -30.76,27.3 -40.29,47.73 -9.51,20.41 -14.28,43.89 -14.28,70.43 0,25.88 4.31,49.36 12.94,70.43 8.63,21.08 21.57,37.23 38.82,48.46 17.25,11.23 36.54,16.86 57.86,16.86 15.63,0 29.54,-3.3 41.75,-9.89 12.21,-6.6 22.13,-15.19 29.79,-25.76 v 128.42 h 43.7 v -357.91 h -40.77"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path80" /><path
|
||||||
|
d="m 5049.8,1392.76 c 0,-31.08 4.23,-53.54 12.7,-67.38 13.83,-22.62 32.55,-33.93 56.15,-33.93 19.2,0 35.8,8.34 49.81,25.02 13.99,16.68 20.99,41.55 20.99,74.59 0,33.85 -6.71,58.83 -20.14,74.94 -13.42,16.12 -29.66,24.18 -48.7,24.18 -19.21,0 -35.82,-8.34 -49.81,-25.03 -14,-16.69 -21,-40.81 -21,-72.39 z m 0.49,-131.58 h -40.77 v 357.91 h 43.95 v -127.7 c 18.55,23.29 42.23,34.93 71.04,34.93 15.95,0 31.05,-3.23 45.28,-9.65 14.25,-6.43 25.97,-15.47 35.16,-27.1 9.2,-11.64 16.4,-25.68 21.61,-42.12 5.21,-16.43 7.82,-34.01 7.82,-52.74 0,-44.43 -10.99,-78.76 -32.96,-103.02 -21.98,-24.25 -48.34,-36.37 -79.11,-36.37 -30.6,0 -54.6,12.77 -72.02,38.32 v -32.46"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path82" /><path
|
||||||
|
d="m 5285.89,1161.32 -4.88,41.27 c 9.6,-2.61 17.97,-3.91 25.14,-3.91 9.77,0 17.58,1.62 23.44,4.88 5.86,3.26 10.65,7.82 14.4,13.67 2.77,4.4 7.24,15.3 13.43,32.72 0.81,2.44 2.11,6.01 3.91,10.74 l -98.39,259.77 h 47.36 l 53.96,-150.16 c 6.99,-19.04 13.26,-39.06 18.8,-60.06 5.04,20.19 11.06,39.89 18.06,59.08 l 55.42,151.14 h 43.95 l -98.63,-263.67 c -10.59,-28.49 -18.8,-48.11 -24.66,-58.85 -7.82,-14.48 -16.77,-25.1 -26.86,-31.86 -10.1,-6.76 -22.14,-10.13 -36.13,-10.13 -8.47,0 -17.91,1.79 -28.32,5.37"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path84" /><path
|
||||||
|
d="m 5772.71,1300.48 6.34,-38.81 c -12.37,-2.61 -23.43,-3.91 -33.2,-3.91 -15.96,0 -28.32,2.52 -37.11,7.56 -8.79,5.05 -14.98,11.68 -18.55,19.9 -3.59,8.23 -5.38,25.51 -5.38,51.88 v 149.18 h -32.22 v 34.18 h 32.22 v 64.2 l 43.71,26.36 v -90.56 h 44.19 v -34.18 h -44.19 v -151.62 c 0,-12.53 0.77,-20.59 2.31,-24.16 1.55,-3.6 4.07,-6.44 7.58,-8.56 3.49,-2.11 8.49,-3.16 15.01,-3.16 4.88,0 11.31,0.56 19.29,1.7"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path86" /><path
|
||||||
|
d="m 5815.67,1261.18 v 357.91 h 43.95 v -128.42 c 20.51,23.75 46.39,35.65 77.64,35.65 19.2,0 35.88,-3.79 50.04,-11.36 14.16,-7.57 24.3,-18.03 30.4,-31.38 6.11,-13.34 9.16,-32.71 9.16,-58.1 v -164.3 h -43.95 v 164.3 c 0,21.97 -4.77,37.97 -14.28,47.98 -9.53,10 -23,15 -40.41,15 -13.02,0 -25.27,-3.37 -36.74,-10.12 -11.48,-6.76 -19.65,-15.91 -24.54,-27.47 -4.88,-11.56 -7.32,-27.5 -7.32,-47.85 v -141.84 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path88" /><path
|
||||||
|
d="m 6126.95,1415.71 h 144.78 c -1.95,21.82 -7.49,38.17 -16.6,49.08 -14.01,16.92 -32.15,25.39 -54.45,25.39 -20.18,0 -37.14,-6.75 -50.9,-20.27 -13.75,-13.51 -21.36,-31.57 -22.83,-54.2 z m 144.29,-71.03 45.41,-5.63 c -7.17,-26.52 -20.43,-47.11 -39.79,-61.76 -19.38,-14.65 -44.12,-21.97 -74.22,-21.97 -37.93,0 -68,11.67 -90.21,35.03 -22.22,23.35 -33.33,56.1 -33.33,98.27 0,43.61 11.23,77.46 33.69,101.56 22.46,24.09 51.59,36.14 87.41,36.14 34.66,0 62.98,-11.81 84.96,-35.41 21.97,-23.6 32.96,-56.8 32.96,-99.61 0,-2.6 -0.09,-6.51 -0.25,-11.72 h -193.36 c 1.62,-28.48 9.68,-50.29 24.17,-65.43 14.48,-15.14 32.55,-22.7 54.2,-22.7 16.11,0 29.86,4.22 41.26,12.7 11.39,8.46 20.42,21.97 27.1,40.53"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path90" /><path
|
||||||
|
d="m 269.043,826.656 47.363,-11.961 c -9.929,-38.906 -27.793,-68.562 -53.593,-88.996 -25.793,-20.418 -57.333,-30.633 -94.598,-30.633 -38.574,0 -69.9533,7.852 -94.1134,23.567 -24.1797,15.703 -42.5703,38.445 -55.1758,68.23 C 6.30859,816.648 0,848.633 0,882.813 c 0,37.273 7.11719,69.773 21.3672,97.527 14.2383,27.75 34.5,48.83 60.7812,63.24 26.2896,14.4 55.2146,21.6 86.7966,21.6 35.801,0 65.918,-9.12 90.332,-27.34 24.414,-18.23 41.414,-43.867 51.028,-76.902 l -46.633,-10.989 c -8.301,26.035 -20.352,45 -36.133,56.891 -15.793,11.88 -35.644,17.82 -59.57,17.82 -27.508,0 -50.496,-6.59 -68.9651,-19.78 -18.4766,-13.185 -31.4648,-30.888 -38.9453,-53.095 -7.4883,-22.226 -11.2305,-45.137 -11.2305,-68.73 0,-30.442 4.4336,-57.012 13.3008,-79.715 8.8789,-22.695 22.6641,-39.668 41.3871,-50.899 18.711,-11.23 38.972,-16.847 60.793,-16.847 26.519,0 48.98,7.644 67.379,22.949 18.39,15.293 30.839,38 37.355,68.113"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path92" /><path
|
||||||
|
d="m 368.652,701.172 v 259.273 h 39.551 v -39.304 c 10.09,18.386 19.402,30.515 27.957,36.379 8.535,5.859 17.942,8.789 28.195,8.789 14.805,0 29.864,-4.719 45.165,-14.161 l -15.133,-40.773 c -10.742,6.348 -21.489,9.523 -32.231,9.523 -9.605,0 -18.23,-2.89 -25.879,-8.664 -7.656,-5.781 -13.101,-13.796 -16.355,-24.05 -4.883,-15.625 -7.324,-32.715 -7.324,-51.274 V 701.172 h -43.946"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path94" /><path
|
||||||
|
d="m 568.848,855.711 h 144.773 c -1.949,21.809 -7.488,38.164 -16.601,49.07 -14,16.926 -32.149,25.395 -54.442,25.395 -20.183,0 -37.148,-6.758 -50.906,-20.266 -13.75,-13.515 -21.359,-31.582 -22.824,-54.199 z m 144.289,-71.043 45.41,-5.617 c -7.168,-26.531 -20.434,-47.117 -39.797,-61.77 -19.375,-14.644 -44.109,-21.968 -74.219,-21.968 -37.929,0 -68,11.675 -90.207,35.039 -22.222,23.347 -33.328,56.101 -33.328,98.257 0,43.625 11.231,77.473 33.692,101.567 22.46,24.09 51.589,36.133 87.402,36.133 34.668,0 62.988,-11.809 84.961,-35.403 21.972,-23.601 32.961,-56.804 32.961,-99.609 0,-2.606 -0.09,-6.516 -0.246,-11.719 h -193.36 c 1.621,-28.484 9.68,-50.293 24.168,-65.43 14.485,-15.136 32.551,-22.707 54.199,-22.707 16.118,0 29.868,4.231 41.262,12.7 11.387,8.457 20.418,21.968 27.102,40.527"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path96" /><path
|
||||||
|
d="m 979.246,831.297 c -15.953,-6.516 -39.883,-12.051 -71.773,-16.602 -18.071,-2.605 -30.852,-5.539 -38.332,-8.789 -7.493,-3.261 -13.274,-8.015 -17.332,-14.289 -4.075,-6.258 -6.106,-13.219 -6.106,-20.867 0,-11.719 4.434,-21.484 13.301,-29.297 8.879,-7.812 21.855,-11.719 38.945,-11.719 16.922,0 31.985,3.704 45.164,11.106 13.188,7.41 22.864,17.539 29.055,30.398 4.719,9.922 7.078,24.571 7.078,43.946 z m 3.664,-98.145 c -16.277,-13.836 -31.941,-23.601 -46.992,-29.297 -15.059,-5.695 -31.223,-8.542 -48.469,-8.542 -28.484,0 -50.379,6.953 -65.672,20.878 -15.3,13.907 -22.949,31.688 -22.949,53.336 0,12.7 2.891,24.297 8.672,34.789 5.77,10.504 13.34,18.922 22.695,25.274 9.368,6.348 19.903,11.14 31.621,14.402 8.622,2.278 21.641,4.473 39.063,6.594 35.476,4.227 61.601,9.273 78.367,15.137 0.156,6.023 0.246,9.843 0.246,11.472 0,17.903 -4.148,30.52 -12.449,37.84 -11.23,9.934 -27.922,14.895 -50.051,14.895 -20.676,0 -35.929,-3.621 -45.781,-10.86 -9.844,-7.246 -17.129,-20.066 -21.848,-38.457 l -42.968,5.86 c 3.91,18.386 10.335,33.242 19.289,44.55 8.945,11.309 21.882,20.02 38.82,26.133 16.922,6.094 36.531,9.153 58.836,9.153 22.129,0 40.117,-2.61 53.957,-7.817 13.824,-5.203 24.003,-11.765 30.513,-19.656 6.51,-7.891 11.07,-17.859 13.67,-29.902 1.47,-7.493 2.2,-20.996 2.2,-40.528 v -58.593 c 0,-40.86 0.94,-66.692 2.8,-77.508 1.88,-10.832 5.58,-21.211 11.12,-31.133 h -45.901 c -4.558,9.109 -7.488,19.773 -8.789,31.98"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path98" /><path
|
||||||
|
d="m 1187.74,740.477 6.35,-38.821 c -12.37,-2.593 -23.44,-3.902 -33.2,-3.902 -15.96,0 -28.32,2.527 -37.11,7.566 -8.79,5.039 -14.98,11.68 -18.56,19.895 -3.58,8.223 -5.37,25.515 -5.37,51.883 V 926.27 h -32.22 v 34.175 h 32.22 v 64.215 l 43.7,26.36 v -90.575 h 44.19 V 926.27 h -44.19 V 774.656 c 0,-12.539 0.78,-20.593 2.32,-24.172 1.55,-3.582 4.07,-6.433 7.58,-8.543 3.49,-2.121 8.49,-3.171 15.01,-3.171 4.88,0 11.31,0.566 19.28,1.707"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path100" /><path
|
||||||
|
d="m 1230.96,701.172 v 259.273 h 43.94 V 701.172 Z m 0,307.368 v 50.54 h 43.94 v -50.54 h -43.94"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path102" /><path
|
||||||
|
d="m 1413.82,701.172 -98.63,259.273 h 46.38 l 55.67,-155.269 c 6.01,-16.77 11.55,-34.184 16.6,-52.246 3.9,13.672 9.35,30.105 16.36,49.312 l 57.61,158.203 h 45.17 l -98.15,-259.273 h -41.01"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path104" /><path
|
||||||
|
d="m 1625,855.711 h 144.78 c -1.96,21.809 -7.49,38.164 -16.61,49.07 -14,16.926 -32.14,25.395 -54.44,25.395 -20.19,0 -37.15,-6.758 -50.91,-20.266 -13.75,-13.515 -21.36,-31.582 -22.82,-54.199 z m 144.29,-71.043 45.41,-5.617 c -7.17,-26.531 -20.43,-47.117 -39.8,-61.77 -19.37,-14.644 -44.11,-21.968 -74.22,-21.968 -37.93,0 -67.99,11.675 -90.2,35.039 -22.23,23.347 -33.33,56.101 -33.33,98.257 0,43.625 11.23,77.473 33.69,101.567 22.46,24.09 51.59,36.133 87.4,36.133 34.67,0 62.99,-11.809 84.96,-35.403 21.98,-23.601 32.96,-56.804 32.96,-99.609 0,-2.606 -0.09,-6.516 -0.24,-11.719 h -193.36 c 1.62,-28.484 9.68,-50.293 24.17,-65.43 14.48,-15.136 32.55,-22.707 54.2,-22.707 16.11,0 29.86,4.231 41.26,12.7 11.38,8.457 20.42,21.968 27.1,40.527"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path106" /><path
|
||||||
|
d="m 2015.38,701.172 v 357.908 h 258.79 v -42.24 H 2062.74 V 907.227 h 198 v -41.993 h -198 V 743.406 h 219.73 v -42.234 h -267.09"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path108" /><path
|
||||||
|
d="m 2512.21,701.172 v 38.086 c -20.19,-29.297 -47.61,-43.945 -82.28,-43.945 -15.3,0 -29.58,2.925 -42.85,8.789 -13.26,5.859 -23.11,13.218 -29.53,22.089 -6.44,8.875 -10.96,19.735 -13.56,32.594 -1.79,8.625 -2.68,22.297 -2.68,41.02 v 160.64 h 43.94 V 816.648 c 0,-22.949 0.89,-38.418 2.69,-46.386 2.76,-11.563 8.62,-20.633 17.58,-27.215 8.94,-6.606 20.02,-9.895 33.2,-9.895 13.18,0 25.55,3.379 37.11,10.125 11.55,6.758 19.74,15.957 24.53,27.602 4.81,11.629 7.21,28.516 7.21,50.652 v 138.914 h 43.94 V 701.172 h -39.3"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path110" /><path
|
||||||
|
d="m 2619.87,701.172 v 259.273 h 39.55 v -39.304 c 10.09,18.386 19.41,30.515 27.96,36.379 8.54,5.859 17.94,8.789 28.2,8.789 14.8,0 29.86,-4.719 45.16,-14.161 l -15.13,-40.773 c -10.75,6.348 -21.49,9.523 -32.23,9.523 -9.61,0 -18.23,-2.89 -25.88,-8.664 -7.66,-5.781 -13.11,-13.796 -16.36,-24.05 -4.88,-15.625 -7.32,-32.715 -7.32,-51.274 V 701.172 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path112" /><path
|
||||||
|
d="m 2815.67,830.809 c 0,-33.204 7.24,-58.067 21.73,-74.579 14.48,-16.527 32.72,-24.789 54.69,-24.789 21.81,0 39.95,8.301 54.44,24.907 14.49,16.597 21.73,41.902 21.73,75.925 0,32.063 -7.28,56.348 -21.85,72.872 -14.56,16.523 -32.68,24.785 -54.32,24.785 -21.97,0 -40.21,-8.223 -54.69,-24.657 -14.49,-16.437 -21.73,-41.261 -21.73,-74.464 z m -45.16,0 c 0,48.007 13.34,83.574 40.04,106.687 22.29,19.211 49.47,28.813 81.54,28.813 35.64,0 64.78,-11.68 87.4,-35.032 22.62,-23.359 33.94,-55.625 33.94,-96.804 0,-33.371 -5.01,-59.614 -15.01,-78.735 -10.02,-19.129 -24.58,-33.98 -43.71,-44.558 -19.12,-10.575 -40,-15.867 -62.62,-15.867 -36.3,0 -65.63,11.628 -88.01,34.91 -22.38,23.269 -33.57,56.797 -33.57,100.586"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path114" /><path
|
||||||
|
d="m 3104.74,829.344 c 0,-33.367 6.74,-58.028 20.26,-73.977 13.51,-15.957 29.86,-23.926 49.07,-23.926 19.53,0 36.25,8.262 50.18,24.789 13.9,16.512 20.87,42.11 20.87,76.778 0,33.035 -6.8,57.781 -20.38,74.219 -13.6,16.433 -29.84,24.656 -48.71,24.656 -18.73,0 -35.28,-8.75 -49.69,-26.25 -14.4,-17.5 -21.6,-42.93 -21.6,-76.289 z m -39.8,-227.543 v 358.644 h 40.04 v -33.687 c 9.43,13.183 20.1,23.074 31.98,29.656 11.88,6.602 26.28,9.895 43.22,9.895 22.12,0 41.66,-5.696 58.59,-17.09 16.92,-11.399 29.7,-27.473 38.33,-48.215 8.62,-20.762 12.94,-43.508 12.94,-68.242 0,-26.532 -4.76,-50.418 -14.29,-71.653 -9.51,-21.25 -23.35,-37.515 -41.5,-48.828 -18.15,-11.316 -37.23,-16.968 -57.25,-16.968 -14.65,0 -27.79,3.093 -39.43,9.277 -11.63,6.18 -21.2,13.992 -28.68,23.433 V 601.801 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path116" /><path
|
||||||
|
d="M 3376.22,855.711 H 3521 c -1.96,21.809 -7.49,38.164 -16.61,49.07 -14,16.926 -32.14,25.395 -54.44,25.395 -20.18,0 -37.15,-6.758 -50.91,-20.266 -13.75,-13.515 -21.35,-31.582 -22.82,-54.199 z m 144.29,-71.043 45.41,-5.617 c -7.17,-26.531 -20.43,-47.117 -39.8,-61.77 -19.37,-14.644 -44.11,-21.968 -74.22,-21.968 -37.93,0 -67.99,11.675 -90.2,35.039 -22.23,23.347 -33.33,56.101 -33.33,98.257 0,43.625 11.23,77.473 33.69,101.567 22.46,24.09 51.59,36.133 87.4,36.133 34.67,0 62.99,-11.809 84.96,-35.403 21.98,-23.601 32.96,-56.804 32.96,-99.609 0,-2.606 -0.09,-6.516 -0.24,-11.719 h -193.36 c 1.62,-28.484 9.68,-50.293 24.17,-65.43 14.48,-15.136 32.55,-22.707 54.2,-22.707 16.11,0 29.86,4.231 41.26,12.7 11.38,8.457 20.42,21.968 27.1,40.527"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path118" /><path
|
||||||
|
d="m 3812.99,888.914 h 92.53 c 30.59,0 52.32,5.695 65.18,17.09 12.85,11.387 19.29,27.422 19.29,48.098 0,14.968 -3.78,27.781 -11.36,38.445 -7.56,10.663 -17.54,17.703 -29.9,21.123 -7.98,2.12 -22.7,3.17 -44.19,3.17 h -91.55 z m -47.36,-187.742 v 357.908 h 135 c 23.76,0 41.91,-1.14 54.45,-3.42 17.58,-2.93 32.3,-8.5 44.19,-16.73 11.87,-8.22 21.44,-19.72 28.68,-34.54 7.25,-14.812 10.87,-31.081 10.87,-48.824 0,-30.441 -9.69,-56.203 -29.05,-77.277 -19.38,-21.074 -54.37,-31.609 -104.98,-31.609 h -91.8 V 701.172 h -47.36"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path120" /><path
|
||||||
|
d="m 4093.02,701.172 v 259.273 h 39.55 v -39.304 c 10.09,18.386 19.4,30.515 27.96,36.379 8.53,5.859 17.94,8.789 28.19,8.789 14.81,0 29.86,-4.719 45.17,-14.161 l -15.14,-40.773 c -10.74,6.348 -21.48,9.523 -32.23,9.523 -9.61,0 -18.23,-2.89 -25.88,-8.664 -7.65,-5.781 -13.1,-13.796 -16.35,-24.05 -4.89,-15.625 -7.33,-32.715 -7.33,-51.274 V 701.172 h -43.94"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path122" /><path
|
||||||
|
d="m 4288.82,830.809 c 0,-33.204 7.23,-58.067 21.73,-74.579 14.48,-16.527 32.71,-24.789 54.68,-24.789 21.81,0 39.96,8.301 54.45,24.907 14.48,16.597 21.73,41.902 21.73,75.925 0,32.063 -7.29,56.348 -21.86,72.872 -14.56,16.523 -32.67,24.785 -54.32,24.785 -21.97,0 -40.2,-8.223 -54.68,-24.657 -14.5,-16.437 -21.73,-41.261 -21.73,-74.464 z m -45.17,0 c 0,48.007 13.34,83.574 40.04,106.687 22.3,19.211 49.47,28.813 81.54,28.813 35.65,0 64.78,-11.68 87.41,-35.032 22.61,-23.359 33.93,-55.625 33.93,-96.804 0,-33.371 -5.01,-59.614 -15.01,-78.735 -10.02,-19.129 -24.58,-33.98 -43.71,-44.558 -19.12,-10.575 -40,-15.867 -62.62,-15.867 -36.29,0 -65.63,11.628 -88,34.91 -22.39,23.269 -33.58,56.797 -33.58,100.586"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path124" /><path
|
||||||
|
d="m 4566.41,835.445 c 0,-34.019 6.74,-58.836 20.26,-74.461 13.51,-15.625 30.43,-23.437 50.78,-23.437 20.18,0 37.11,7.773 50.78,23.312 13.67,15.543 20.51,39.918 20.51,73.125 0,31.739 -7.04,55.664 -21.11,71.778 -14.09,16.109 -31.06,24.168 -50.91,24.168 -19.53,0 -36.13,-7.93 -49.81,-23.809 -13.67,-15.859 -20.5,-39.426 -20.5,-70.676 z m -36.38,-155.757 42.72,-6.348 c 1.79,-13.192 6.75,-22.789 14.9,-28.809 10.89,-8.14 25.79,-12.211 44.67,-12.211 20.35,0 36.05,4.071 47.12,12.211 11.07,8.141 18.56,19.528 22.46,34.18 2.28,8.953 3.33,27.742 3.18,56.394 -19.21,-22.625 -43.14,-33.933 -71.78,-33.933 -35.64,0 -63.23,12.851 -82.76,38.57 -19.53,25.715 -29.3,56.555 -29.3,92.531 0,24.739 4.47,47.559 13.43,68.477 8.94,20.918 21.93,37.07 38.93,48.469 17.02,11.394 37,17.09 59.94,17.09 30.6,0 55.83,-12.375 75.69,-37.114 v 31.25 h 40.53 V 736.324 c 0,-40.359 -4.12,-68.965 -12.33,-85.812 -8.22,-16.84 -21.25,-30.153 -39.06,-39.922 -17.83,-9.762 -39.77,-14.641 -65.8,-14.641 -30.93,0 -55.91,6.961 -74.95,20.86 -19.05,13.929 -28.24,34.89 -27.59,62.879"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path126" /><path
|
||||||
|
d="m 4815.67,701.172 v 259.273 h 39.55 v -39.304 c 10.09,18.386 19.41,30.515 27.96,36.379 8.54,5.859 17.94,8.789 28.2,8.789 14.8,0 29.86,-4.719 45.16,-14.161 l -15.13,-40.773 c -10.75,6.348 -21.49,9.523 -32.23,9.523 -9.61,0 -18.23,-2.89 -25.88,-8.664 -7.66,-5.781 -13.1,-13.796 -16.36,-24.05 -4.88,-15.625 -7.32,-32.715 -7.32,-51.274 V 701.172 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path128" /><path
|
||||||
|
d="m 5148.19,831.297 c -15.95,-6.516 -39.88,-12.051 -71.77,-16.602 -18.07,-2.605 -30.85,-5.539 -38.33,-8.789 -7.49,-3.261 -13.28,-8.015 -17.34,-14.289 -4.07,-6.258 -6.1,-13.219 -6.1,-20.867 0,-11.719 4.43,-21.484 13.3,-29.297 8.88,-7.812 21.85,-11.719 38.94,-11.719 16.93,0 31.99,3.704 45.17,11.106 13.18,7.41 22.86,17.539 29.05,30.398 4.72,9.922 7.08,24.571 7.08,43.946 z m 3.67,-98.145 c -16.28,-13.836 -31.95,-23.601 -47,-29.297 -15.06,-5.695 -31.22,-8.542 -48.46,-8.542 -28.49,0 -50.38,6.953 -65.68,20.878 -15.3,13.907 -22.95,31.688 -22.95,53.336 0,12.7 2.89,24.297 8.68,34.789 5.77,10.504 13.34,18.922 22.69,25.274 9.37,6.348 19.9,11.14 31.62,14.402 8.62,2.278 21.64,4.473 39.06,6.594 35.48,4.227 61.61,9.273 78.37,15.137 0.16,6.023 0.25,9.843 0.25,11.472 0,17.903 -4.15,30.52 -12.45,37.84 -11.23,9.934 -27.92,14.895 -50.05,14.895 -20.68,0 -35.93,-3.621 -45.78,-10.86 -9.85,-7.246 -17.13,-20.066 -21.85,-38.457 l -42.97,5.86 c 3.91,18.386 10.33,33.242 19.29,44.55 8.94,11.309 21.88,20.02 38.82,26.133 16.92,6.094 36.53,9.153 58.84,9.153 22.12,0 40.11,-2.61 53.95,-7.817 13.83,-5.203 24,-11.765 30.52,-19.656 6.5,-7.891 11.06,-17.859 13.67,-29.902 1.46,-7.493 2.2,-20.996 2.2,-40.528 v -58.593 c 0,-40.86 0.93,-66.692 2.8,-77.508 1.87,-10.832 5.58,-21.211 11.11,-31.133 h -45.9 c -4.56,9.109 -7.49,19.773 -8.78,31.98"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path130" /><path
|
||||||
|
d="m 5260.74,701.172 v 259.273 h 39.31 V 924.07 c 8.13,12.696 18.95,22.91 32.47,30.645 13.51,7.726 28.89,11.594 46.14,11.594 19.2,0 34.95,-3.996 47.25,-11.965 12.28,-7.981 20.95,-19.121 25.99,-33.446 20.51,30.274 47.2,45.411 80.08,45.411 25.72,0 45.49,-7.121 59.33,-21.36 13.83,-14.25 20.75,-36.179 20.75,-65.801 V 701.172 h -43.7 V 864.5 c 0,17.578 -1.43,30.234 -4.27,37.969 -2.85,7.722 -8.03,13.945 -15.51,18.672 -7.49,4.718 -16.28,7.082 -26.36,7.082 -18.24,0 -33.37,-6.067 -45.41,-18.196 -12.05,-12.129 -18.07,-31.535 -18.07,-58.222 V 701.172 h -43.95 v 168.457 c 0,19.527 -3.58,34.18 -10.74,43.941 -7.17,9.77 -18.88,14.653 -35.15,14.653 -12.38,0 -23.81,-3.254 -34.3,-9.77 -10.51,-6.512 -18.12,-16.031 -22.83,-28.562 -4.73,-12.539 -7.08,-30.606 -7.08,-54.2 V 701.172 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path132" /><path
|
||||||
|
d="m 5677.25,701.172 v 259.273 h 39.3 V 924.07 c 8.14,12.696 18.96,22.91 32.47,30.645 13.51,7.726 28.89,11.594 46.15,11.594 19.2,0 34.95,-3.996 47.24,-11.965 12.29,-7.981 20.95,-19.121 26,-33.446 20.51,30.274 47.2,45.411 80.08,45.411 25.71,0 45.48,-7.121 59.32,-21.36 13.83,-14.25 20.75,-36.179 20.75,-65.801 V 701.172 h -43.7 V 864.5 c 0,17.578 -1.42,30.234 -4.26,37.969 -2.86,7.722 -8.03,13.945 -15.51,18.672 -7.49,4.718 -16.28,7.082 -26.37,7.082 -18.23,0 -33.37,-6.067 -45.41,-18.196 -12.05,-12.129 -18.07,-31.535 -18.07,-58.222 V 701.172 h -43.94 v 168.457 c 0,19.527 -3.59,34.18 -10.74,43.941 -7.17,9.77 -18.89,14.653 -35.16,14.653 -12.37,0 -23.81,-3.254 -34.3,-9.77 -10.5,-6.512 -18.11,-16.031 -22.83,-28.562 -4.73,-12.539 -7.08,-30.606 -7.08,-54.2 V 701.172 h -43.94"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path134" /><path
|
||||||
|
d="m 6126.95,855.711 h 144.78 c -1.95,21.809 -7.49,38.164 -16.6,49.07 -14.01,16.926 -32.15,25.395 -54.45,25.395 -20.18,0 -37.14,-6.758 -50.9,-20.266 -13.75,-13.515 -21.36,-31.582 -22.83,-54.199 z m 144.29,-71.043 45.41,-5.617 c -7.17,-26.531 -20.43,-47.117 -39.79,-61.77 -19.38,-14.644 -44.12,-21.968 -74.22,-21.968 -37.93,0 -68,11.675 -90.21,35.039 -22.22,23.347 -33.33,56.101 -33.33,98.257 0,43.625 11.23,77.473 33.69,101.567 22.46,24.09 51.59,36.133 87.41,36.133 34.66,0 62.98,-11.809 84.96,-35.403 21.97,-23.601 32.96,-56.804 32.96,-99.609 0,-2.606 -0.09,-6.516 -0.25,-11.719 h -193.36 c 1.62,-28.484 9.68,-50.293 24.17,-65.43 14.48,-15.136 32.55,-22.707 54.2,-22.707 16.11,0 29.86,4.231 41.26,12.7 11.39,8.457 20.42,21.968 27.1,40.527"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path136" /><path
|
||||||
|
d="m 1396.97,270.809 c 0,-33.2 7.24,-58.071 21.73,-74.579 14.48,-16.519 32.72,-24.789 54.69,-24.789 21.81,0 39.95,8.297 54.44,24.911 14.48,16.597 21.73,41.898 21.73,75.918 0,32.062 -7.28,56.359 -21.85,72.878 -14.57,16.524 -32.68,24.782 -54.32,24.782 -21.97,0 -40.21,-8.219 -54.69,-24.66 -14.49,-16.438 -21.73,-41.258 -21.73,-74.461 z m -45.16,0 c 0,48.011 13.34,83.57 40.04,106.691 22.29,19.199 49.47,28.809 81.54,28.809 35.64,0 64.77,-11.68 87.4,-35.039 22.62,-23.348 33.94,-55.629 33.94,-96.801 0,-33.367 -5.01,-59.61 -15.01,-78.731 -10.02,-19.129 -24.58,-33.976 -43.71,-44.558 -19.13,-10.578 -40,-15.871 -62.62,-15.871 -36.3,0 -65.64,11.632 -88.01,34.91 -22.38,23.269 -33.57,56.801 -33.57,100.59"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path138" /><path
|
||||||
|
d="M 1656.74,141.172 V 366.27 h -38.82 v 34.179 h 38.82 v 27.59 c 0,17.41 1.54,30.352 4.64,38.813 4.23,11.386 11.68,20.628 22.33,27.718 10.67,7.071 25.6,10.61 44.81,10.61 12.36,0 26.03,-1.461 41.01,-4.391 l -6.59,-38.328 c -9.12,1.621 -17.74,2.437 -25.88,2.437 -13.35,0 -22.79,-2.847 -28.32,-8.539 -5.54,-5.711 -8.3,-16.359 -8.3,-31.988 v -23.922 h 50.54 V 366.27 h -50.54 V 141.172 h -43.7"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path140" /><path
|
||||||
|
d="m 2020.02,180.48 6.35,-38.82 c -12.38,-2.601 -23.44,-3.91 -33.21,-3.91 -15.95,0 -28.32,2.531 -37.11,7.57 -8.78,5.039 -14.98,11.68 -18.55,19.891 -3.58,8.23 -5.37,25.519 -5.37,51.891 V 366.27 h -32.23 v 34.179 h 32.23 v 64.211 l 43.7,26.36 v -90.571 h 44.19 V 366.27 h -44.19 V 214.66 c 0,-12.539 0.77,-20.601 2.31,-24.172 1.56,-3.59 4.08,-6.437 7.58,-8.547 3.5,-2.121 8.5,-3.171 15.01,-3.171 4.89,0 11.31,0.562 19.29,1.71"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path142" /><path
|
||||||
|
d="m 2062.99,141.172 v 357.91 h 43.94 V 370.66 c 20.51,23.762 46.39,35.649 77.64,35.649 19.2,0 35.89,-3.789 50.05,-11.348 14.16,-7.582 24.3,-18.039 30.39,-31.379 6.11,-13.352 9.16,-32.711 9.16,-58.102 V 141.172 h -43.95 V 305.48 c 0,21.969 -4.76,37.961 -14.27,47.981 -9.53,10 -23,15.008 -40.41,15.008 -13.03,0 -25.28,-3.379 -36.74,-10.129 -11.49,-6.762 -19.66,-15.918 -24.54,-27.469 -4.88,-11.57 -7.33,-27.512 -7.33,-47.851 V 141.172 h -43.94"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path144" /><path
|
||||||
|
d="m 2374.27,295.711 h 144.77 c -1.95,21.809 -7.49,38.168 -16.6,49.07 -14,16.93 -32.15,25.391 -54.44,25.391 -20.19,0 -37.15,-6.75 -50.91,-20.262 -13.75,-13.519 -21.36,-31.582 -22.82,-54.199 z m 144.28,-71.039 45.41,-5.621 c -7.16,-26.531 -20.42,-47.121 -39.79,-61.77 -19.38,-14.652 -44.11,-21.972 -74.22,-21.972 -37.93,0 -68,11.679 -90.2,35.043 -22.23,23.347 -33.33,56.097 -33.33,98.257 0,43.61 11.23,77.473 33.69,101.563 22.46,24.09 51.59,36.137 87.4,36.137 34.67,0 62.99,-11.809 84.96,-35.399 21.97,-23.609 32.96,-56.808 32.96,-99.609 0,-2.61 -0.09,-6.52 -0.24,-11.723 h -193.36 c 1.62,-28.488 9.67,-50.289 24.17,-65.43 14.48,-15.136 32.54,-22.707 54.2,-22.707 16.11,0 29.86,4.231 41.26,12.7 11.38,8.461 20.42,21.968 27.09,40.531"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path146" /><path
|
||||||
|
d="m 2764.65,141.172 v 357.91 h 258.79 V 456.84 H 2812.01 V 347.219 h 198 V 305.23 h -198 V 183.41 h 219.73 v -42.238 h -267.09"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path148" /><path
|
||||||
|
d="m 3261.47,141.172 v 38.09 c -20.18,-29.301 -47.6,-43.953 -82.27,-43.953 -15.3,0 -29.58,2.929 -42.85,8.793 -13.26,5.859 -23.11,13.218 -29.53,22.089 -6.44,8.879 -10.96,19.739 -13.56,32.598 -1.8,8.621 -2.68,22.293 -2.68,41.012 v 160.648 h 43.94 V 256.648 c 0,-22.949 0.89,-38.418 2.69,-46.386 2.76,-11.563 8.62,-20.633 17.58,-27.211 8.94,-6.61 20.01,-9.903 33.2,-9.903 13.18,0 25.55,3.383 37.11,10.133 11.55,6.758 19.73,15.957 24.53,27.598 4.8,11.633 7.21,28.512 7.21,50.652 v 138.918 h 43.94 V 141.172 h -39.31"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path150" /><path
|
||||||
|
d="m 3369.14,141.172 v 259.277 h 39.55 v -39.308 c 10.09,18.39 19.41,30.519 27.96,36.379 8.54,5.859 17.94,8.789 28.19,8.789 14.81,0 29.87,-4.727 45.17,-14.161 l -15.14,-40.769 c -10.74,6.34 -21.48,9.519 -32.22,9.519 -9.61,0 -18.24,-2.886 -25.88,-8.679 -7.66,-5.77 -13.11,-13.778 -16.36,-24.039 -4.88,-15.621 -7.32,-32.711 -7.32,-51.27 V 141.172 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path152" /><path
|
||||||
|
d="m 3564.94,270.809 c 0,-33.2 7.24,-58.071 21.73,-74.579 14.48,-16.519 32.71,-24.789 54.69,-24.789 21.8,0 39.95,8.297 54.44,24.911 14.48,16.597 21.73,41.898 21.73,75.918 0,32.062 -7.29,56.359 -21.86,72.878 -14.56,16.524 -32.67,24.782 -54.31,24.782 -21.98,0 -40.21,-8.219 -54.69,-24.66 -14.49,-16.438 -21.73,-41.258 -21.73,-74.461 z m -45.16,0 c 0,48.011 13.34,83.57 40.03,106.691 22.3,19.199 49.48,28.809 81.55,28.809 35.64,0 64.77,-11.68 87.4,-35.039 22.62,-23.348 33.94,-55.629 33.94,-96.801 0,-33.367 -5.01,-59.61 -15.01,-78.731 -10.02,-19.129 -24.58,-33.976 -43.72,-44.558 -19.12,-10.578 -40,-15.871 -62.61,-15.871 -36.3,0 -65.64,11.632 -88.01,34.91 -22.38,23.269 -33.57,56.801 -33.57,100.59"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path154" /><path
|
||||||
|
d="m 3854,269.34 c 0,-33.371 6.75,-58.02 20.27,-73.969 13.5,-15.961 29.86,-23.93 49.07,-23.93 19.53,0 36.25,8.27 50.18,24.789 13.9,16.508 20.86,42.11 20.86,76.782 0,33.027 -6.79,57.769 -20.38,74.207 -13.59,16.441 -29.83,24.66 -48.71,24.66 -18.72,0 -35.27,-8.75 -49.68,-26.238 -14.4,-17.5 -21.61,-42.942 -21.61,-76.301 z M 3814.21,41.8008 V 400.449 h 40.04 v -33.687 c 9.43,13.179 20.1,23.058 31.98,29.66 11.88,6.59 26.28,9.887 43.21,9.887 22.13,0 41.66,-5.707 58.6,-17.09 16.92,-11.399 29.69,-27.457 38.33,-48.231 8.62,-20.738 12.94,-43.488 12.94,-68.226 0,-26.532 -4.76,-50.422 -14.29,-71.653 -9.51,-21.25 -23.35,-37.519 -41.5,-48.828 -18.15,-11.312 -37.23,-16.972 -57.25,-16.972 -14.65,0 -27.79,3.101 -39.43,9.281 -11.63,6.18 -21.21,13.992 -28.69,23.441 V 41.8008 h -43.94"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path156" /><path
|
||||||
|
d="m 4125.49,295.711 h 144.77 c -1.95,21.809 -7.49,38.168 -16.6,49.07 -14,16.93 -32.15,25.391 -54.44,25.391 -20.19,0 -37.15,-6.75 -50.91,-20.262 -13.75,-13.519 -21.36,-31.582 -22.82,-54.199 z m 144.29,-71.039 45.41,-5.621 c -7.17,-26.531 -20.43,-47.121 -39.8,-61.77 -19.37,-14.652 -44.11,-21.972 -74.22,-21.972 -37.93,0 -68,11.679 -90.2,35.043 -22.23,23.347 -33.33,56.097 -33.33,98.257 0,43.61 11.23,77.473 33.69,101.563 22.46,24.09 51.59,36.137 87.4,36.137 34.67,0 62.99,-11.809 84.96,-35.399 21.97,-23.609 32.96,-56.808 32.96,-99.609 0,-2.61 -0.09,-6.52 -0.24,-11.723 h -193.36 c 1.62,-28.488 9.67,-50.289 24.17,-65.43 14.48,-15.136 32.55,-22.707 54.2,-22.707 16.11,0 29.86,4.231 41.26,12.7 11.38,8.461 20.42,21.968 27.1,40.531"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path158" /><path
|
||||||
|
d="m 4535.89,271.301 c -15.96,-6.52 -39.88,-12.051 -71.78,-16.602 -18.07,-2.609 -30.85,-5.539 -38.33,-8.789 -7.49,-3.269 -13.27,-8.019 -17.33,-14.289 -4.07,-6.262 -6.11,-13.223 -6.11,-20.871 0,-11.719 4.44,-21.48 13.3,-29.301 8.88,-7.808 21.86,-11.719 38.95,-11.719 16.92,0 31.98,3.711 45.17,11.11 13.18,7.41 22.86,17.539 29.05,30.398 4.72,9.922 7.08,24.571 7.08,43.942 z m 3.66,-98.153 c -16.28,-13.839 -31.94,-23.597 -46.99,-29.289 -15.06,-5.699 -31.22,-8.55 -48.47,-8.55 -28.48,0 -50.38,6.953 -65.67,20.882 -15.3,13.911 -22.95,31.688 -22.95,53.34 0,12.688 2.89,24.301 8.67,34.778 5.77,10.511 13.34,18.929 22.7,25.281 9.36,6.351 19.9,11.14 31.62,14.398 8.62,2.282 21.64,4.481 39.06,6.594 35.48,4.227 61.6,9.277 78.37,15.137 0.15,6.019 0.24,9.84 0.24,11.48 0,17.903 -4.15,30.512 -12.45,37.84 -11.23,9.922 -27.92,14.891 -50.05,14.891 -20.67,0 -35.92,-3.621 -45.78,-10.871 -9.84,-7.239 -17.13,-20.059 -21.84,-38.45 l -42.97,5.86 c 3.9,18.39 10.33,33.25 19.28,44.562 8.95,11.309 21.89,20.02 38.82,26.117 16.93,6.114 36.54,9.161 58.84,9.161 22.13,0 40.12,-2.61 53.96,-7.821 13.82,-5.207 24,-11.75 30.51,-19.636 6.51,-7.903 11.07,-17.883 13.68,-29.922 1.46,-7.489 2.19,-20.989 2.19,-40.52 v -58.601 c 0,-40.86 0.94,-66.688 2.81,-77.508 1.87,-10.832 5.57,-21.211 11.11,-31.129 h -45.9 c -4.56,9.109 -7.49,19.777 -8.79,31.976"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path160" /><path
|
||||||
|
d="m 4648.44,141.172 v 259.277 h 39.55 v -36.867 c 19.04,28.477 46.54,42.727 82.52,42.727 15.62,0 29.99,-2.821 43.09,-8.418 13.1,-5.629 22.9,-12.993 29.42,-22.102 6.5,-9.117 11.06,-19.937 13.67,-32.469 1.62,-8.148 2.44,-22.379 2.44,-42.73 V 141.172 h -43.94 v 157.707 c 0,17.91 -1.71,31.293 -5.13,40.16 -3.42,8.883 -9.48,15.961 -18.19,21.25 -8.71,5.281 -18.92,7.93 -30.64,7.93 -18.72,0 -34.87,-5.949 -48.47,-17.821 -13.58,-11.886 -20.38,-34.429 -20.38,-67.628 V 141.172 h -43.94"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path162" /><path
|
||||||
|
d="m 5305.91,499.082 h 47.36 V 292.289 c 0,-35.969 -4.07,-64.539 -12.21,-85.687 -8.14,-21.161 -22.83,-38.372 -44.06,-51.641 -21.25,-13.262 -49.12,-19.891 -83.62,-19.891 -33.54,0 -60.96,5.782 -82.28,17.328 -21.32,11.551 -36.54,28.282 -45.65,50.184 -9.12,21.879 -13.67,51.777 -13.67,89.707 v 206.793 h 47.36 V 292.539 c 0,-31.098 2.89,-54 8.66,-68.73 5.78,-14.731 15.72,-26.09 29.79,-34.059 14.08,-7.969 31.29,-11.961 51.64,-11.961 34.82,0 59.65,7.891 74.46,23.68 14.81,15.781 22.22,46.152 22.22,91.07 v 206.543"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path164" /><path
|
||||||
|
d="m 5426.51,141.172 v 259.277 h 39.55 v -36.867 c 19.05,28.477 46.55,42.727 82.52,42.727 15.63,0 29.99,-2.821 43.1,-8.418 13.1,-5.629 22.9,-12.993 29.41,-22.102 6.51,-9.117 11.07,-19.937 13.68,-32.469 1.62,-8.148 2.44,-22.379 2.44,-42.73 V 141.172 h -43.95 v 157.707 c 0,17.91 -1.71,31.293 -5.13,40.16 -3.41,8.883 -9.48,15.961 -18.19,21.25 -8.7,5.281 -18.91,7.93 -30.63,7.93 -18.72,0 -34.88,-5.949 -48.47,-17.821 -13.58,-11.886 -20.38,-34.429 -20.38,-67.628 V 141.172 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path166" /><path
|
||||||
|
d="m 5704.83,141.172 v 259.277 h 43.95 V 141.172 Z m 0,307.367 v 50.543 h 43.95 v -50.543 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path168" /><path
|
||||||
|
d="m 5844.48,270.809 c 0,-33.2 7.24,-58.071 21.73,-74.579 14.48,-16.519 32.72,-24.789 54.69,-24.789 21.81,0 39.95,8.297 54.44,24.911 14.48,16.597 21.73,41.898 21.73,75.918 0,32.062 -7.28,56.359 -21.86,72.878 -14.56,16.524 -32.67,24.782 -54.31,24.782 -21.97,0 -40.21,-8.219 -54.69,-24.66 -14.49,-16.438 -21.73,-41.258 -21.73,-74.461 z m -45.16,0 c 0,48.011 13.34,83.57 40.04,106.691 22.29,19.199 49.47,28.809 81.54,28.809 35.64,0 64.77,-11.68 87.4,-35.039 22.62,-23.348 33.94,-55.629 33.94,-96.801 0,-33.367 -5.01,-59.61 -15.01,-78.731 -10.02,-19.129 -24.58,-33.976 -43.71,-44.558 -19.13,-10.578 -40,-15.871 -62.62,-15.871 -36.3,0 -65.64,11.632 -88.01,34.91 -22.38,23.269 -33.57,56.801 -33.57,100.59"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path170" /><path
|
||||||
|
d="m 6093.75,141.172 v 259.277 h 39.55 v -36.867 c 19.04,28.477 46.54,42.727 82.52,42.727 15.63,0 29.99,-2.821 43.1,-8.418 13.09,-5.629 22.9,-12.993 29.41,-22.102 6.5,-9.117 11.06,-19.937 13.67,-32.469 1.62,-8.148 2.44,-22.379 2.44,-42.73 V 141.172 h -43.94 v 157.707 c 0,17.91 -1.71,31.293 -5.13,40.16 -3.42,8.883 -9.48,15.961 -18.19,21.25 -8.7,5.281 -18.92,7.93 -30.64,7.93 -18.72,0 -34.87,-5.949 -48.46,-17.821 -13.59,-11.886 -20.38,-34.429 -20.38,-67.628 V 141.172 h -43.95"
|
||||||
|
style="fill:#2d49a3;fill-opacity:1;fill-rule:nonzero;stroke:none"
|
||||||
|
id="path172" /></g></g></svg>
|
||||||
|
After 
(image error) Size: 49 KiB |
Binary file not shown.
|
After 
(image error) Size: 288 KiB |
2
asset/js/archive-list.js
Normal file
2
asset/js/archive-list.js
Normal file
File diff suppressed because one or more lines are too long
|
|
@ -1,8 +1,18 @@
|
||||||
(function($) {
|
|
||||||
$(document).ready(function() {
|
$(function(){
|
||||||
$('._expand_site_item').click(function() {
|
$("#site-list").on( "click", ".accordion-title", function() {
|
||||||
$(this).next('tr').toggle();
|
var title = this
|
||||||
|
var content = $(this).closest('.accordion-item')
|
||||||
|
.find('.accordion-content')
|
||||||
|
if ($(content).is(':visible')) {
|
||||||
|
$(content).slideUp('fast')
|
||||||
|
$(this).closest('.accordion-item').removeClass('is-active')
|
||||||
|
$(title).attr('aria-expanded', false)
|
||||||
|
} else {
|
||||||
|
$(content).slideDown('fast')
|
||||||
|
$(this).closest('.accordion-item').addClass('is-active')
|
||||||
|
$(title).attr('aria-expanded', true)
|
||||||
|
}
|
||||||
return false;
|
return false;
|
||||||
});
|
});
|
||||||
});
|
})
|
||||||
})(jQuery)
|
|
||||||
|
|
|
||||||
22644
asset/js/foundation.js
vendored
Normal file
22644
asset/js/foundation.js
vendored
Normal file
File diff suppressed because it is too large
Load diff
|
|
@ -1,35 +0,0 @@
|
||||||
@import "util/util";
|
|
||||||
|
|
||||||
$global-font-size: 100%;
|
|
||||||
$global-width: rem-calc(1200);
|
|
||||||
$global-lineheight: 1.5;
|
|
||||||
$foundation-palette: (
|
|
||||||
primary: #1779ba,
|
|
||||||
secondary: #767676,
|
|
||||||
success: #3adb76,
|
|
||||||
warning: #ffae00,
|
|
||||||
alert: #cc4b37,
|
|
||||||
);
|
|
||||||
$light-gray: #e6e6e6;
|
|
||||||
$medium-gray: #cacaca;
|
|
||||||
$dark-gray: #8a8a8a;
|
|
||||||
$black: #0a0a0a;
|
|
||||||
$white: #fefefe;
|
|
||||||
$body-background: $white;
|
|
||||||
$body-font-color: $black;
|
|
||||||
$body-font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif;
|
|
||||||
$body-antialiased: true;
|
|
||||||
$global-margin: 1rem;
|
|
||||||
$global-padding: 1rem;
|
|
||||||
$global-position: 1rem;
|
|
||||||
$global-weight-normal: normal;
|
|
||||||
$global-weight-bold: bold;
|
|
||||||
$global-radius: 0;
|
|
||||||
$global-menu-padding: 0.7rem 1rem;
|
|
||||||
$global-menu-nested-margin: 1rem;
|
|
||||||
$global-text-direction: ltr;
|
|
||||||
$global-flexbox: true;
|
|
||||||
$global-prototype-breakpoints: false;
|
|
||||||
$global-button-cursor: auto;
|
|
||||||
$global-color-pick-contrast-tolerance: 0;
|
|
||||||
$print-transparent-backgrounds: true;
|
|
||||||
|
|
@ -1,12 +0,0 @@
|
||||||
@import "util/util";
|
|
||||||
@import url('https://fonts.googleapis.com/css?family=EB+Garamond:400,400i,700,700i|Playfair+Display:400,400i&display=swap');
|
|
||||||
|
|
||||||
$foundation-palette: (
|
|
||||||
primary: #ffcc00,
|
|
||||||
secondary: #c5f4f2,
|
|
||||||
success: #3adb76,
|
|
||||||
warning: #ffae00,
|
|
||||||
alert: #cc4b37,
|
|
||||||
);
|
|
||||||
$global-font-size: 18px;
|
|
||||||
$body-font-family: 'EB Garamond', serif;
|
|
||||||
|
|
@ -1,15 +0,0 @@
|
||||||
@import "util/util";
|
|
||||||
@import url('https://fonts.googleapis.com/css?family=IM+Fell+DW+Pica:400,400i|IM+Fell+English+SC|Lusitana:400,700&display=swap');
|
|
||||||
|
|
||||||
$brown: #520603;
|
|
||||||
$red: #dd231b;
|
|
||||||
$gold: #e8bf00;
|
|
||||||
$foundation-palette: (
|
|
||||||
primary: $red,
|
|
||||||
secondary: $gold,
|
|
||||||
success: #3adb76,
|
|
||||||
warning: #ffae00,
|
|
||||||
alert: #cc4b37,
|
|
||||||
);
|
|
||||||
$body-font-color: $brown;
|
|
||||||
$body-font-family: 'Lusitana', serif;
|
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
@import "util/util";
|
|
||||||
@import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,900,900i&display=swap');
|
|
||||||
|
|
||||||
$foundation-palette: (
|
|
||||||
primary: #007a76,
|
|
||||||
secondary: #c5f4f2,
|
|
||||||
success: #3adb76,
|
|
||||||
warning: #ffae00,
|
|
||||||
alert: #cc4b37,
|
|
||||||
);
|
|
||||||
$body-font-family: 'Source Sans Pro', sans-serif;
|
|
||||||
File diff suppressed because it is too large
Load diff
|
|
@ -62,13 +62,60 @@
|
||||||
|
|
||||||
@import 'util/util';
|
@import 'util/util';
|
||||||
|
|
||||||
|
|
||||||
|
// 0. arcHIVE specific styles
|
||||||
|
// ---------
|
||||||
|
// global project styles
|
||||||
|
@import "global/colors";
|
||||||
|
@import "global/typography";
|
||||||
|
|
||||||
// 1. Global
|
// 1. Global
|
||||||
// ---------
|
// ---------
|
||||||
|
|
||||||
// Organized by theme: `_globals-THEME.scss`
|
$global-font-size:100%;
|
||||||
|
$global-width: 100vw;
|
||||||
|
$global-lineheight: 1.5;
|
||||||
|
|
||||||
@include add-foundation-colors;
|
$foundation-palette: (
|
||||||
|
primary: $hyperlink-blue,
|
||||||
|
secondary: $desert-red,
|
||||||
|
success: $acid-green,
|
||||||
|
warning: $bloody-red,
|
||||||
|
alert: $bloody-red,
|
||||||
|
);
|
||||||
|
$light-gray: #e6e6e6;
|
||||||
|
$medium-gray: #cacaca;
|
||||||
|
$dark-gray: #8a8a8a;
|
||||||
|
$black: #0a0a0a;
|
||||||
|
$white: #fefefe;
|
||||||
|
$body-background: $white;
|
||||||
|
$body-font-color: $black;
|
||||||
|
$body-font-family: worksans-medium, -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
|
||||||
|
$body-antialiased: true;
|
||||||
|
$global-margin: 2rem;
|
||||||
|
$global-padding: 1rem;
|
||||||
|
$global-position: 1rem;
|
||||||
|
$global-weight-normal: normal;
|
||||||
|
$global-weight-bold: bold;
|
||||||
|
$global-radius: 0;
|
||||||
|
$global-radius-archive: 2rem;
|
||||||
|
$global-menu-padding: 0.7rem 1rem;
|
||||||
|
$global-menu-nested-margin: 1rem;
|
||||||
|
$global-text-direction: ltr;
|
||||||
|
$global-flexbox: true;
|
||||||
|
$global-prototype-breakpoints: false;
|
||||||
|
$global-button-cursor: auto;
|
||||||
|
$global-color-pick-contrast-tolerance: 0;
|
||||||
|
$print-transparent-backgrounds: true;
|
||||||
$print-hrefs: true;
|
$print-hrefs: true;
|
||||||
|
@include add-foundation-colors;
|
||||||
|
|
||||||
|
// arc-hive globals
|
||||||
|
// --------------
|
||||||
|
$global-duration-archive: 0.3s; //duration of css transitions
|
||||||
|
$global-bezier-archive: cubic-bezier(0, 0, 0.43, 1.49);
|
||||||
|
$global-border-archive: 1px solid $body-font-color;
|
||||||
|
|
||||||
|
|
||||||
// 2. Breakpoints
|
// 2. Breakpoints
|
||||||
// --------------
|
// --------------
|
||||||
|
|
@ -80,6 +127,13 @@ $breakpoints: (
|
||||||
xlarge: 1200px,
|
xlarge: 1200px,
|
||||||
xxlarge: 1440px,
|
xxlarge: 1440px,
|
||||||
);
|
);
|
||||||
|
$breakpoints-hidpi: (
|
||||||
|
hidpi-1: 1,
|
||||||
|
hidpi-1-5: 1.5,
|
||||||
|
hidpi-2: 2,
|
||||||
|
retina: 2,
|
||||||
|
hidpi-3: 3
|
||||||
|
);
|
||||||
$print-breakpoint: large;
|
$print-breakpoint: large;
|
||||||
$breakpoint-classes: (small medium large);
|
$breakpoint-classes: (small medium large);
|
||||||
|
|
||||||
|
|
@ -108,17 +162,17 @@ $header-lineheight: 1.4;
|
||||||
$header-margin-bottom: 0.5rem;
|
$header-margin-bottom: 0.5rem;
|
||||||
$header-styles: (
|
$header-styles: (
|
||||||
small: (
|
small: (
|
||||||
'h1': ('font-size': 24),
|
'h1': ('font-size': 36),
|
||||||
'h2': ('font-size': 20),
|
'h2': ('font-size': 30),
|
||||||
'h3': ('font-size': 19),
|
'h3': ('font-size': 23),
|
||||||
'h4': ('font-size': 18),
|
'h4': ('font-size': 18),
|
||||||
'h5': ('font-size': 17),
|
'h5': ('font-size': 17),
|
||||||
'h6': ('font-size': 16),
|
'h6': ('font-size': 16),
|
||||||
),
|
),
|
||||||
medium: (
|
medium: (
|
||||||
'h1': ('font-size': 48),
|
'h1': ('font-size': 58),
|
||||||
'h2': ('font-size': 40),
|
'h2': ('font-size': 52),
|
||||||
'h3': ('font-size': 31),
|
'h3': ('font-size': 40),
|
||||||
'h4': ('font-size': 25),
|
'h4': ('font-size': 25),
|
||||||
'h5': ('font-size': 20),
|
'h5': ('font-size': 20),
|
||||||
'h6': ('font-size': 16),
|
'h6': ('font-size': 16),
|
||||||
|
|
@ -126,18 +180,13 @@ $header-styles: (
|
||||||
);
|
);
|
||||||
$header-text-rendering: optimizeLegibility;
|
$header-text-rendering: optimizeLegibility;
|
||||||
$small-font-size: 80%;
|
$small-font-size: 80%;
|
||||||
$header-small-font-color: $medium-gray;
|
$header-small-font-color: $dark-gray;
|
||||||
$paragraph-lineheight: 1.6;
|
$paragraph-lineheight: 1.6;
|
||||||
$paragraph-margin-bottom: 1rem;
|
$paragraph-margin-bottom: 1rem;
|
||||||
$paragraph-text-rendering: optimizeLegibility;
|
$paragraph-text-rendering: optimizeLegibility;
|
||||||
$code-color: $black;
|
$enable-code-inline: true;
|
||||||
$code-font-family: $font-family-monospace;
|
|
||||||
$code-font-weight: $global-weight-normal;
|
|
||||||
$code-background: $light-gray;
|
|
||||||
$code-border: 1px solid $medium-gray;
|
|
||||||
$code-padding: rem-calc(2 5 1);
|
|
||||||
$anchor-color: $primary-color;
|
$anchor-color: $primary-color;
|
||||||
$anchor-color-hover: scale-color($anchor-color, $lightness: -14%);
|
$anchor-color-hover: $primary-color;//scale-color($anchor-color, $lightness: -14%);
|
||||||
$anchor-text-decoration: none;
|
$anchor-text-decoration: none;
|
||||||
$anchor-text-decoration-hover: none;
|
$anchor-text-decoration-hover: none;
|
||||||
$hr-width: $global-width;
|
$hr-width: $global-width;
|
||||||
|
|
@ -155,9 +204,7 @@ $defnlist-term-margin-bottom: 0.3rem;
|
||||||
$blockquote-color: $dark-gray;
|
$blockquote-color: $dark-gray;
|
||||||
$blockquote-padding: rem-calc(9 20 0 19);
|
$blockquote-padding: rem-calc(9 20 0 19);
|
||||||
$blockquote-border: 1px solid $medium-gray;
|
$blockquote-border: 1px solid $medium-gray;
|
||||||
$cite-font-size: rem-calc(13);
|
$enable-cite-block: true;
|
||||||
$cite-color: $dark-gray;
|
|
||||||
$cite-pseudo-content: '\2014 \0020';
|
|
||||||
$keystroke-font: $font-family-monospace;
|
$keystroke-font: $font-family-monospace;
|
||||||
$keystroke-color: $black;
|
$keystroke-color: $black;
|
||||||
$keystroke-background: $light-gray;
|
$keystroke-background: $light-gray;
|
||||||
|
|
@ -176,6 +223,17 @@ $subheader-font-weight: $global-weight-normal;
|
||||||
$subheader-margin-top: 0.2rem;
|
$subheader-margin-top: 0.2rem;
|
||||||
$subheader-margin-bottom: 0.5rem;
|
$subheader-margin-bottom: 0.5rem;
|
||||||
$stat-font-size: 2.5rem;
|
$stat-font-size: 2.5rem;
|
||||||
|
$cite-color: $dark-gray;
|
||||||
|
$cite-font-size: rem-calc(13);
|
||||||
|
$cite-pseudo-content: '\2014 \0020';
|
||||||
|
$code-color: $black;
|
||||||
|
$code-font-family: $font-family-monospace;
|
||||||
|
$code-font-weight: $global-weight-normal;
|
||||||
|
$code-background: $light-gray;
|
||||||
|
$code-border: 1px solid $medium-gray;
|
||||||
|
$code-padding: rem-calc(2 5 1);
|
||||||
|
$code-block-padding: 1rem;
|
||||||
|
$code-block-margin-bottom: 1.5rem;
|
||||||
|
|
||||||
// 6. Abide
|
// 6. Abide
|
||||||
// --------
|
// --------
|
||||||
|
|
@ -193,14 +251,16 @@ $input-error-font-weight: $global-weight-bold;
|
||||||
|
|
||||||
$accordion-background: $white;
|
$accordion-background: $white;
|
||||||
$accordion-plusminus: true;
|
$accordion-plusminus: true;
|
||||||
$accordion-title-font-size: rem-calc(12);
|
$accordion-plus-content: '\002B';
|
||||||
$accordion-item-color: $primary-color;
|
$accordion-minus-content: '\2013';
|
||||||
$accordion-item-background-hover: $light-gray;
|
$accordion-title-font-size: $global-font-size;//rem-calc(12);
|
||||||
$accordion-item-padding: 1.25rem 1rem;
|
$accordion-item-color: $body-font-color;
|
||||||
|
$accordion-item-background-hover: none;
|
||||||
|
$accordion-item-padding: $global-padding*1.5 0;
|
||||||
$accordion-content-background: $white;
|
$accordion-content-background: $white;
|
||||||
$accordion-content-border: 1px solid $light-gray;
|
$accordion-content-border: none;
|
||||||
$accordion-content-color: $body-font-color;
|
$accordion-content-color: $body-font-color;
|
||||||
$accordion-content-padding: 1rem;
|
$accordion-content-padding: $global-padding*1.5 0;
|
||||||
|
|
||||||
// 8. Accordion Menu
|
// 8. Accordion Menu
|
||||||
// -----------------
|
// -----------------
|
||||||
|
|
@ -248,20 +308,23 @@ $breadcrumbs-item-separator-color: $medium-gray;
|
||||||
// ----------
|
// ----------
|
||||||
|
|
||||||
$button-font-family: inherit;
|
$button-font-family: inherit;
|
||||||
$button-padding: 0.85em 1em;
|
$button-font-weight: null;
|
||||||
$button-margin: 0 0 $global-margin 0;
|
$button-font-variant: all-petite-caps;
|
||||||
|
$button-padding: $global-padding $global-padding*3;
|
||||||
|
$button-margin: $global-margin/4;
|
||||||
$button-fill: solid;
|
$button-fill: solid;
|
||||||
$button-background: $primary-color;
|
$button-background: $white;//$primary-color;
|
||||||
$button-background-hover: scale-color($button-background, $lightness: -15%);
|
$button-background-hover: scale-color($primary-color, $lightness: 95%);
|
||||||
$button-color: $white;
|
$button-color: $primary-color;//$white;
|
||||||
$button-color-alt: $black;
|
$button-color-alt: $black;
|
||||||
$button-radius: $global-radius;
|
$button-radius: $global-radius-archive;
|
||||||
$button-hollow-border-width: 1px;
|
$button-border: 2px solid $button-color;//1px solid transparent;
|
||||||
|
$button-hollow-border-width: 2px;
|
||||||
$button-sizes: (
|
$button-sizes: (
|
||||||
tiny: 0.6rem,
|
tiny: 0.7rem,
|
||||||
small: 0.75rem,
|
small: 0.9rem,
|
||||||
default: 0.9rem,
|
default: 1.6rem,
|
||||||
large: 1.25rem,
|
large: 2.4rem,
|
||||||
);
|
);
|
||||||
$button-palette: $foundation-palette;
|
$button-palette: $foundation-palette;
|
||||||
$button-opacity-disabled: 0.25;
|
$button-opacity-disabled: 0.25;
|
||||||
|
|
@ -286,7 +349,11 @@ $callout-background: $white;
|
||||||
$callout-background-fade: 85%;
|
$callout-background-fade: 85%;
|
||||||
$callout-border: 1px solid rgba($black, 0.25);
|
$callout-border: 1px solid rgba($black, 0.25);
|
||||||
$callout-margin: 0 0 1rem 0;
|
$callout-margin: 0 0 1rem 0;
|
||||||
$callout-padding: 1rem;
|
$callout-sizes: (
|
||||||
|
small: 0.5rem,
|
||||||
|
default: 1rem,
|
||||||
|
large: 3rem,
|
||||||
|
);
|
||||||
$callout-font-color: $body-font-color;
|
$callout-font-color: $body-font-color;
|
||||||
$callout-font-color-alt: $body-background;
|
$callout-font-color-alt: $body-background;
|
||||||
$callout-radius: $global-radius;
|
$callout-radius: $global-radius;
|
||||||
|
|
@ -295,19 +362,21 @@ $callout-link-tint: 30%;
|
||||||
// 14. Card
|
// 14. Card
|
||||||
// --------
|
// --------
|
||||||
|
|
||||||
$card-background: $white;
|
$card-background: unset;
|
||||||
$card-font-color: $body-font-color;
|
$card-font-color: $body-font-color;
|
||||||
$card-divider-background: $light-gray;
|
$card-divider-background: $light-gray;
|
||||||
$card-border: 1px solid $light-gray;
|
$card-border: none;
|
||||||
$card-shadow: none;
|
$card-shadow: none;
|
||||||
$card-border-radius: $global-radius;
|
$card-border-radius: $global-radius;
|
||||||
$card-padding: $global-padding;
|
$card-padding: $global-padding*4;
|
||||||
$card-margin-bottom: $global-margin;
|
$card-margin-bottom: $global-margin*2;
|
||||||
|
|
||||||
// 15. Close Button
|
// 15. Close Button
|
||||||
// ----------------
|
// ----------------
|
||||||
|
|
||||||
$closebutton-position: right top;
|
$closebutton-position: right top;
|
||||||
|
$closebutton-z-index: 10;
|
||||||
|
$closebutton-default-size: medium;
|
||||||
$closebutton-offset-horizontal: (
|
$closebutton-offset-horizontal: (
|
||||||
small: 0.66rem,
|
small: 0.66rem,
|
||||||
medium: 1rem,
|
medium: 1rem,
|
||||||
|
|
@ -378,7 +447,7 @@ $flexbox-responsive-breakpoints: true;
|
||||||
// 20. Forms
|
// 20. Forms
|
||||||
// ---------
|
// ---------
|
||||||
|
|
||||||
$fieldset-border: 1px solid $medium-gray;
|
$fieldset-border: none; //1px solid $medium-gray;
|
||||||
$fieldset-padding: rem-calc(20);
|
$fieldset-padding: rem-calc(20);
|
||||||
$fieldset-margin: rem-calc(18 0);
|
$fieldset-margin: rem-calc(18 0);
|
||||||
$legend-padding: rem-calc(0 3);
|
$legend-padding: rem-calc(0 3);
|
||||||
|
|
@ -387,32 +456,32 @@ $helptext-color: $black;
|
||||||
$helptext-font-size: rem-calc(13);
|
$helptext-font-size: rem-calc(13);
|
||||||
$helptext-font-style: italic;
|
$helptext-font-style: italic;
|
||||||
$input-prefix-color: $black;
|
$input-prefix-color: $black;
|
||||||
$input-prefix-background: $light-gray;
|
$input-prefix-background: none; //$light-gray;
|
||||||
$input-prefix-border: 1px solid $medium-gray;
|
$input-prefix-border: none; //1px solid $medium-gray;
|
||||||
$input-prefix-padding: 1rem;
|
$input-prefix-padding: 1rem;
|
||||||
$form-label-color: $black;
|
$form-label-color: $black;
|
||||||
$form-label-font-size: rem-calc(14);
|
$form-label-font-size: rem-calc(14);
|
||||||
$form-label-font-weight: $global-weight-normal;
|
$form-label-font-weight: $global-weight-normal;
|
||||||
$form-label-line-height: 1.8;
|
$form-label-line-height: 1.8;
|
||||||
$select-background: $white;
|
$select-background: $white;
|
||||||
$select-triangle-color: $dark-gray;
|
$select-triangle-color: $primary-color;
|
||||||
$select-radius: $global-radius;
|
$select-radius: $global-radius;
|
||||||
$input-color: $black;
|
$input-color: $primary-color;
|
||||||
$input-placeholder-color: $medium-gray;
|
$input-placeholder-color: scale-color($primary-color, $lightness: 60%);
|
||||||
$input-font-family: inherit;
|
$input-font-family: inherit;
|
||||||
$input-font-size: rem-calc(16);
|
$input-font-size: rem-calc(16);
|
||||||
$input-font-weight: $global-weight-normal;
|
$input-font-weight: $global-weight-normal;
|
||||||
$input-line-height: $global-lineheight;
|
$input-line-height: $global-lineheight;
|
||||||
$input-background: $white;
|
$input-background: scale-color($primary-color, $lightness: 95%);
|
||||||
$input-background-focus: $white;
|
$input-background-focus: scale-color($primary-color, $lightness: 85%);
|
||||||
$input-background-disabled: $light-gray;
|
$input-background-disabled: $light-gray;
|
||||||
$input-border: 1px solid $medium-gray;
|
$input-border: none; //1px solid $medium-gray;
|
||||||
$input-border-focus: 1px solid $dark-gray;
|
$input-border-focus: none; // 1px solid $dark-gray;
|
||||||
$input-padding: $form-spacing / 2;
|
$input-padding: $form-spacing / 2;
|
||||||
$input-shadow: inset 0 1px 2px rgba($black, 0.1);
|
$input-shadow: none; //inset 0 1px 2px rgba($black, 0.1);
|
||||||
$input-shadow-focus: 0 0 5px $medium-gray;
|
$input-shadow-focus: none; //0 0 5px $medium-gray;
|
||||||
$input-cursor-disabled: not-allowed;
|
$input-cursor-disabled: not-allowed;
|
||||||
$input-transition: box-shadow 0.5s, border-color 0.25s ease-in-out;
|
$input-transition: none; //box-shadow 0.5s, border-color 0.25s ease-in-out;
|
||||||
$input-number-spinners: true;
|
$input-number-spinners: true;
|
||||||
$input-radius: $global-radius;
|
$input-radius: $global-radius;
|
||||||
$form-button-radius: $global-radius;
|
$form-button-radius: $global-radius;
|
||||||
|
|
@ -442,13 +511,16 @@ $menu-margin: 0;
|
||||||
$menu-nested-margin: $global-menu-nested-margin;
|
$menu-nested-margin: $global-menu-nested-margin;
|
||||||
$menu-items-padding: $global-menu-padding;
|
$menu-items-padding: $global-menu-padding;
|
||||||
$menu-simple-margin: 1rem;
|
$menu-simple-margin: 1rem;
|
||||||
$menu-item-color-active: $white;
|
$menu-item-color: $black;
|
||||||
$menu-item-background-active: get-color(primary);
|
$menu-item-color-active: $anchor-color;
|
||||||
|
$menu-item-color-alt-active: $black;
|
||||||
|
$menu-item-background-active: $white;
|
||||||
$menu-icon-spacing: 0.25rem;
|
$menu-icon-spacing: 0.25rem;
|
||||||
$menu-state-back-compat: true;
|
$menu-state-back-compat: true;
|
||||||
$menu-centered-back-compat: true;
|
$menu-centered-back-compat: true;
|
||||||
$menu-icons-back-compat: true;
|
$menu-icons-back-compat: true;
|
||||||
|
$menu-anchor-color: $black;
|
||||||
|
$menu-anchor-color-hover: $anchor-color;
|
||||||
// 24. Meter
|
// 24. Meter
|
||||||
// ---------
|
// ---------
|
||||||
|
|
||||||
|
|
@ -514,6 +586,8 @@ $pagination-ellipsis-color: $black;
|
||||||
$pagination-mobile-items: false;
|
$pagination-mobile-items: false;
|
||||||
$pagination-mobile-current-item: false;
|
$pagination-mobile-current-item: false;
|
||||||
$pagination-arrows: true;
|
$pagination-arrows: true;
|
||||||
|
$pagination-arrow-previous: '\00AB';
|
||||||
|
$pagination-arrow-next: '\00BB';
|
||||||
|
|
||||||
// 28. Progress Bar
|
// 28. Progress Bar
|
||||||
// ----------------
|
// ----------------
|
||||||
|
|
@ -690,8 +764,10 @@ $prototype-text-overflow: ellipsis;
|
||||||
|
|
||||||
$responsive-embed-margin-bottom: rem-calc(16);
|
$responsive-embed-margin-bottom: rem-calc(16);
|
||||||
$responsive-embed-ratios: (
|
$responsive-embed-ratios: (
|
||||||
default: 4 by 3,
|
default: 16 by 9,
|
||||||
|
standard: 4 by 3,
|
||||||
widescreen: 16 by 9,
|
widescreen: 16 by 9,
|
||||||
|
classicfilm: 3 by 2,
|
||||||
);
|
);
|
||||||
|
|
||||||
// 47. Reveal
|
// 47. Reveal
|
||||||
|
|
@ -735,28 +811,30 @@ $switch-paddle-background: $white;
|
||||||
$switch-paddle-offset: 0.25rem;
|
$switch-paddle-offset: 0.25rem;
|
||||||
$switch-paddle-radius: $global-radius;
|
$switch-paddle-radius: $global-radius;
|
||||||
$switch-paddle-transition: all 0.25s ease-out;
|
$switch-paddle-transition: all 0.25s ease-out;
|
||||||
|
$switch-opacity-disabled: .5;
|
||||||
|
$switch-cursor-disabled: not-allowed;
|
||||||
|
|
||||||
// 50. Table
|
// 50. Table
|
||||||
// ---------
|
// ---------
|
||||||
|
|
||||||
$table-background: $white;
|
$table-background: $white;
|
||||||
$table-color-scale: 5%;
|
$table-color-scale: 5%;
|
||||||
$table-border: 1px solid smart-scale($table-background, $table-color-scale);
|
$table-border: none;//1px solid smart-scale($table-background, $table-color-scale);
|
||||||
$table-padding: rem-calc(8 10 10);
|
$table-padding: $global-padding*1.5 0;//rem-calc(8 10 10);
|
||||||
$table-hover-scale: 2%;
|
$table-hover-scale: 2%;
|
||||||
$table-row-hover: darken($table-background, $table-hover-scale);
|
$table-row-hover: darken($table-background, $table-hover-scale);
|
||||||
$table-row-stripe-hover: darken($table-background, $table-color-scale + $table-hover-scale);
|
$table-row-stripe-hover: darken($table-background, $table-color-scale + $table-hover-scale);
|
||||||
$table-is-striped: true;
|
$table-is-striped: false;//true;
|
||||||
$table-striped-background: smart-scale($table-background, $table-color-scale);
|
$table-striped-background: smart-scale($table-background, $table-color-scale);
|
||||||
$table-stripe: even;
|
$table-stripe: even;
|
||||||
$table-head-background: smart-scale($table-background, $table-color-scale / 2);
|
$table-head-background: $white;//smart-scale($table-background, $table-color-scale / 2);
|
||||||
$table-head-row-hover: darken($table-head-background, $table-hover-scale);
|
$table-head-row-hover: darken($table-head-background, $table-hover-scale);
|
||||||
$table-foot-background: smart-scale($table-background, $table-color-scale);
|
$table-foot-background: smart-scale($table-background, $table-color-scale);
|
||||||
$table-foot-row-hover: darken($table-foot-background, $table-hover-scale);
|
$table-foot-row-hover: darken($table-foot-background, $table-hover-scale);
|
||||||
$table-head-font-color: $body-font-color;
|
$table-head-font-color: $body-font-color;
|
||||||
$table-foot-font-color: $body-font-color;
|
$table-foot-font-color: $body-font-color;
|
||||||
$show-header-for-stacked: false;
|
$show-header-for-stacked: false;
|
||||||
$table-stack-breakpoint: medium;
|
$table-stack-breakpoint: small;
|
||||||
|
|
||||||
// 51. Tabs
|
// 51. Tabs
|
||||||
// --------
|
// --------
|
||||||
|
|
@ -787,11 +865,11 @@ $thumbnail-radius: $global-radius;
|
||||||
// 53. Title Bar
|
// 53. Title Bar
|
||||||
// -------------
|
// -------------
|
||||||
|
|
||||||
$titlebar-background: $black;
|
$titlebar-background: $white;
|
||||||
$titlebar-color: $white;
|
$titlebar-color: $black;
|
||||||
$titlebar-padding: 0.5rem;
|
$titlebar-padding: 0.5rem;
|
||||||
$titlebar-text-font-weight: bold;
|
$titlebar-text-font-weight: bold;
|
||||||
$titlebar-icon-color: $white;
|
$titlebar-icon-color: $black;
|
||||||
$titlebar-icon-color-hover: $medium-gray;
|
$titlebar-icon-color-hover: $medium-gray;
|
||||||
$titlebar-icon-spacing: 0.25rem;
|
$titlebar-icon-spacing: 0.25rem;
|
||||||
|
|
||||||
|
|
@ -814,7 +892,7 @@ $tooltip-radius: $global-radius;
|
||||||
// -----------
|
// -----------
|
||||||
|
|
||||||
$topbar-padding: 0.5rem;
|
$topbar-padding: 0.5rem;
|
||||||
$topbar-background: $light-gray;
|
$topbar-background: $white;
|
||||||
$topbar-submenu-background: $topbar-background;
|
$topbar-submenu-background: $topbar-background;
|
||||||
$topbar-title-spacing: 0.5rem 1rem 0.5rem 0;
|
$topbar-title-spacing: 0.5rem 1rem 0.5rem 0;
|
||||||
$topbar-input-width: 200px;
|
$topbar-input-width: 200px;
|
||||||
|
|
@ -834,4 +912,3 @@ $grid-padding-gutters: $grid-margin-gutters;
|
||||||
$grid-container-padding: $grid-padding-gutters;
|
$grid-container-padding: $grid-padding-gutters;
|
||||||
$grid-container-max: $global-width;
|
$grid-container-max: $global-width;
|
||||||
$xy-block-grid-max: 8;
|
$xy-block-grid-max: 8;
|
||||||
|
|
||||||
|
|
|
||||||
0
asset/scss/components/.gitkeep
Normal file
0
asset/scss/components/.gitkeep
Normal file
32
asset/scss/components/_accordion.scss
Normal file
32
asset/scss/components/_accordion.scss
Normal file
|
|
@ -0,0 +1,32 @@
|
||||||
|
.accordion-item {
|
||||||
|
border-bottom: $global-border-archive;
|
||||||
|
&:first-of-type {
|
||||||
|
max-height: 5rem;
|
||||||
|
.is-active{
|
||||||
|
max-height: 5rem;
|
||||||
|
padding:0;
|
||||||
|
}
|
||||||
|
.accordion-title::before{
|
||||||
|
content:'';
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: black;
|
||||||
|
&:hover,&:active,&:focus{
|
||||||
|
color: black;
|
||||||
|
cursor: not-allowed;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.accordion-title {
|
||||||
|
ul,ol {
|
||||||
|
list-style: none;
|
||||||
|
@include xy-grid;
|
||||||
|
}
|
||||||
|
li {
|
||||||
|
display:inline;
|
||||||
|
@include xy-cell(3);
|
||||||
|
text-align:left;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
69
asset/scss/components/_buttons.scss
Normal file
69
asset/scss/components/_buttons.scss
Normal file
|
|
@ -0,0 +1,69 @@
|
||||||
|
button {
|
||||||
|
@extend .button;
|
||||||
|
}
|
||||||
|
button,.button {
|
||||||
|
&.small{
|
||||||
|
padding: $global-padding*0.5 $global-padding*1.5;
|
||||||
|
}
|
||||||
|
&.tiny{
|
||||||
|
padding: $global-padding*0.3 $global-padding*1.1;
|
||||||
|
}
|
||||||
|
&:not(.large,.small,.tiny){
|
||||||
|
}
|
||||||
|
&.primary {
|
||||||
|
color: $white;
|
||||||
|
}
|
||||||
|
&.success {
|
||||||
|
border-color: $success-color;
|
||||||
|
}
|
||||||
|
&.alert {
|
||||||
|
border-color: $alert-color;
|
||||||
|
color: $white;
|
||||||
|
&:hover{
|
||||||
|
color:$white;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&.secondary {
|
||||||
|
border-color: $secondary-color;
|
||||||
|
}
|
||||||
|
&.inactive {
|
||||||
|
color: $light-gray;
|
||||||
|
border-color: $light-gray;
|
||||||
|
cursor: not-allowed ;
|
||||||
|
&:hover {
|
||||||
|
background-color: unset;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.hero {
|
||||||
|
button,.button {
|
||||||
|
min-width: 20vw;
|
||||||
|
padding: $global-padding*0.3 $global-padding*2;
|
||||||
|
color: $button-color-alt;
|
||||||
|
font-size: $global-font-size*1.3;
|
||||||
|
border-color: $button-color-alt;
|
||||||
|
border-radius: $global-radius-archive*2;
|
||||||
|
&:hover{
|
||||||
|
color: $anchor-color;
|
||||||
|
border-color: $anchor-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.search {
|
||||||
|
.button {
|
||||||
|
border-color: $primary-color;
|
||||||
|
}
|
||||||
|
button.appear{
|
||||||
|
min-width: unset;
|
||||||
|
background-color: $primary-color;
|
||||||
|
color: $white;
|
||||||
|
border-radius:$global-radius-archive;
|
||||||
|
border: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.end_of_page_button {
|
||||||
|
@extend .button.small;
|
||||||
|
display: flex;
|
||||||
|
margin: $global-margin auto;
|
||||||
|
padding: $global-padding*0.5 $global-padding*5;
|
||||||
|
}
|
||||||
41
asset/scss/components/_cards.scss
Normal file
41
asset/scss/components/_cards.scss
Normal file
|
|
@ -0,0 +1,41 @@
|
||||||
|
.card {
|
||||||
|
padding: $global-padding;
|
||||||
|
}
|
||||||
|
.collection-card {
|
||||||
|
ul {
|
||||||
|
&.arc-site-meta {
|
||||||
|
list-style: none;
|
||||||
|
margin: $global-margin 0;
|
||||||
|
li {
|
||||||
|
&:before{
|
||||||
|
content:'';
|
||||||
|
display: inline-block;
|
||||||
|
width: rem-calc(150);
|
||||||
|
min-height: rem-calc($global-lineheight);
|
||||||
|
}
|
||||||
|
&.artist:before {
|
||||||
|
content:'Artist';
|
||||||
|
}
|
||||||
|
&.date:before {
|
||||||
|
content: 'Year';
|
||||||
|
}
|
||||||
|
&.collection:before {
|
||||||
|
content: 'Collection';
|
||||||
|
}
|
||||||
|
&.tech-document-link:before {
|
||||||
|
//content: 'Keywords';
|
||||||
|
display:inline;
|
||||||
|
width: 0;
|
||||||
|
}
|
||||||
|
&.tech-document-link {
|
||||||
|
a {
|
||||||
|
@include button;
|
||||||
|
padding: $global-padding*0.5 $global-padding*1.5;
|
||||||
|
margin-left: 0;
|
||||||
|
font-size: $small-font-size;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
4
asset/scss/components/_dividers.scss
Normal file
4
asset/scss/components/_dividers.scss
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
.dotted {
|
||||||
|
border-style: dashed;
|
||||||
|
margin: 2rem 0;
|
||||||
|
}
|
||||||
14
asset/scss/components/_featured-image.scss
Normal file
14
asset/scss/components/_featured-image.scss
Normal file
|
|
@ -0,0 +1,14 @@
|
||||||
|
.featured-hero {
|
||||||
|
background-size: cover;
|
||||||
|
background-position: center;
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
height: rem-calc(100);
|
||||||
|
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
height: rem-calc(200);
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(xlarge) {
|
||||||
|
height: rem-calc(400);
|
||||||
|
}
|
||||||
|
}
|
||||||
89
asset/scss/components/_forms.scss
Normal file
89
asset/scss/components/_forms.scss
Normal file
|
|
@ -0,0 +1,89 @@
|
||||||
|
// search elements
|
||||||
|
.search{
|
||||||
|
.input-group {
|
||||||
|
position: relative;
|
||||||
|
border-radius: 4rem;
|
||||||
|
overflow: hidden;
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
.appear {
|
||||||
|
right: 0;
|
||||||
|
position: absolute;
|
||||||
|
height: 100%;
|
||||||
|
padding: 0.3rem 1rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.input-group * {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
.button{
|
||||||
|
border-color: $primary-color;
|
||||||
|
}
|
||||||
|
.appear{
|
||||||
|
display:none;
|
||||||
|
}
|
||||||
|
input{
|
||||||
|
&:active{
|
||||||
|
border-color: $primary-color;
|
||||||
|
background-color: $input-background-focus;
|
||||||
|
}
|
||||||
|
&:focus,&:focus-within{
|
||||||
|
border-color: $primary-color;
|
||||||
|
background-color: $input-background;
|
||||||
|
}
|
||||||
|
&:not(:placeholder-shown) {
|
||||||
|
border:none;
|
||||||
|
background-color: $input-background-focus;
|
||||||
|
position: relative;
|
||||||
|
padding-right: $global-padding * 9;
|
||||||
|
+ .appear {
|
||||||
|
display: block;
|
||||||
|
background-color: scale-color($input-background-focus, $lightness: -20%);
|
||||||
|
z-index: 2;
|
||||||
|
&:hover {
|
||||||
|
color: $white;
|
||||||
|
background-color: $primary-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.hollow {
|
||||||
|
border-color: $primary-color;
|
||||||
|
color: $primary-color;
|
||||||
|
&::after {
|
||||||
|
}
|
||||||
|
&::placeholder {
|
||||||
|
color: scale-color($primary-color, $lightness: -20%);
|
||||||
|
}
|
||||||
|
&:hover {
|
||||||
|
background-color: scale-color($primary-color, $lightness: 95%);
|
||||||
|
}
|
||||||
|
&:active {
|
||||||
|
background-color: scale-color($primary-color, $lightness: 85%);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
//search block size in content
|
||||||
|
article,.omekas-entry-content {
|
||||||
|
.search{
|
||||||
|
@include xy-grid();
|
||||||
|
.input-group {
|
||||||
|
@include breakpoint(small){
|
||||||
|
@include xy-cell (12);
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
@include xy-cell (6);
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
}
|
||||||
|
@include breakpoint(large){
|
||||||
|
@include xy-cell (4);
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
8
asset/scss/components/_links.scss
Normal file
8
asset/scss/components/_links.scss
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
// Apply outline styles only when input method is keyboard
|
||||||
|
// remove :focus style via What Input using progressive enhancement
|
||||||
|
// so :focus isn't left broken if JavaScript fails
|
||||||
|
|
||||||
|
[data-whatinput="mouse"] a:focus, button:focus
|
||||||
|
[data-whatinput="touch"] a:focus, button:focus {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
9
asset/scss/components/_lists.scss
Normal file
9
asset/scss/components/_lists.scss
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
dl {
|
||||||
|
.property {
|
||||||
|
display:flex;
|
||||||
|
dt {
|
||||||
|
width: 14rem;
|
||||||
|
max-width: 14rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
80
asset/scss/components/_tables.scss
Normal file
80
asset/scss/components/_tables.scss
Normal file
|
|
@ -0,0 +1,80 @@
|
||||||
|
table {
|
||||||
|
tbody .table-expand-row{
|
||||||
|
border-top: $global-border-archive;
|
||||||
|
}
|
||||||
|
th {
|
||||||
|
color: $mid-grey;
|
||||||
|
}
|
||||||
|
th,td {
|
||||||
|
font-weight: normal;
|
||||||
|
padding: $global-padding*1.5;
|
||||||
|
line-height: 1.6;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
// --
|
||||||
|
// table expand
|
||||||
|
// https://get.foundation/building-blocks/blocks/table-expand.html
|
||||||
|
|
||||||
|
.table-expand {
|
||||||
|
// margin-top: 5rem;
|
||||||
|
|
||||||
|
td {
|
||||||
|
// color: $dark-gray;
|
||||||
|
}
|
||||||
|
|
||||||
|
tr {
|
||||||
|
// border: 1px solid $light-gray;
|
||||||
|
}
|
||||||
|
|
||||||
|
.text-right {
|
||||||
|
// padding-right: 3rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-expand-row {
|
||||||
|
&.is-active {
|
||||||
|
.expand-icon::after {
|
||||||
|
content: '-';
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.expand-icon::after {
|
||||||
|
content: '+';
|
||||||
|
float: right;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// this is where the magic happens
|
||||||
|
.table-expand-row-content {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-expand-row-content {
|
||||||
|
&.is-active {
|
||||||
|
display: table-row;
|
||||||
|
animation: fadeIn ease-in 1;
|
||||||
|
animation-fill-mode: both;
|
||||||
|
animation-duration: 0.5s;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.table-expand-row-nested {
|
||||||
|
column-span: 3;
|
||||||
|
// background-color: $light-gray;
|
||||||
|
&:first-child {
|
||||||
|
column-span: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes fadeIn {
|
||||||
|
from {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
to {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// end table expand
|
||||||
|
// --
|
||||||
|
|
@ -1,6 +1,133 @@
|
||||||
|
//------------------
|
||||||
|
//begin omekas styles
|
||||||
|
|
||||||
|
//@charset 'utf-8';
|
||||||
|
|
||||||
|
//@import 'global/globals-default';
|
||||||
|
//@import 'global/colors';
|
||||||
|
//@import 'global/typography';
|
||||||
|
//@import 'settings';
|
||||||
|
//@import 'foundation-core';
|
||||||
|
//@import 'omeka';
|
||||||
|
|
||||||
|
// end omekas styles
|
||||||
|
// -----------------
|
||||||
@charset 'utf-8';
|
@charset 'utf-8';
|
||||||
|
|
||||||
@import 'globals-default';
|
// foundation styles
|
||||||
@import 'settings';
|
@import 'settings';
|
||||||
@import 'foundation-core';
|
@import 'foundation';
|
||||||
@import 'omeka';
|
@import 'motion-ui';
|
||||||
|
|
||||||
|
// Global styles
|
||||||
|
@include foundation-global-styles;
|
||||||
|
@include foundation-forms;
|
||||||
|
@include foundation-typography;
|
||||||
|
|
||||||
|
// Grids (choose one)
|
||||||
|
@include foundation-xy-grid-classes;
|
||||||
|
// @include foundation-grid;
|
||||||
|
// @include foundation-flex-grid;
|
||||||
|
|
||||||
|
// Generic components
|
||||||
|
@include foundation-button;
|
||||||
|
@include foundation-button-group;
|
||||||
|
@include foundation-close-button;
|
||||||
|
@include foundation-label;
|
||||||
|
//@include foundation-progress-bar;
|
||||||
|
//@include foundation-slider;
|
||||||
|
//@include foundation-switch;
|
||||||
|
@include foundation-table;
|
||||||
|
// Basic components
|
||||||
|
//@include foundation-badge;
|
||||||
|
@include foundation-breadcrumbs;
|
||||||
|
@include foundation-callout;
|
||||||
|
@include foundation-card;
|
||||||
|
@include foundation-dropdown;
|
||||||
|
@include foundation-pagination;
|
||||||
|
@include foundation-tooltip;
|
||||||
|
|
||||||
|
// Containers
|
||||||
|
@include foundation-accordion;
|
||||||
|
@include foundation-media-object;
|
||||||
|
//@include foundation-orbit;
|
||||||
|
@include foundation-responsive-embed;
|
||||||
|
@include foundation-tabs;
|
||||||
|
@include foundation-thumbnail;
|
||||||
|
// Menu-based containers
|
||||||
|
@include foundation-menu;
|
||||||
|
@include foundation-menu-icon;
|
||||||
|
@include foundation-accordion-menu;
|
||||||
|
@include foundation-drilldown-menu;
|
||||||
|
@include foundation-dropdown-menu;
|
||||||
|
|
||||||
|
// Layout components
|
||||||
|
@include foundation-off-canvas;
|
||||||
|
@include foundation-reveal;
|
||||||
|
@include foundation-sticky;
|
||||||
|
@include foundation-title-bar;
|
||||||
|
@include foundation-top-bar;
|
||||||
|
|
||||||
|
// Helpers
|
||||||
|
@include foundation-float-classes;
|
||||||
|
@include foundation-flex-classes;
|
||||||
|
@include foundation-visibility-classes;
|
||||||
|
// @include foundation-prototype-classes;
|
||||||
|
|
||||||
|
// Motion UI
|
||||||
|
@include motion-ui-transitions;
|
||||||
|
@include motion-ui-animations;
|
||||||
|
|
||||||
|
// arcHIVE styles
|
||||||
|
|
||||||
|
// global project styles
|
||||||
|
|
||||||
|
@import "global/print-pdf";
|
||||||
|
@import "global/wp-overrides"; //errors
|
||||||
|
@import "global/wp-admin"; //errors
|
||||||
|
@import "global/typography";
|
||||||
|
@import "global/gutenberg";
|
||||||
|
@import "global/colors";
|
||||||
|
@import "global/branding";
|
||||||
|
@import "global/accessibility";
|
||||||
|
@import "global/omeka";
|
||||||
|
|
||||||
|
// Modules
|
||||||
|
@import "modules/navigation";
|
||||||
|
@import "modules/header";
|
||||||
|
@import "modules/footer";
|
||||||
|
//@import "modules/editor-syle";
|
||||||
|
@import "modules/content";
|
||||||
|
|
||||||
|
// Componentes
|
||||||
|
@import "components/links";
|
||||||
|
@import "components/featured-image";
|
||||||
|
@import "components/forms";
|
||||||
|
@import "components/dividers";
|
||||||
|
@import "components/cards";
|
||||||
|
@import "components/buttons";
|
||||||
|
@import "components/accordion";
|
||||||
|
@import "components/tables";
|
||||||
|
@import "components/lists";
|
||||||
|
|
||||||
|
|
||||||
|
// Templates
|
||||||
|
//@import "templates/front";
|
||||||
|
|
||||||
|
// Vendors
|
||||||
|
//
|
||||||
|
// fontawesome as shown here:
|
||||||
|
// https://stackoverflow.com/questions/49195144/add-font-awesome-to-gulp-project-correctly#51491927
|
||||||
|
// 1. install fortawesome
|
||||||
|
// npm install --save-dev @fortawesome/fontawesome-free
|
||||||
|
// 2. uncomment these lines
|
||||||
|
//@import "../../../node_modules/@fortawesome/fontawesome-free/scss/fontawesome";
|
||||||
|
//@import "../../../node_modules/@fortawesome/fontawesome-free/scss/brands";
|
||||||
|
//@import "../../../node_modules/@fortawesome/fontawesome-free/scss/regular";
|
||||||
|
//@import "../../../node_modules/@fortawesome/fontawesome-free/scss/solid";
|
||||||
|
//@import "../../../node_modules/@fortawesome/fontawesome-free/scss/v4-shims";
|
||||||
|
// 3. add this to gulp
|
||||||
|
// gulp.task('icons', function() {
|
||||||
|
// return gulp.src('node_modules/@fortawesome/fontawesome-free/webfonts/*')
|
||||||
|
// .pipe(gulp.dest(dist+'/assets/webfonts/'));
|
||||||
|
// });
|
||||||
|
|
|
||||||
86
asset/scss/editor.scss
Normal file
86
asset/scss/editor.scss
Normal file
|
|
@ -0,0 +1,86 @@
|
||||||
|
/*!
|
||||||
|
* Gutenberg Editor Styles
|
||||||
|
*/
|
||||||
|
|
||||||
|
/** === Includes === */
|
||||||
|
|
||||||
|
@charset 'utf-8';
|
||||||
|
|
||||||
|
@import 'settings';
|
||||||
|
@import 'foundation';
|
||||||
|
|
||||||
|
@include foundation-typography;
|
||||||
|
@include foundation-button;
|
||||||
|
@include foundation-table;
|
||||||
|
|
||||||
|
|
||||||
|
/** === Content Width === */
|
||||||
|
.wp-block {
|
||||||
|
width: calc(100vw - (2 * 10));
|
||||||
|
@each $breakpoint, $size in $grid-margin-gutters {
|
||||||
|
|
||||||
|
@include breakpoint($breakpoint) {
|
||||||
|
width: calc(100vw - ($size));
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === Base Typography === */
|
||||||
|
body {
|
||||||
|
font-size: $global-font-size;
|
||||||
|
font-family: $body-font-family;
|
||||||
|
color: $body-font-color;
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === Post Title === */
|
||||||
|
.editor-post-title__block .editor-post-title__input{
|
||||||
|
@extend h1;
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === Button === */
|
||||||
|
.wp-block-button {
|
||||||
|
|
||||||
|
// add general foundation button styling to button in editor
|
||||||
|
.wp-block-button__link {
|
||||||
|
@extend .button;
|
||||||
|
}
|
||||||
|
|
||||||
|
// add special styling for squared buttons
|
||||||
|
&.is-style-squared .wp-block-button__link {
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// add outline styles
|
||||||
|
&.is-style-outline .wp-block-button__link{
|
||||||
|
@extend .hollow;
|
||||||
|
}
|
||||||
|
|
||||||
|
// set transparent background to block for outline button
|
||||||
|
&.is-style-outline,
|
||||||
|
&.is-style-outline:hover,
|
||||||
|
&.is-style-outline:focus,
|
||||||
|
&.is-style-outline:active {
|
||||||
|
background: transparent;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === File === */
|
||||||
|
.wp-block-file__button{
|
||||||
|
@include button();
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === Pullquote === */
|
||||||
|
.wp-block-paragraph.has-background{
|
||||||
|
padding: rem-calc(20px 30px);
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === Table === */
|
||||||
|
.wp-block-table td{
|
||||||
|
border: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === Latest Posts grid view === */
|
||||||
|
.wp-block-latest-posts.is-grid{
|
||||||
|
list-style: none;
|
||||||
|
}
|
||||||
29
asset/scss/global/_accessibility.scss
Normal file
29
asset/scss/global/_accessibility.scss
Normal file
|
|
@ -0,0 +1,29 @@
|
||||||
|
// Text meant only for screen readers. Addresses part of theme-check issue #840.
|
||||||
|
// https://github.com/Automattic/_s/blob/master/style.css
|
||||||
|
.screen-reader-text {
|
||||||
|
clip: rect(1px, 1px, 1px, 1px);
|
||||||
|
position: absolute !important;
|
||||||
|
height: 1px;
|
||||||
|
width: 1px;
|
||||||
|
overflow: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
.screen-reader-text:focus {
|
||||||
|
background-color: #f1f1f1;
|
||||||
|
border-radius: 3px;
|
||||||
|
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
|
||||||
|
clip: auto !important;
|
||||||
|
color: #21759b;
|
||||||
|
display: block;
|
||||||
|
font-size: 14px;
|
||||||
|
font-size: 0.875rem;
|
||||||
|
font-weight: bold;
|
||||||
|
height: auto;
|
||||||
|
left: 5px;
|
||||||
|
line-height: normal;
|
||||||
|
padding: 15px 23px 14px;
|
||||||
|
text-decoration: none;
|
||||||
|
top: 5px;
|
||||||
|
width: auto;
|
||||||
|
z-index: 100000; // Above WP toolbar.
|
||||||
|
}
|
||||||
37
asset/scss/global/_branding.scss
Normal file
37
asset/scss/global/_branding.scss
Normal file
|
|
@ -0,0 +1,37 @@
|
||||||
|
.brand-logo,.site-brand {
|
||||||
|
.site-name,.site-description {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
&::before {
|
||||||
|
content: '';
|
||||||
|
display:inline-block;
|
||||||
|
margin-top:-$global-padding;
|
||||||
|
width: 100%;
|
||||||
|
height: $global-padding*5;
|
||||||
|
background-size: contain;
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
background-position: center;
|
||||||
|
}
|
||||||
|
.logo {
|
||||||
|
@include breakpoint(small){
|
||||||
|
max-width: 6rem;
|
||||||
|
margin-top: -3rem; //half of .logo size
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
max-width: 10rem;
|
||||||
|
margin-top: -5rem; //half of .logo size
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&.arc-hive{
|
||||||
|
&::before {
|
||||||
|
max-width: 10rem;
|
||||||
|
background-image: url('../img/ARC-HIVE-logo.svg');
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&.eu{
|
||||||
|
&::before {
|
||||||
|
background-image: url('../img/eu_flag_creative_europe_co_funded_left.svg');
|
||||||
|
//background-image: url('../img/rechts_co-funded-by-the-creative-europe-media-programme-of-the-european-union-flag.png');
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
12
asset/scss/global/_colors.scss
Normal file
12
asset/scss/global/_colors.scss
Normal file
|
|
@ -0,0 +1,12 @@
|
||||||
|
$stone-grey: #CCCCCC;
|
||||||
|
$acid-green: #69E344;
|
||||||
|
$bubblegum-pink: #F096F9;
|
||||||
|
$desert-red: #D75930;
|
||||||
|
$mustard-yellow: #F5C042;
|
||||||
|
$beach-blue: #5CC8D1;
|
||||||
|
$hyperlink-blue: #0000DD;
|
||||||
|
$bloody-red: #D32D1F;
|
||||||
|
$mid-grey: #808080;
|
||||||
|
$antracite-grey: #333333;
|
||||||
|
$forest-green: #1E6041;
|
||||||
|
$raspberry-purple: #54367B;
|
||||||
42
asset/scss/global/_globals-default.scss
Normal file
42
asset/scss/global/_globals-default.scss
Normal file
|
|
@ -0,0 +1,42 @@
|
||||||
|
@import "util/util";
|
||||||
|
|
||||||
|
//$global-font-size: 100%;
|
||||||
|
//$global-width: rem-calc(1200);
|
||||||
|
//$global-lineheight: 1.5;
|
||||||
|
//$foundation-palette: (
|
||||||
|
// primary: #1779ba,
|
||||||
|
// secondary: #767676,
|
||||||
|
// success: #3adb76,
|
||||||
|
// warning: #ffae00,
|
||||||
|
// alert: #cc4b37,
|
||||||
|
//);
|
||||||
|
//$light-gray: #e6e6e6;
|
||||||
|
//$medium-gray: #cacaca;
|
||||||
|
//$dark-gray: #8a8a8a;
|
||||||
|
//$black: #0a0a0a;
|
||||||
|
//$white: #fefefe;
|
||||||
|
//$body-background: $white;
|
||||||
|
//$body-font-color: $black;
|
||||||
|
//$body-font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif;
|
||||||
|
//$body-antialiased: true;
|
||||||
|
//$global-margin: 1rem;
|
||||||
|
//$global-padding: 1rem;
|
||||||
|
//$global-position: 1rem;
|
||||||
|
//$global-weight-normal: normal;
|
||||||
|
//$global-weight-bold: bold;
|
||||||
|
//$global-radius: 0;
|
||||||
|
//$global-menu-padding: 0.7rem 1rem;
|
||||||
|
//$global-menu-nested-margin: 1rem;
|
||||||
|
//$global-text-direction: ltr;
|
||||||
|
//$global-flexbox: true;
|
||||||
|
//$global-prototype-breakpoints: false;
|
||||||
|
//$global-button-cursor: auto;
|
||||||
|
//$global-color-pick-contrast-tolerance: 0;
|
||||||
|
//$print-transparent-backgrounds: true;
|
||||||
|
//
|
||||||
|
// 0. arcHIVE specific styles
|
||||||
|
// ---------
|
||||||
|
// global project styles
|
||||||
|
//@import "colors";
|
||||||
|
//@import "typography";
|
||||||
|
|
||||||
60
asset/scss/global/_gutenberg.scss
Normal file
60
asset/scss/global/_gutenberg.scss
Normal file
|
|
@ -0,0 +1,60 @@
|
||||||
|
/*
|
||||||
|
Frontend styles for gutenberg blocks
|
||||||
|
*/
|
||||||
|
|
||||||
|
/** === Base Color Palatte === */
|
||||||
|
@each $color, $code in $foundation-palette {
|
||||||
|
|
||||||
|
.has-#{$color}-background-color {
|
||||||
|
background-color: $code;
|
||||||
|
}
|
||||||
|
|
||||||
|
.has-#{$color}-color {
|
||||||
|
color: $code;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === Button === */
|
||||||
|
.wp-block-button {
|
||||||
|
|
||||||
|
// add general foundation button styling
|
||||||
|
.wp-block-button__link {
|
||||||
|
@extend .button;
|
||||||
|
@each $color, $code in $foundation-palette {
|
||||||
|
|
||||||
|
&.has-#{$color}-background-color {
|
||||||
|
background-color: $code;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.has-#{$color}-color {
|
||||||
|
color: $code;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// add special styling for squared buttons
|
||||||
|
&.is-style-squared .wp-block-button__link {
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
// add outline styles
|
||||||
|
&.is-style-outline .wp-block-button__link{
|
||||||
|
@extend .hollow;
|
||||||
|
}
|
||||||
|
|
||||||
|
// set transparent background to block for outline button
|
||||||
|
&.is-style-outline,
|
||||||
|
&.is-style-outline:hover,
|
||||||
|
&.is-style-outline:focus,
|
||||||
|
&.is-style-outline:active {
|
||||||
|
// background: transparent;
|
||||||
|
.wp-block-button__link{
|
||||||
|
// background: transparent;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/** === File === */
|
||||||
|
.wp-block-file .wp-block-file__button{
|
||||||
|
@include button();
|
||||||
|
}
|
||||||
156
asset/scss/global/_omeka.scss
Normal file
156
asset/scss/global/_omeka.scss
Normal file
|
|
@ -0,0 +1,156 @@
|
||||||
|
// Omeka Styles
|
||||||
|
// -----------------------------
|
||||||
|
//
|
||||||
|
// Table of Contents:
|
||||||
|
// #. Global Styles
|
||||||
|
// #. Header
|
||||||
|
// #. Resource Browse
|
||||||
|
// #. Advanced Search
|
||||||
|
// #. Page
|
||||||
|
// #. Blocks
|
||||||
|
|
||||||
|
// #. Global Styles
|
||||||
|
// ------------------
|
||||||
|
|
||||||
|
|
||||||
|
#user-bar {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
// line breaks generated by omekas
|
||||||
|
.break {
|
||||||
|
width: 100%;
|
||||||
|
margin: (2 * $global-margin) 0;
|
||||||
|
clear: both;
|
||||||
|
}
|
||||||
|
.break.opaque {
|
||||||
|
border-top: 1px solid $body-background;
|
||||||
|
}
|
||||||
|
.break.transparent {
|
||||||
|
border-top: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
// vertical spacing for bloc elements
|
||||||
|
//
|
||||||
|
.archive-item-block {
|
||||||
|
margin-bottom: $global-margin * 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Styles for vertical menu layout */
|
||||||
|
|
||||||
|
// #. Header
|
||||||
|
// ------------------
|
||||||
|
|
||||||
|
|
||||||
|
// #. Footer
|
||||||
|
// ------------------
|
||||||
|
|
||||||
|
|
||||||
|
// #. Resource Browse
|
||||||
|
// ------------------
|
||||||
|
|
||||||
|
.browse-control-mobile {
|
||||||
|
display: none;
|
||||||
|
|
||||||
|
@include breakpoint(small down) {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.browse-controls {
|
||||||
|
@include xy-grid;
|
||||||
|
justify-content: space-between;
|
||||||
|
align-items: center;
|
||||||
|
@include breakpoint(small down) {
|
||||||
|
display: none;
|
||||||
|
|
||||||
|
&.open {
|
||||||
|
display: flex;
|
||||||
|
align-items: stretch;
|
||||||
|
}
|
||||||
|
|
||||||
|
&.closed {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.button-group {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
button,.button{
|
||||||
|
font-size: $global-font-size * 0.9;
|
||||||
|
padding: $global-padding*0.7 $global-padding*1.7;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.omeka-pagination {
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
@include xy-cell();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.omeka-pagination,
|
||||||
|
.omeka-pagination form {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
.omeka-pagination .button-group {
|
||||||
|
flex-wrap: nowrap;
|
||||||
|
flex-grow: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sorting {
|
||||||
|
display: flex;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sorting select {
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.sorting {
|
||||||
|
display: flex;
|
||||||
|
button,.button {
|
||||||
|
padding: 0 $global-padding*1.4;
|
||||||
|
font-size: $global-font-size * 0.85;
|
||||||
|
margin: 0 $global-margin;
|
||||||
|
}
|
||||||
|
select {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// #. Resource Show
|
||||||
|
// ------------------
|
||||||
|
|
||||||
|
// #. Advanced search
|
||||||
|
// ------------------
|
||||||
|
// hide search form in results view on top of title
|
||||||
|
.sitewide-search-form {
|
||||||
|
display:none;
|
||||||
|
}
|
||||||
|
// #. Page
|
||||||
|
// ------------------
|
||||||
|
|
||||||
|
// -- Search
|
||||||
|
|
||||||
|
|
||||||
|
// -- Modules
|
||||||
|
.media-list {
|
||||||
|
width: 100%;
|
||||||
|
.resource-link {
|
||||||
|
width: auto;
|
||||||
|
display:inline-block;
|
||||||
|
> * {
|
||||||
|
float: left;
|
||||||
|
clear: both;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
.blocks {
|
||||||
|
.pannemmul-wrap {
|
||||||
|
margin: $global-margin 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
6
asset/scss/global/_print-pdf.scss
Normal file
6
asset/scss/global/_print-pdf.scss
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
// https://developer.mozilla.org/en-US/docs/Web/CSS/Paged_Media
|
||||||
|
//
|
||||||
|
@media print {
|
||||||
|
|
||||||
|
|
||||||
|
}
|
||||||
21
asset/scss/global/_typography.scss
Normal file
21
asset/scss/global/_typography.scss
Normal file
|
|
@ -0,0 +1,21 @@
|
||||||
|
@font-face {
|
||||||
|
font-family: 'worksans-medium';
|
||||||
|
src: url('../fonts/WorkSans-Medium.woff') format('woff');
|
||||||
|
font-weight: normal;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
|
@font-face {
|
||||||
|
font-family: 'worksans-mediumitalic';
|
||||||
|
src: url('../fonts/WorkSans-MediumItalic.woff') format('woff');
|
||||||
|
font-weight: normal;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
@mixin font-worksans-medium {
|
||||||
|
font-face: worksans-medium, -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
@mixin font-worksans-mediumitalic {
|
||||||
|
font-face: worksans-mediumitalic, -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
23
asset/scss/global/_wp-admin.scss
Normal file
23
asset/scss/global/_wp-admin.scss
Normal file
|
|
@ -0,0 +1,23 @@
|
||||||
|
// Fix the issue where the WP admin-bar overlaps the mobile menu
|
||||||
|
#wpadminbar {
|
||||||
|
position: fixed !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Make sure that the WP admin-bar does not overlap Foundation components
|
||||||
|
body.admin-bar {
|
||||||
|
// Offset sticky top bar
|
||||||
|
&.f-topbar-fixed {
|
||||||
|
.sticky.fixed {
|
||||||
|
margin-top: rem-calc(32);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// Offset mobile off-canvas menu
|
||||||
|
&.offcanvas {
|
||||||
|
.off-canvas.is-open {
|
||||||
|
top: rem-calc(46);
|
||||||
|
@include breakpoint(small) {
|
||||||
|
top: rem-calc(32);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
57
asset/scss/global/_wp-overrides.scss
Normal file
57
asset/scss/global/_wp-overrides.scss
Normal file
|
|
@ -0,0 +1,57 @@
|
||||||
|
//.wp-caption > figcaption {
|
||||||
|
// max-width: 100%;
|
||||||
|
// font-size: 0.8rem;
|
||||||
|
// color: #999;
|
||||||
|
// padding: 0.25rem 0;
|
||||||
|
//}
|
||||||
|
//
|
||||||
|
//p.wp-caption-text{
|
||||||
|
// font-size:90%;
|
||||||
|
// color: #666;
|
||||||
|
// padding:rem-calc(10) 0;
|
||||||
|
//}
|
||||||
|
//
|
||||||
|
//.alignleft {
|
||||||
|
// float: left;
|
||||||
|
// padding-right: 1rem;
|
||||||
|
// margin: 0;
|
||||||
|
//}
|
||||||
|
//
|
||||||
|
//.alignright {
|
||||||
|
// float: right;
|
||||||
|
// padding-left: 1rem;
|
||||||
|
// margin: 0;
|
||||||
|
//}
|
||||||
|
//
|
||||||
|
//.aligncenter {
|
||||||
|
// display: block;
|
||||||
|
// margin-left: auto;
|
||||||
|
// margin-right: auto;
|
||||||
|
//}
|
||||||
|
//
|
||||||
|
//.gallery {
|
||||||
|
// @include xy-grid;
|
||||||
|
// @include xy-gutters($negative: true);
|
||||||
|
// @for $i from 1 through 9 {
|
||||||
|
// &.gallery-columns-#{$i} {
|
||||||
|
// @include xy-grid-layout(2, '.gallery-item', true);
|
||||||
|
// }
|
||||||
|
// @include breakpoint(medium){
|
||||||
|
// &.gallery-columns-#{$i} {
|
||||||
|
// @include xy-grid-layout(4, '.gallery-item', true, (small: 30px));
|
||||||
|
// }
|
||||||
|
// }
|
||||||
|
// @include breakpoint(large) {
|
||||||
|
// &.gallery-columns-#{$i} {
|
||||||
|
// @include xy-grid-layout($i, '.gallery-item', true, (small: 30px));
|
||||||
|
// }
|
||||||
|
// }
|
||||||
|
// }
|
||||||
|
// .gallery-icon > a {
|
||||||
|
// @include thumbnail;
|
||||||
|
// @include thumbnail-link;
|
||||||
|
// }
|
||||||
|
// .gallery-icon > img {
|
||||||
|
// @include thumbnail;
|
||||||
|
// }
|
||||||
|
//}
|
||||||
|
|
@ -1,56 +0,0 @@
|
||||||
@charset 'utf-8';
|
|
||||||
|
|
||||||
@import 'globals-default';
|
|
||||||
@import 'globals-inkwell';
|
|
||||||
@import 'settings';
|
|
||||||
|
|
||||||
// Sea Foam Settings
|
|
||||||
|
|
||||||
$topbar-background: transparent;
|
|
||||||
|
|
||||||
$header-font-family: "Playfair Display", serif;
|
|
||||||
|
|
||||||
$thumbnail-shadow-hover: 0 0 6px 1px rgba($primary-color, 0.5);
|
|
||||||
|
|
||||||
$button-color: $black;
|
|
||||||
|
|
||||||
@import 'foundation-core';
|
|
||||||
@import 'omeka';
|
|
||||||
|
|
||||||
body {
|
|
||||||
font-weight: 500;
|
|
||||||
}
|
|
||||||
|
|
||||||
header {
|
|
||||||
border-top: $global-padding solid $primary-color;
|
|
||||||
}
|
|
||||||
|
|
||||||
header a {
|
|
||||||
color: $black;
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
header .button {
|
|
||||||
border: 1px solid #000;
|
|
||||||
margin-left: -1px;
|
|
||||||
}
|
|
||||||
|
|
||||||
header .input-group-field {
|
|
||||||
border: 1px solid #000;
|
|
||||||
box-shadow: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
a,
|
|
||||||
.breadcrumbs a {
|
|
||||||
color: $black;
|
|
||||||
}
|
|
||||||
|
|
||||||
body.vertical-menu header a {
|
|
||||||
color: #000;
|
|
||||||
text-decoration: underline;
|
|
||||||
}
|
|
||||||
|
|
||||||
label,
|
|
||||||
.label {
|
|
||||||
color: $black;
|
|
||||||
}
|
|
||||||
496
asset/scss/modules/_content.scss
Normal file
496
asset/scss/modules/_content.scss
Normal file
|
|
@ -0,0 +1,496 @@
|
||||||
|
|
||||||
|
// general styles
|
||||||
|
//----------------
|
||||||
|
//
|
||||||
|
// mods on fonts and typography
|
||||||
|
// not in foundation variables
|
||||||
|
// -----------------------------
|
||||||
|
|
||||||
|
h1,h2,h3,h4,h5,h6,
|
||||||
|
.h1,.h2,.h3,.h4,.h5,.h6,
|
||||||
|
button,.button,
|
||||||
|
header nav {
|
||||||
|
font-variant:all-small-caps;
|
||||||
|
a {
|
||||||
|
color: $body-font-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* https://fontawesome.com/v5.0/icons */
|
||||||
|
a[href$=".pdf"]:after {
|
||||||
|
-moz-osx-font-smoothing: grayscale;
|
||||||
|
-webkit-font-smoothing: antialiased;
|
||||||
|
display: inline-block;
|
||||||
|
font-style: normal;
|
||||||
|
font-variant: normal;
|
||||||
|
text-rendering: auto;
|
||||||
|
line-height: 1;
|
||||||
|
font-family: 'Font Awesome 5 Free';
|
||||||
|
font-weight: 900;
|
||||||
|
margin-left: .5rem;
|
||||||
|
content: "\f1c1";
|
||||||
|
}
|
||||||
|
|
||||||
|
.excerpt,.post-excerpt{
|
||||||
|
a {
|
||||||
|
color: $body-font-color;
|
||||||
|
&:hover {
|
||||||
|
p {
|
||||||
|
color: $anchor-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// main block
|
||||||
|
//--------------
|
||||||
|
|
||||||
|
|
||||||
|
main {
|
||||||
|
article {
|
||||||
|
@include xy-grid;
|
||||||
|
header {
|
||||||
|
@include xy-cell(12);
|
||||||
|
.entry-title {
|
||||||
|
width: 100%;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
section {
|
||||||
|
padding: $global-padding $global-padding*2;
|
||||||
|
}
|
||||||
|
.entry-content,.omekas-entry-content {
|
||||||
|
@include breakpoint(small){
|
||||||
|
@include xy-cell(12);
|
||||||
|
padding: $global-padding*2 ;
|
||||||
|
margin:0 auto;
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
@include xy-cell(12);
|
||||||
|
padding: $global-padding*2 $global-padding*3;
|
||||||
|
max-width: 50rem;
|
||||||
|
margin:0 auto;
|
||||||
|
}
|
||||||
|
@include breakpoint(xlarge){
|
||||||
|
@include xy-cell(12);
|
||||||
|
max-width: 50rem;
|
||||||
|
padding: $global-padding*2 $global-padding*3;
|
||||||
|
font-size: $global-font-size*1.2;
|
||||||
|
margin: 0 auto;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// .index max-width
|
||||||
|
//--------------
|
||||||
|
.index {
|
||||||
|
.entry-content,.omekas-entry-content {
|
||||||
|
@include breakpoint(small){
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
max-width: unset;
|
||||||
|
}
|
||||||
|
@include breakpoint(xlarge){
|
||||||
|
max-width: unset;
|
||||||
|
}
|
||||||
|
@include breakpoint(xxlarge){
|
||||||
|
max-width: 60 rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
//
|
||||||
|
// .contain selector for max-width
|
||||||
|
//--------------
|
||||||
|
.contain-width {
|
||||||
|
.entry-content,.omekas-entry-content {
|
||||||
|
@include breakpoint(small){
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
max-width: 50rem;
|
||||||
|
}
|
||||||
|
@include breakpoint(xlarge){
|
||||||
|
// max-width: 50rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// news category
|
||||||
|
//--------------
|
||||||
|
|
||||||
|
.news,.news-category {
|
||||||
|
@include xy-grid;
|
||||||
|
header,main,aside {
|
||||||
|
@include breakpoint(small){
|
||||||
|
padding-top: 0;
|
||||||
|
@include xy-cell(12);
|
||||||
|
@include flex;
|
||||||
|
@include flex-align(center,top);
|
||||||
|
padding-top: $global-padding*3;
|
||||||
|
h3 {
|
||||||
|
line-height: $global-lineheight/1.5;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
main {
|
||||||
|
//@include xy-cell(12);
|
||||||
|
@include xy-grid;
|
||||||
|
article{
|
||||||
|
text-align:center;
|
||||||
|
@include card-container();
|
||||||
|
@include breakpoint(small){
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
@include xy-cell(6);
|
||||||
|
}
|
||||||
|
@include breakpoint(large){
|
||||||
|
@include xy-cell(4);
|
||||||
|
}
|
||||||
|
figure {
|
||||||
|
@include breakpoint(small){
|
||||||
|
@include xy-cell(12);
|
||||||
|
height: 58vw;
|
||||||
|
max-width: 100%;
|
||||||
|
overflow: hidden;
|
||||||
|
background-position: center;
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
background-size: cover;
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
height: 28vw;
|
||||||
|
}
|
||||||
|
@include breakpoint(large){
|
||||||
|
height: 20vw;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.date {
|
||||||
|
// height: 1rem;
|
||||||
|
padding-top: $global-padding*2;
|
||||||
|
}
|
||||||
|
.entry-title {
|
||||||
|
padding-top: $global-padding*2;
|
||||||
|
line-height: 0.7;
|
||||||
|
font-size: $global-font-size*1.5;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
aside {
|
||||||
|
@include breakpoint(small){
|
||||||
|
padding-top:0;
|
||||||
|
padding-bottom: $global-padding*3;
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
padding-top:$global-padding*3;
|
||||||
|
padding-bottom: 0;
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// end news category
|
||||||
|
|
||||||
|
|
||||||
|
//
|
||||||
|
// collections category
|
||||||
|
//--------------
|
||||||
|
|
||||||
|
.collections-list {
|
||||||
|
@include xy-grid;
|
||||||
|
padding:0;
|
||||||
|
header,main{
|
||||||
|
@include xy-cell(12);
|
||||||
|
@include flex;
|
||||||
|
@include flex-align(center,top);
|
||||||
|
}
|
||||||
|
header {
|
||||||
|
display: none;
|
||||||
|
|
||||||
|
// margin-top: 2*$global-margin;
|
||||||
|
// border-top: 1px solid $body-font-color;
|
||||||
|
// padding: $global-padding*2 0;
|
||||||
|
}
|
||||||
|
main {
|
||||||
|
@include xy-grid;
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
article {
|
||||||
|
@include breakpoint(small){
|
||||||
|
@include card-container();
|
||||||
|
@include xy-cell();
|
||||||
|
width: 100%;
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
font-size: $global-font-size*0.7;
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
font-size: $global-font-size*1;
|
||||||
|
}
|
||||||
|
@include breakpoint(large){
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.load_more {
|
||||||
|
display:flex;
|
||||||
|
flex-direction: column;
|
||||||
|
align-items: center;
|
||||||
|
}
|
||||||
|
.accordion-content {
|
||||||
|
padding-top: 0;
|
||||||
|
section {
|
||||||
|
@include xy-grid;
|
||||||
|
padding-top: 0;
|
||||||
|
padding-bottom: 0;
|
||||||
|
@include breakpoint(small){
|
||||||
|
figure {
|
||||||
|
@include xy-cell(12);
|
||||||
|
margin-left:0;
|
||||||
|
margin-right:0;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
@include xy-cell(12);
|
||||||
|
position: relative;
|
||||||
|
padding: $global-padding;
|
||||||
|
padding-bottom: $global-padding * 3;
|
||||||
|
.button {
|
||||||
|
position:absolute;
|
||||||
|
right:0;
|
||||||
|
margin-top: $global-padding * 3;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
figure {
|
||||||
|
@include xy-cell(3);
|
||||||
|
margin-left: 0;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
@include xy-cell(9);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(large){
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// end collections category
|
||||||
|
|
||||||
|
// partners
|
||||||
|
// for big announcemnts
|
||||||
|
//---------------------
|
||||||
|
|
||||||
|
.partners {
|
||||||
|
.entry-content {
|
||||||
|
max-width: unset;
|
||||||
|
p {
|
||||||
|
padding-left: 30vw;
|
||||||
|
padding-bottom: 2rem;
|
||||||
|
margin-bottom: 2rem;
|
||||||
|
&:after {
|
||||||
|
content: '';
|
||||||
|
display: inline-block;
|
||||||
|
border-bottom: 1px solid $body-font-color;
|
||||||
|
width: 100vw;
|
||||||
|
position: absolute;
|
||||||
|
left: 0;
|
||||||
|
padding-top: 2rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.alignleft {
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
.wp-block-image {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//
|
||||||
|
// hero
|
||||||
|
// for big announcemnts
|
||||||
|
//---------------------
|
||||||
|
|
||||||
|
|
||||||
|
.hero {
|
||||||
|
border-top: 2px solid $primary-color;
|
||||||
|
.slides {
|
||||||
|
@include xy-grid();
|
||||||
|
.slide {
|
||||||
|
@include xy-grid;
|
||||||
|
@include breakpoint(small){
|
||||||
|
width: 100vw;
|
||||||
|
overflow: hidden;
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
justify-content: center;
|
||||||
|
color: $white;
|
||||||
|
.textwidget {
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(medium){
|
||||||
|
.textwidget {
|
||||||
|
max-width: 50rem;
|
||||||
|
margin:auto;
|
||||||
|
padding: $global-padding * 2;
|
||||||
|
font-size: $global-font-size*1.3;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(large){
|
||||||
|
width: 50%;
|
||||||
|
height: calc((50vw*9)/16);
|
||||||
|
//padding: 0;
|
||||||
|
//margin: 0;
|
||||||
|
//overflow:hidden;
|
||||||
|
a {
|
||||||
|
@include flex;
|
||||||
|
@include flex-align (center,middle);
|
||||||
|
}
|
||||||
|
img {
|
||||||
|
// max-width: unset !important;
|
||||||
|
height: 100% !important;
|
||||||
|
}
|
||||||
|
.textwidget {
|
||||||
|
font-size: $global-font-size*1.2;
|
||||||
|
padding: $global-padding * 2;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(xlarge){
|
||||||
|
.textwidget {
|
||||||
|
font-size: $global-font-size*1.3;
|
||||||
|
padding: $global-padding*3;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(xxlarge){
|
||||||
|
.textwidget {
|
||||||
|
font-size: $global-font-size*1.6;
|
||||||
|
padding: $global-padding*3;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&:first-child {
|
||||||
|
background-color: $primary-color;
|
||||||
|
font-variant:all-small-caps;
|
||||||
|
}
|
||||||
|
|
||||||
|
.logo {
|
||||||
|
@include breakpoint(medium){
|
||||||
|
max-width: 80%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
aside {
|
||||||
|
@include xy-grid();
|
||||||
|
background-color: $secondary-color;
|
||||||
|
nav {
|
||||||
|
@include xy-cell(auto);
|
||||||
|
@include flex;
|
||||||
|
@include flex-align(spaced,middle);
|
||||||
|
@include breakpoint(small) {
|
||||||
|
flex-direction: column;
|
||||||
|
min-height: unset;
|
||||||
|
padding: $global-padding;
|
||||||
|
.menu, .menu.horizontal {
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(large) {
|
||||||
|
flex-direction: row;
|
||||||
|
min-height: $global-padding * 6;
|
||||||
|
padding: $global-padding 0 ;
|
||||||
|
.menu, .menu.horizontal {
|
||||||
|
justify-content: unset;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: $body-font-color;
|
||||||
|
}
|
||||||
|
.button {
|
||||||
|
justify-content:center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
//hero secondary
|
||||||
|
&.secondary {
|
||||||
|
border-top: none;
|
||||||
|
background-color: $secondary-color;
|
||||||
|
.slide{
|
||||||
|
figure {
|
||||||
|
background-color: unset;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&.omeka {
|
||||||
|
border-top: none;
|
||||||
|
max-height: unset;
|
||||||
|
@include breakpoint(small){
|
||||||
|
.slides {
|
||||||
|
background-color: $secondary-color;
|
||||||
|
.slide {
|
||||||
|
flex-direction: column;
|
||||||
|
align-content: center;
|
||||||
|
align-self: center;
|
||||||
|
margin: $global-margin auto;
|
||||||
|
&:first-child {
|
||||||
|
color: unset;
|
||||||
|
background-color: unset;
|
||||||
|
font-variant:all-small-caps;
|
||||||
|
}
|
||||||
|
figure {
|
||||||
|
margin: 0 auto;
|
||||||
|
display:flex;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
aside {
|
||||||
|
background-color: $white;
|
||||||
|
flex-direction: column;
|
||||||
|
align-items: center;
|
||||||
|
h2 {
|
||||||
|
margin: $global-margin;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&.collections-all {
|
||||||
|
|
||||||
|
}
|
||||||
|
&.collection-single {
|
||||||
|
.slides{
|
||||||
|
background-color: unset;
|
||||||
|
.slide {
|
||||||
|
margin:0 auto;
|
||||||
|
height: unset;
|
||||||
|
width: 100vw;
|
||||||
|
max-height: 10rem;
|
||||||
|
@include breakpoint(large){
|
||||||
|
height: unset;
|
||||||
|
}
|
||||||
|
img,.arc-page-header-img {
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
background-size: contain;
|
||||||
|
width: 100vw;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
aside {
|
||||||
|
nav {
|
||||||
|
width: 100vw;
|
||||||
|
border-top: $global-border-archive;
|
||||||
|
border-bottom: $global-border-archive;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
//end hero
|
||||||
5
asset/scss/modules/_editor-style.scss
Normal file
5
asset/scss/modules/_editor-style.scss
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
body#tinymce{
|
||||||
|
height: auto; // Fix editor style bug
|
||||||
|
max-width: $grid-row-width; // Give the editor a max-width
|
||||||
|
padding: rem-calc(20) !important;
|
||||||
|
}
|
||||||
87
asset/scss/modules/_footer.scss
Normal file
87
asset/scss/modules/_footer.scss
Normal file
|
|
@ -0,0 +1,87 @@
|
||||||
|
footer {
|
||||||
|
margin-top: $global-margin;
|
||||||
|
background-color: $secondary-color;
|
||||||
|
a {
|
||||||
|
color: $body-font-color;
|
||||||
|
&:hover {
|
||||||
|
color: $primary-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
h1,h2,h3,h4,h5,h6,
|
||||||
|
.h1,.h2,.h3,.h4,.h5,.h6,
|
||||||
|
p,ul,ol,li {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
ul,ol {
|
||||||
|
list-style: none;
|
||||||
|
li {
|
||||||
|
float:left;
|
||||||
|
padding-right: $global-padding;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.clear.clearfix {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
.logo {
|
||||||
|
}
|
||||||
|
.site-brand,.brand-logo {
|
||||||
|
&.archive,&.arc-hive{
|
||||||
|
&::before {
|
||||||
|
margin-top:unset;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
&.eu {
|
||||||
|
&::before {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
background-position-x: right;
|
||||||
|
max-width: 50vw;
|
||||||
|
margin-top:unset;
|
||||||
|
}
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
background-position-x: left;
|
||||||
|
margin-top:unset;
|
||||||
|
max-width:100%;
|
||||||
|
max-height: 4rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.copyright, .legal-credits {
|
||||||
|
font-size: $global-font-size*0.8;
|
||||||
|
}
|
||||||
|
.subsection {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-grid;
|
||||||
|
@include flex;
|
||||||
|
@include flex-align(left,bottom);
|
||||||
|
border-top: 1px solid black;
|
||||||
|
padding: $global-padding;
|
||||||
|
font-size: $global-font-size * 0.8;
|
||||||
|
&:first-child {
|
||||||
|
}
|
||||||
|
.co-founded {
|
||||||
|
text-align:right;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
font-size: $global-font-size;
|
||||||
|
}
|
||||||
|
aside {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
@include xy-cell(3);
|
||||||
|
}
|
||||||
|
&.double {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
@include xy-cell(6);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
59
asset/scss/modules/_header.scss
Normal file
59
asset/scss/modules/_header.scss
Normal file
|
|
@ -0,0 +1,59 @@
|
||||||
|
|
||||||
|
header {
|
||||||
|
@include xy-grid();
|
||||||
|
@include xy-gutters(0);
|
||||||
|
main {
|
||||||
|
@include breakpoint(small){
|
||||||
|
@include xy-cell(12);
|
||||||
|
@include flex-align(center, middle);
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
@include breakpoint (medium) {
|
||||||
|
padding: $global-padding*2 $global-padding;
|
||||||
|
}
|
||||||
|
@include breakpoint(large){
|
||||||
|
@include xy-cell(shrink);
|
||||||
|
@include flex-align(left, middle);
|
||||||
|
// min-width: 14rem;
|
||||||
|
text-align: unset;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
nav {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(12);
|
||||||
|
@include flex;
|
||||||
|
@include flex-align(center, middle);
|
||||||
|
a, button {
|
||||||
|
color: $black;
|
||||||
|
&:hover {
|
||||||
|
color: $anchor-color;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
menu {
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
}
|
||||||
|
.menu {
|
||||||
|
justify-content: center;
|
||||||
|
a {
|
||||||
|
padding: $global-padding*0.7 $global-padding*0.5;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
menu {
|
||||||
|
font-size: $global-font-size*1.5;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@include breakpoint(large) {
|
||||||
|
@include xy-cell(auto);
|
||||||
|
@include flex;
|
||||||
|
@include flex-align(right, middle);
|
||||||
|
menu {
|
||||||
|
margin: inherit;
|
||||||
|
padding: inherit;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
8
asset/scss/modules/_navigation.scss
Normal file
8
asset/scss/modules/_navigation.scss
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
// navigation scss
|
||||||
|
|
||||||
|
.top-bar {
|
||||||
|
width: 100%;
|
||||||
|
.top-bar-left {
|
||||||
|
justify-content: flex-start;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -1,54 +0,0 @@
|
||||||
@charset 'utf-8';
|
|
||||||
|
|
||||||
@import 'globals-default';
|
|
||||||
@import 'globals-revolution';
|
|
||||||
@import 'settings';
|
|
||||||
|
|
||||||
// Revolution Settings
|
|
||||||
|
|
||||||
$header-font-family: 'IM Fell English SC', serif;
|
|
||||||
$subheader-font-family: 'IM Fell DW Pica', serif;
|
|
||||||
|
|
||||||
$topbar-background: transparent;
|
|
||||||
|
|
||||||
$thumbnail-border: 4px solid transparent;
|
|
||||||
$thumbnail-shadow: 0 0 0 1px $gold;
|
|
||||||
$thumbnail-shadow-hover: 0 0 6px 1px rgba($gold, 0.5);
|
|
||||||
|
|
||||||
@import 'foundation-core';
|
|
||||||
@import 'omeka';
|
|
||||||
|
|
||||||
body {
|
|
||||||
background: url('../img/revolution-bg.jpg') repeat;
|
|
||||||
background-size: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
body:not(.vertical-menu) header {
|
|
||||||
border-top: ($global-padding) solid $primary-color;
|
|
||||||
}
|
|
||||||
|
|
||||||
.fieldset {
|
|
||||||
border-color: $gold;
|
|
||||||
}
|
|
||||||
|
|
||||||
.resource-list .resource {
|
|
||||||
border-bottom-color: $gold;
|
|
||||||
}
|
|
||||||
|
|
||||||
.description.fadeout:after {
|
|
||||||
background: transparent url('../img/revolution-fade.png') no-repeat;
|
|
||||||
background-size: cover;
|
|
||||||
background-position: right;
|
|
||||||
right: -1rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
@include breakpoint(medium up) {
|
|
||||||
body.vertical-menu {
|
|
||||||
background-image: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
body.vertical-menu #content,
|
|
||||||
body.vertical-menu footer {
|
|
||||||
background: transparent url('../img/revolution-bg.jpg') repeat;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
@ -1,23 +0,0 @@
|
||||||
@charset 'utf-8';
|
|
||||||
|
|
||||||
@import 'globals-default';
|
|
||||||
@import 'globals-seafoam';
|
|
||||||
@import 'settings';
|
|
||||||
|
|
||||||
// Sea Foam Settings
|
|
||||||
|
|
||||||
$topbar-background: $primary-color;
|
|
||||||
|
|
||||||
$thumbnail-border: 4px solid $secondary-color;
|
|
||||||
$thumbnail-shadow: none;
|
|
||||||
$thumbnail-shadow-hover: 0 0 6px 1px rgba($primary-color, 0.5);
|
|
||||||
|
|
||||||
$button-background: $secondary-color;
|
|
||||||
$button-color: $primary-color;
|
|
||||||
|
|
||||||
@import 'foundation-core';
|
|
||||||
@import 'omeka';
|
|
||||||
|
|
||||||
header a {
|
|
||||||
color: $white;
|
|
||||||
}
|
|
||||||
201
asset/scss/templates/_front.scss
Normal file
201
asset/scss/templates/_front.scss
Normal file
|
|
@ -0,0 +1,201 @@
|
||||||
|
// Page header
|
||||||
|
.front-hero {
|
||||||
|
.marketing {
|
||||||
|
@include xy-grid-container(55rem);
|
||||||
|
@include xy-grid;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(small) {
|
||||||
|
background: url('../images/demo/hero-bg-foundation-6-small.svg') bottom center;
|
||||||
|
background-size: cover;
|
||||||
|
background-position: bottom;
|
||||||
|
padding: rem-calc(65%) 0;
|
||||||
|
margin: 0 0 rem-calc(32);
|
||||||
|
height: auto;
|
||||||
|
position: relative;
|
||||||
|
text-align: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
background: url('../images/demo/hero-bg-foundation-6-large.svg') bottom center;
|
||||||
|
background-size: cover;
|
||||||
|
background-position: center;
|
||||||
|
height: rem-calc(685);
|
||||||
|
margin: 0 0 rem-calc(72);
|
||||||
|
}
|
||||||
|
|
||||||
|
.watch {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(7);
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: #B4C9D1;
|
||||||
|
cursor: pointer;
|
||||||
|
font-weight: 400;
|
||||||
|
margin-right: rem-calc(20);
|
||||||
|
}
|
||||||
|
|
||||||
|
a:hover {
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
#stargazers {
|
||||||
|
:before {
|
||||||
|
content: "\f09b";
|
||||||
|
font-family: FontAwesome;
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
text-decoration: inherit;
|
||||||
|
color: #B4C9D1;
|
||||||
|
margin-right: rem-calc(8);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
#twitter {
|
||||||
|
:before {
|
||||||
|
content: "\f099";
|
||||||
|
font-family: FontAwesome;
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: normal;
|
||||||
|
text-decoration: inherit;
|
||||||
|
color: #B4C9D1;
|
||||||
|
margin-right: rem-calc(8);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.tagline {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(8);
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
@include xy-cell(5);
|
||||||
|
padding-top: 6rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
color: #fff;
|
||||||
|
font-weight: 500;
|
||||||
|
|
||||||
|
@include breakpoint(small) {
|
||||||
|
font-size: 2.2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
font-size: 2.875rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
color: #fefefe;
|
||||||
|
font-weight: 300;
|
||||||
|
font-size: 1.3125rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.download {
|
||||||
|
margin-top: rem-calc(20);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Intro
|
||||||
|
.intro {
|
||||||
|
@include xy-grid-container;
|
||||||
|
@include xy-grid;
|
||||||
|
|
||||||
|
.fp-intro {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
@include xy-cell(10);
|
||||||
|
@include xy-cell-offset(1);
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
font-weight: 300;
|
||||||
|
margin-bottom: 1.5rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.125rem;
|
||||||
|
line-height: 1.6;
|
||||||
|
color: #777;
|
||||||
|
margin-bottom: 2rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Section divider
|
||||||
|
.section-divider {
|
||||||
|
@include xy-grid-container;
|
||||||
|
@include xy-grid;
|
||||||
|
|
||||||
|
hr {
|
||||||
|
@include xy-cell(12);
|
||||||
|
@extend .dotted;
|
||||||
|
box-sizing: border-box;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Benefits
|
||||||
|
.benefits {
|
||||||
|
@include xy-grid-container;
|
||||||
|
@include xy-grid;
|
||||||
|
text-align: center;
|
||||||
|
|
||||||
|
header {
|
||||||
|
@include xy-cell(12);
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
font-weight: 300;
|
||||||
|
}
|
||||||
|
|
||||||
|
h4 {
|
||||||
|
font-size: 1.125rem;
|
||||||
|
line-height: 1.6;
|
||||||
|
color: #777;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.semantic,
|
||||||
|
.responsive,
|
||||||
|
.customizable,
|
||||||
|
.professional {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(medium) {
|
||||||
|
@include xy-cell(3);
|
||||||
|
}
|
||||||
|
|
||||||
|
img {
|
||||||
|
padding: 1.25rem;
|
||||||
|
margin: 1rem auto 0 auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
color: #0a0a0a;
|
||||||
|
font-weight: 300;
|
||||||
|
font-size: 1.75rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
p {
|
||||||
|
font-size: 0.9375rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.why-foundation {
|
||||||
|
@include xy-cell(12);
|
||||||
|
margin-top: 4rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
84
asset/scss/templates/_kitchen-sink.scss
Normal file
84
asset/scss/templates/_kitchen-sink.scss
Normal file
|
|
@ -0,0 +1,84 @@
|
||||||
|
.kitchen-sink-header {
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
.kitchen-sink-components {
|
||||||
|
hr {
|
||||||
|
margin: 3rem 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(small) {
|
||||||
|
@include xy-cell(12);
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(large) {
|
||||||
|
@include xy-cell(9);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.kitchen-sink-nav {
|
||||||
|
@include breakpoint(small) {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
@include breakpoint(large) {
|
||||||
|
@include xy-cell(3);
|
||||||
|
display: block;
|
||||||
|
float: right;
|
||||||
|
|
||||||
|
.docs-sub-menu {
|
||||||
|
font-size: 0.85rem;
|
||||||
|
margin-top: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.docs-menu-title {
|
||||||
|
text-transform: uppercase;
|
||||||
|
font-size: 0.75rem;
|
||||||
|
color: $dark-gray;
|
||||||
|
font-weight: bold;
|
||||||
|
line-height: 1;
|
||||||
|
padding-left: 0.9rem;
|
||||||
|
margin-bottom: 0.5rem;
|
||||||
|
border-top: 1px solid $medium-gray;
|
||||||
|
margin-top: 1rem;
|
||||||
|
padding-top: 1.5rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.docs-toc {
|
||||||
|
width: 100%;
|
||||||
|
padding-left: 4rem;
|
||||||
|
padding-right: 1rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.docs-toc .active {
|
||||||
|
background: #2199e8;
|
||||||
|
color: white;
|
||||||
|
}
|
||||||
|
|
||||||
|
.docs-toc .docs-sub-menu:first-child .docs-menu-title {
|
||||||
|
margin-top: 0;
|
||||||
|
border-top: 0;
|
||||||
|
padding-top: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.kitchen-sink-grid {
|
||||||
|
.grid-x {
|
||||||
|
background: #d6ecfa;
|
||||||
|
font-size: 12px;
|
||||||
|
line-height: 2rem;
|
||||||
|
margin-bottom: 1.5rem;
|
||||||
|
|
||||||
|
.cell,:nth-child(odd) {
|
||||||
|
background: #7bc1ef;
|
||||||
|
color: #0a0a0a;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cell:nth-child(even) {
|
||||||
|
background: #1779ba;
|
||||||
|
color: #fefefe;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -1,10 +1,10 @@
|
||||||
[info]
|
[info]
|
||||||
name = "Archive"
|
name = "arc-hive"
|
||||||
version = "1.0.0"
|
version = "2.0.0"
|
||||||
author = "Hangar.org"
|
author = "Hangar.org"
|
||||||
description = "A starter theme using the ZURB Foundation toolkit."
|
description = "The arc-hive.zone Omeka S theme."
|
||||||
theme_link = "https://github.com/omeka-s-themes/foundation-s"
|
theme_link = "https://git.hangar.org/arcHIVE-tech/Arc-hive-omeka-theme"
|
||||||
author_link = "https://omeka.org"
|
author_link = "https://hangar.org"
|
||||||
omeka_version_constraint = "^3.0.0"
|
omeka_version_constraint = "^3.0.0"
|
||||||
|
|
||||||
[config]
|
[config]
|
||||||
|
|
@ -13,9 +13,9 @@ elements.stylesheet.attributes.id = "stylesheet"
|
||||||
elements.stylesheet.type = "Zend\Form\Element\Select"
|
elements.stylesheet.type = "Zend\Form\Element\Select"
|
||||||
elements.stylesheet.options.label = "Stylesheet"
|
elements.stylesheet.options.label = "Stylesheet"
|
||||||
elements.stylesheet.options.value_options.default = "Default"
|
elements.stylesheet.options.value_options.default = "Default"
|
||||||
elements.stylesheet.options.value_options.revolution = "Revolution"
|
#elements.stylesheet.options.value_options.revolution = "Revolution"
|
||||||
elements.stylesheet.options.value_options.seafoam = "Sea Foam"
|
#elements.stylesheet.options.value_options.seafoam = "Sea Foam"
|
||||||
elements.stylesheet.options.value_options.inkwell = "Inkwell"
|
#elements.stylesheet.options.value_options.inkwell = "Inkwell"
|
||||||
|
|
||||||
elements.nav_layout.name = "nav_layout"
|
elements.nav_layout.name = "nav_layout"
|
||||||
elements.nav_layout.attributes.id = "nav_layout"
|
elements.nav_layout.attributes.id = "nav_layout"
|
||||||
|
|
@ -48,7 +48,7 @@ elements.footer.attributes.id = "footer"
|
||||||
elements.footer.type = "Omeka\Form\Element\HtmlTextarea"
|
elements.footer.type = "Omeka\Form\Element\HtmlTextarea"
|
||||||
elements.footer.options.label = "Footer Content"
|
elements.footer.options.label = "Footer Content"
|
||||||
elements.footer.options.info = "HTML content to appear in the footer"
|
elements.footer.options.info = "HTML content to appear in the footer"
|
||||||
elements.footer.attributes.value = "Powered by Omeka S"
|
elements.footer.attributes.value = "Powered by Omeka S - powered by Hangar"
|
||||||
|
|
||||||
elements.browse_layout.name = "browse_layout"
|
elements.browse_layout.name = "browse_layout"
|
||||||
elements.browse_layout.attributes.id = "browse_layout"
|
elements.browse_layout.attributes.id = "browse_layout"
|
||||||
|
|
|
||||||
|
|
@ -28,6 +28,7 @@ function serve() {
|
||||||
});
|
});
|
||||||
|
|
||||||
gulp.watch("asset/scss/*.scss", sass);
|
gulp.watch("asset/scss/*.scss", sass);
|
||||||
|
gulp.watch("asset/scss/*/*.scss", sass);
|
||||||
gulp.watch("*.html").on('change', browserSync.reload);
|
gulp.watch("*.html").on('change', browserSync.reload);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
709
package-lock.json
generated
709
package-lock.json
generated
File diff suppressed because it is too large
Load diff
20
package.json
20
package.json
|
|
@ -1,30 +1,30 @@
|
||||||
{
|
{
|
||||||
"name": "foundation-s-theme",
|
"name": "arc-hive-theme",
|
||||||
"version": "1.0.0",
|
"version": "2.0.0",
|
||||||
"description": "Omeka S theme using the ZURB Foundation toolkit.",
|
"description": "arc-HIVE theme for Omeka S.",
|
||||||
"main": "gulpfile.js",
|
"main": "gulpfile.js",
|
||||||
"scripts": {
|
"scripts": {
|
||||||
"start": "gulp",
|
"start": "gulp",
|
||||||
"build": "gulp sass"
|
"build": "gulp sass"
|
||||||
},
|
},
|
||||||
"author": "Omeka Team <outreach@omeka.org>",
|
"author": "Hangar<tech@hangar.org>",
|
||||||
"license": "MIT",
|
"license": "MIT",
|
||||||
"bugs": {
|
"bugs": {
|
||||||
"url": "https://github.com/omeka-s-themes/foundation-s/issues",
|
"url": "https://git.hangar.org/arcHIVE-tech/Arc-hive-omeka-theme",
|
||||||
"email": "outreach@omeka.org"
|
"email": "tech@hangar.org"
|
||||||
},
|
},
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"foundation-sites": "^6.6.3",
|
"foundation-sites": "^6.6.3",
|
||||||
"gulp-cli": "^2.3.0",
|
"gulp-cli": "^2.3.0",
|
||||||
"jquery": "^3.5.1",
|
"jquery": "^3.6.0",
|
||||||
"motion-ui": "~2.0.0",
|
"motion-ui": "~2.0.0",
|
||||||
"what-input": "^5.2.10"
|
"what-input": "^5.2.10"
|
||||||
},
|
},
|
||||||
"devDependencies": {
|
"devDependencies": {
|
||||||
"autoprefixer": "^9.8.6",
|
"autoprefixer": "^9.8.6",
|
||||||
"browser-sync": "^2.26.12",
|
"browser-sync": "^2.26.14",
|
||||||
"gulp": "^4.0.2",
|
"gulp": "^4.0.2",
|
||||||
"gulp-load-plugins": "^2.0.4",
|
"gulp-load-plugins": "^2.0.7",
|
||||||
"gulp-postcss": "^8.0.0",
|
"gulp-postcss": "^8.0.0",
|
||||||
"gulp-sass": "^4.1.0",
|
"gulp-sass": "^4.1.0",
|
||||||
"minimist": "^1.2.3"
|
"minimist": "^1.2.3"
|
||||||
|
|
@ -35,7 +35,7 @@
|
||||||
],
|
],
|
||||||
"repository": {
|
"repository": {
|
||||||
"type": "git",
|
"type": "git",
|
||||||
"url": "https://github.com/zurb/foundation-sites-template.git"
|
"url": "https://git.hangar.org/arcHIVE-tech/Arc-hive-omeka-theme"
|
||||||
},
|
},
|
||||||
"private": true
|
"private": true
|
||||||
}
|
}
|
||||||
|
|
|
||||||
BIN
theme.jpg
BIN
theme.jpg
Binary file not shown.
|
Before 
(image error) Size: 466 KiB After 
(image error) Size: 53 KiB 

|
|
|
@ -2,40 +2,38 @@
|
||||||
$archiveSiteHelper = $this->getHelperPluginManager()->get('archiveSiteMeta');
|
$archiveSiteHelper = $this->getHelperPluginManager()->get('archiveSiteMeta');
|
||||||
?>
|
?>
|
||||||
|
|
||||||
<div class="list-of-sites">
|
<?php
|
||||||
<div class="site-list">
|
$collections = $archiveSiteHelper->getCollections();
|
||||||
|
$projects = [];
|
||||||
<table>
|
foreach($sites as $site){
|
||||||
<thead>
|
$site_data = $archiveSiteHelper->getSiteMetaValues($site);
|
||||||
<tr>
|
$site_data['id'] = $site->id();
|
||||||
<th>Title</th>
|
$site_data['url'] = $site->siteUrl();
|
||||||
<th>Artist</th>
|
$site_data['title'] = $site->title();
|
||||||
<th>Collection</th>
|
if (isset($site_data['collection'])) {
|
||||||
<th>Date</th>
|
$site_data['collection'] = $collections[$site_data['collection']];
|
||||||
</tr>
|
} else {
|
||||||
</thead>
|
$site_data['collection'] = "";
|
||||||
<tbody>
|
}
|
||||||
|
$site_data['summary'] = nl2br($this->escapeHtml($site->summary()));
|
||||||
<?php
|
if (!isset($site_data['currator'])) {
|
||||||
foreach($sites as $site):
|
$site_data['currator'] = "";
|
||||||
$site_meta_values = $archiveSiteHelper->getSiteMetaValues($site);
|
}
|
||||||
echo $this->partial('common/site-list-entry', [
|
array_push($projects, $site_data);
|
||||||
'site' => $site,
|
}
|
||||||
'showSummary' => $summaries,
|
//$collections = json_encode($collections, JSON_UNESCAPED_SLASHES);
|
||||||
'site_meta_values' => $site_meta_values,
|
//$collections = json_encode($collections, JSON_HEX_APOS);
|
||||||
'archive_collections' => $archiveSiteHelper->getCollections(),
|
//$collections = htmlspecialchars(json_encode($collections), ENT_QUOTES, 'UTF-8');
|
||||||
]);
|
$projects = htmlentities(json_encode($projects, JSON_HEX_QUOT), ENT_QUOTES, 'UTF-8');
|
||||||
endforeach;
|
?>
|
||||||
?>
|
|
||||||
|
|
||||||
</tbody>
|
|
||||||
</table>
|
|
||||||
|
|
||||||
|
<div id="site-list">
|
||||||
|
<div
|
||||||
|
data-vue-component="archive-list"
|
||||||
|
data-collections='<?= $projects ?>'
|
||||||
|
data-page_size=3>
|
||||||
</div>
|
</div>
|
||||||
<?php
|
|
||||||
if (1 == 0):
|
|
||||||
//if ($pagination):
|
|
||||||
echo $this->pagination();
|
|
||||||
endif;
|
|
||||||
?>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
<script src="/themes/archive/asset/js/archive-list.js"></script>
|
||||||
|
|
|
||||||
|
|
@ -5,7 +5,7 @@
|
||||||
['class' => 'advanced-search']
|
['class' => 'advanced-search']
|
||||||
); ?>
|
); ?>
|
||||||
|
|
||||||
<h2><?php echo sprintf($this->translate('Item set results for "%s"'), $fulltextSearch); ?></h2>
|
<h3 class="item-set-resutls-title"><?php echo sprintf($this->translate('Item set results for "%s"'), $fulltextSearch); ?></h3>
|
||||||
|
|
||||||
<?php echo $this->pagination(); ?>
|
<?php echo $this->pagination(); ?>
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -11,7 +11,8 @@ $hasResults = false;
|
||||||
<?php
|
<?php
|
||||||
$img_src = $this->getHelperPluginManager()->get('archiveSiteMeta')->getSiteImage($this->site);
|
$img_src = $this->getHelperPluginManager()->get('archiveSiteMeta')->getSiteImage($this->site);
|
||||||
if (!$img_src) {
|
if (!$img_src) {
|
||||||
$img_src = '/themes/archive/asset/img/default-header-image.jpg';
|
//$img_src = '/themes/archive/asset/img/default-header-image.jpg';
|
||||||
|
$img_src = $this->assetUrl('img/ARC-HIVE-logo.svg');
|
||||||
}
|
}
|
||||||
if ($this->site->title() == "Collections") {
|
if ($this->site->title() == "Collections") {
|
||||||
$image_height = "300px";
|
$image_height = "300px";
|
||||||
|
|
@ -34,7 +35,7 @@ $("#archive_page_title").html('<?php echo $_html ?>');
|
||||||
</script>
|
</script>
|
||||||
<!-- arc-hive insert ends -->
|
<!-- arc-hive insert ends -->
|
||||||
|
|
||||||
<h2><?php echo sprintf($this->translate('Search results for “%s”'), $fulltextSearch); ?></h2>
|
<h3 class="search-results-for-title"><?php echo sprintf($this->translate('Search results for “%s”'), $fulltextSearch); ?></h3>
|
||||||
|
|
||||||
|
|
||||||
<div class="results">
|
<div class="results">
|
||||||
|
|
|
||||||
60
view/common/footer-archive.phtml
Normal file
60
view/common/footer-archive.phtml
Normal file
|
|
@ -0,0 +1,60 @@
|
||||||
|
|
||||||
|
<section class="subsection">
|
||||||
|
<aside class="site-brand arc-hive">
|
||||||
|
<a href="<?php echo $site->url(); ?>" rel="home" class="">
|
||||||
|
<h1 class="site-name">
|
||||||
|
<?php echo $site->title(); ?>
|
||||||
|
</h1>
|
||||||
|
<h2 class="site-description">
|
||||||
|
an integrative digital bio-art platform
|
||||||
|
</h2>
|
||||||
|
</a>
|
||||||
|
</aside>
|
||||||
|
<aside class="double newsletter">
|
||||||
|
<p> Subscribe to our <br/>
|
||||||
|
<span class="h4"><a href="https://arc-hive.zone/newsletter/">newsletter</a></span>
|
||||||
|
</p>
|
||||||
|
</aside>
|
||||||
|
<aside class="newsletter">
|
||||||
|
<p> Follow us on <br/>
|
||||||
|
<span class="h4"><a href="https://www.facebook.com/arc.hive.platform/">facebook</a></span>
|
||||||
|
-
|
||||||
|
<span class="h4"><a href="https://www.instagram.com/arc.hive.zone/">instagram</a></span>
|
||||||
|
</p>
|
||||||
|
</aside>
|
||||||
|
</section>
|
||||||
|
<section class="subsection">
|
||||||
|
<aside class="contact">
|
||||||
|
<p><a href="mailto:info@arc-hive.zone">info@arc-hive.zone</a></p>
|
||||||
|
<p class="h5"><a href="https://arc-hive.zone/contact/">CONTACT</a></p>
|
||||||
|
</aside>
|
||||||
|
<aside class="double partners">
|
||||||
|
<p>ARC-HIVE partners are:</p>
|
||||||
|
<ul>
|
||||||
|
<li class="h5"> <a href="https://bioartsociety.fi/">Bioart Society</a></li>
|
||||||
|
<li class="h5"> <a href="https://cultivamoscultura.com/">Cultivamos Cultura</a></li>
|
||||||
|
<li class="h5"> <a href="https://hangar.org/">Hangar</a></li>
|
||||||
|
<li class="clear clearfix"></li>
|
||||||
|
<li class="h5"> <a href="https://kersnikova.org/">Kersnikova</a></li>
|
||||||
|
<li class="h5"> <a href="https://www.kontejner.org/">Kontejner</a></li>
|
||||||
|
<li class="h5"> <a href="https://www.naturalsciences.be/">RBINS</a></li>
|
||||||
|
</ul>
|
||||||
|
</aside>
|
||||||
|
<aside class="co-founded">
|
||||||
|
<a href="#" class="brand-logo eu">
|
||||||
|
<h1 class="site-name">Co-Funded bye the Creative Europe Programme of the European Union</h1>
|
||||||
|
</a>
|
||||||
|
</aside>
|
||||||
|
</section>
|
||||||
|
<section class="subsection">
|
||||||
|
<aside class="copyright">
|
||||||
|
Hosted, maintained and coded by <a href="https://hangar.org">Hangar</a>
|
||||||
|
</aside>
|
||||||
|
<aside class="double copyright">
|
||||||
|
<?php echo $this->translate('Powered by Omeka S'); ?>
|
||||||
|
</aside>
|
||||||
|
<aside class="legal-credits">
|
||||||
|
Visual identity by <a href="http://oficinadedisseny.net/">Oficina de disseny</a>
|
||||||
|
</aside>
|
||||||
|
</section>
|
||||||
|
</footer>
|
||||||
28
view/common/header-collections.phtml
Normal file
28
view/common/header-collections.phtml
Normal file
|
|
@ -0,0 +1,28 @@
|
||||||
|
<main class="">
|
||||||
|
<a href="<?php echo $site->url(); ?>" class="site-brand arc-hive-off">
|
||||||
|
<?php if ($this->themeSetting('logo')): ?>
|
||||||
|
<img src="<?php echo $this->themeSettingAssetUrl('logo'); ?>"
|
||||||
|
alt="<?php echo $site->title(); ?>"
|
||||||
|
title="<?php echo $site->title(); ?>"
|
||||||
|
class="logo">
|
||||||
|
<?php else: ?>
|
||||||
|
<img src="<?php echo $this->assetUrl('img/ARC-HIVE-logo.svg');?>"
|
||||||
|
class="logo"
|
||||||
|
title="an arc-hive project"
|
||||||
|
alt="arc-hive logo" />
|
||||||
|
<?php endif; ?>
|
||||||
|
<h1 class="site-name"><?php echo $site->title(); ?></h1>
|
||||||
|
<h2 class="site-description">an integrative digital bio-art platform</h2>
|
||||||
|
</a>
|
||||||
|
</main>
|
||||||
|
<nav>
|
||||||
|
<menu class="">
|
||||||
|
<?php /*
|
||||||
|
echo $site->publicNav()
|
||||||
|
->menu()
|
||||||
|
->setPartial('common/foundation-navigation.phtml')
|
||||||
|
->renderPartialWithParams(['layout' => 'dropdown']);
|
||||||
|
*/
|
||||||
|
?>
|
||||||
|
</menu>
|
||||||
|
</nav>
|
||||||
52
view/common/header-default.phtml
Normal file
52
view/common/header-default.phtml
Normal file
|
|
@ -0,0 +1,52 @@
|
||||||
|
|
||||||
|
|
||||||
|
<!-- arc-hive header-image insert begins -->
|
||||||
|
<?php
|
||||||
|
$img_src = null;
|
||||||
|
$img_src = $this->getHelperPluginManager()->get('headerImage')->getImage();
|
||||||
|
if (!$img_src) {
|
||||||
|
$img_src = $this->assetUrl('img/default-ARC-HIVE-hero-image.jpg');
|
||||||
|
}
|
||||||
|
?>
|
||||||
|
<style>
|
||||||
|
.arc-page-header-img {
|
||||||
|
content: url("<?= $img_src ?>");
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
<?php
|
||||||
|
?>
|
||||||
|
<!-- arc-hive header-image insert ends -->
|
||||||
|
|
||||||
|
<main class="">
|
||||||
|
<a href="<?php echo $site->url(); ?>" class="site-brand arc-hive-off">
|
||||||
|
<?php if ($this->themeSetting('logo')): ?>
|
||||||
|
<img src="<?php echo $this->themeSettingAssetUrl('logo'); ?>"
|
||||||
|
alt="<?php echo $site->title(); ?>"
|
||||||
|
title="<?php echo $site->title(); ?>"
|
||||||
|
class="logo">
|
||||||
|
<?php else: ?>
|
||||||
|
<img src="<?php echo $this->assetUrl('img/ARC-HIVE-logo.svg');?>"
|
||||||
|
class="logo"
|
||||||
|
title="an arc-hive project"
|
||||||
|
alt="arc-hive logo" />
|
||||||
|
<?php endif; ?>
|
||||||
|
<h1 class="site-name">
|
||||||
|
<?php echo $site->title(); ?>
|
||||||
|
</h1>
|
||||||
|
<h2 class="site-description">
|
||||||
|
an integrative digital bio-art platform
|
||||||
|
</h2>
|
||||||
|
</a>
|
||||||
|
</main>
|
||||||
|
<nav>
|
||||||
|
<menu class="">
|
||||||
|
<?php //
|
||||||
|
// Segun el diseño, este menu no existe
|
||||||
|
// ----------
|
||||||
|
// echo $site->publicNav()
|
||||||
|
// ->menu()
|
||||||
|
// ->setPartial('common/foundation-navigation.phtml')
|
||||||
|
// ->renderPartialWithParams(['layout' => 'dropdown']);
|
||||||
|
?>
|
||||||
|
</menu>
|
||||||
|
</nav>
|
||||||
31
view/common/hero-collections.phtml
Normal file
31
view/common/hero-collections.phtml
Normal file
|
|
@ -0,0 +1,31 @@
|
||||||
|
<section class="hero omeka collections-all">
|
||||||
|
<main class="slides">
|
||||||
|
<?php if ($this->themeSetting('logo')): ?>
|
||||||
|
<section class="slide">
|
||||||
|
<figure>
|
||||||
|
<img src="<?php echo $this->themeSettingAssetUrl('logo'); ?>"
|
||||||
|
title="<?php echo $site->title(); ?>"
|
||||||
|
alt="<?php echo $site->title(); ?>"
|
||||||
|
class="logo" />
|
||||||
|
</figure>
|
||||||
|
</section>
|
||||||
|
<?php else: ?>
|
||||||
|
<section class="slide">
|
||||||
|
<figure>
|
||||||
|
<img src="<?php echo $this->assetUrl('img/ARC-HIVE-logo.svg');?>"
|
||||||
|
title="an arc-hive project"
|
||||||
|
alt="arc-hive logo"
|
||||||
|
class="logo" />
|
||||||
|
</figure>
|
||||||
|
</section>
|
||||||
|
<?php endif; ?>
|
||||||
|
|
||||||
|
</main>
|
||||||
|
<aside>
|
||||||
|
<h2 class="site-title">
|
||||||
|
<a href="<?= $this->site->url() ?>">
|
||||||
|
<?= $this->site->title() ?>
|
||||||
|
</a>
|
||||||
|
</h2>
|
||||||
|
</aside>
|
||||||
|
</section>
|
||||||
28
view/common/hero-default.phtml
Normal file
28
view/common/hero-default.phtml
Normal file
|
|
@ -0,0 +1,28 @@
|
||||||
|
<section class="hero omeka collection-single">
|
||||||
|
<main class="slides">
|
||||||
|
<section class="slide">
|
||||||
|
<figure>
|
||||||
|
<img
|
||||||
|
title="an arc-hive project"
|
||||||
|
alt="collection logo"
|
||||||
|
class="arc-page-header-img" />
|
||||||
|
</figure>
|
||||||
|
</section>
|
||||||
|
</main>
|
||||||
|
<aside>
|
||||||
|
<h2 class="site-title">
|
||||||
|
<a href="<?= $this->site->url() ?>">
|
||||||
|
<?= $this->site->title() ?>
|
||||||
|
</a>
|
||||||
|
</h2>
|
||||||
|
<nav class="">
|
||||||
|
<?php
|
||||||
|
echo $site->publicNav()
|
||||||
|
->menu()
|
||||||
|
->setPartial('common/foundation-navigation.phtml')
|
||||||
|
->renderPartialWithParams(['layout' => 'dropdown']);
|
||||||
|
|
||||||
|
?>
|
||||||
|
<?php echo $this->partial('common/search-form.phtml'); ?> </nav>
|
||||||
|
</aside>
|
||||||
|
</section>
|
||||||
|
|
@ -1,20 +1,20 @@
|
||||||
<div class="top-bar">
|
<div class="top-bar">
|
||||||
<nav class="top-bar-left">
|
<nav class="top-bar-left">
|
||||||
<div class="title-bar" data-responsive-toggle="responsive-menu" data-hide-for="large">
|
<!-- <div class="title-bar" data-responsive-toggle="responsive-menu" data-hide-for="large">
|
||||||
<button class="menu-toggle" type="button" data-toggle="offCanvas" aria-label="<?php echo $this->translate('Menu'); ?>"><i class="fas fa-bars"></i></button>
|
<button class="menu-toggle" type="button" data-toggle="offCanvas" aria-label="<?php echo $this->translate('Menu'); ?>"><i class="fas fa-bars"></i></button>
|
||||||
</div>
|
</div> -->
|
||||||
<!--
|
|
||||||
<?php if ($this->themeSetting('logo')): ?>
|
<?php if ($this->themeSetting('logo')): ?>
|
||||||
<a href="<?php echo $site->url(); ?>" class="site-title"><img src="<?php echo $this->themeSettingAssetUrl('logo'); ?>" title="Logo"></a>
|
<a href="<?php echo $site->url(); ?>" class="site-title"><img src="<?php echo $this->themeSettingAssetUrl('logo'); ?>" alt="<?php echo $site->title(); ?>" title="<?php echo $site->title(); ?>"></a>
|
||||||
<?php else: ?>
|
<?php else: ?>
|
||||||
<a href="<?php echo $site->url(); ?>" class="site-title"><?php echo $this->pageTitle($site->title()); ?></a>
|
<a href="<?php echo $site->url(); ?>" class="site-title"><?php echo $this->pageTitle($site->title()); ?></a>
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
-->
|
|
||||||
</nav>
|
</nav>
|
||||||
<div class="top-bar-right" id="responsive-menu">
|
<div class="top-bar-right" id="responsive-menu">
|
||||||
<?php echo $site->publicNav()->menu()->setPartial('common/foundation-navigation.phtml')->renderPartialWithParams(['layout' => 'dropdown']); ?>
|
<?php echo $site->publicNav()->menu()->setPartial('common/foundation-navigation.phtml')->renderPartialWithParams(['layout' => 'dropdown']); ?>
|
||||||
<div class="search">
|
<!-- <div class="search"> -->
|
||||||
<?php echo $this->partial('common/search-form'); ?>
|
<?php //echo $this->partial('common/search-form'); ?>
|
||||||
</div>
|
<!-- </div> -->
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -12,11 +12,20 @@ switch ($searchType) {
|
||||||
$searchValue = $this->escapeHtml($this->params()->fromQuery('fulltext_search', ''));
|
$searchValue = $this->escapeHtml($this->params()->fromQuery('fulltext_search', ''));
|
||||||
?>
|
?>
|
||||||
|
|
||||||
<form action="<?php echo $this->escapeHtml($searchAction); ?>" id="search-form" class="input-group">
|
<form class="search" action="<?php echo $this->escapeHtml($searchAction); ?>">
|
||||||
|
<div class="input-group">
|
||||||
<input type="text" name="fulltext_search" value="<?php echo $searchValue; ?>"
|
<input type="text" name="fulltext_search" value="<?php echo $searchValue; ?>"
|
||||||
placeholder="<?php echo $translate('Search'); ?>"
|
placeholder="<?php echo $translate('Search'); ?>"
|
||||||
aria-label="<?php echo $translate('Search'); ?>" class="input-group-field">
|
aria-label="<?php echo $translate('Search'); ?>" class="input-group-field button hollow" />
|
||||||
<div class="input-group-button">
|
<button class="appear button" type="submit"><?php echo $translate('Search'); ?></button>
|
||||||
<button type="submit" class="button"><?php echo $translate('Search'); ?></button>
|
|
||||||
</div>
|
</div>
|
||||||
</form>
|
</form>
|
||||||
|
|
||||||
|
<!-- <form action="<?php// echo $this->escapeHtml($searchAction); ?>" id="search-form" class="input-group">
|
||||||
|
<input type="text" name="fulltext_search" value="<?php //echo $searchValue; ?>"
|
||||||
|
placeholder="<?php// echo $translate('Search'); ?>"
|
||||||
|
aria-label="<?php //echo $translate('Search'); ?>" class="input-group-field">
|
||||||
|
<div class="input-group-button">
|
||||||
|
<button type="submit" class="button"><?php //echo $translate('Search'); ?></button>
|
||||||
|
</div>
|
||||||
|
</form> -->
|
||||||
|
|
|
||||||
|
|
@ -1,41 +1,45 @@
|
||||||
<?php
|
<?php
|
||||||
|
// publish as a table the content
|
||||||
$summary = $showSummary ? $site->summary() : null;
|
$summary = $showSummary ? $site->summary() : null;
|
||||||
|
//
|
||||||
?>
|
?>
|
||||||
|
|
||||||
<tr class="_expand_site_item">
|
<li class="accordion-item" data-accordion-item>
|
||||||
<td>
|
<a href="#" class="accordion-title">
|
||||||
|
<ul class="">
|
||||||
|
<li class="title">
|
||||||
<?= $site->title() ?>
|
<?= $site->title() ?>
|
||||||
</td>
|
</li>
|
||||||
<td>
|
<li class="curator">
|
||||||
<?php if ($site_meta_values != null): ?>
|
<?php if ($site_meta_values != null): ?>
|
||||||
<?= $site_meta_values['currator']; ?><br />
|
<?= $site_meta_values['currator']; ?><br />
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
</td>
|
</li>
|
||||||
<td>
|
<li class="collection-name">
|
||||||
<?php if ($site_meta_values != null): ?>
|
<?php if ($site_meta_values != null): ?>
|
||||||
<?= $archive_collections[$site_meta_values['collection']]; ?>
|
<?= $archive_collections[$site_meta_values['collection']]; ?>
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
</td>
|
</li>
|
||||||
<td>
|
<li class="date">
|
||||||
<?php if ($site_meta_values != null): ?>
|
<?php if ($site_meta_values != null): ?>
|
||||||
<?= $site_meta_values['project_date']; ?>
|
<?= $site_meta_values['project_date']; ?>
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
</td>
|
</li>
|
||||||
</tr>
|
</ul>
|
||||||
<tr style="display:none">
|
</a>
|
||||||
<td>
|
<aside class="accordion-content" data-tab-content>
|
||||||
|
<section>
|
||||||
|
<figure>
|
||||||
<?php if ($site_meta_values != null): ?>
|
<?php if ($site_meta_values != null): ?>
|
||||||
<img src="<?= $site_meta_values['thumbnail']; ?>" />
|
<img src="<?= $site_meta_values['thumbnail']; ?>" />
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
</td>
|
</figure>
|
||||||
<td colspan="3">
|
<p>
|
||||||
<?php if ($summary): ?>
|
<?php if ($summary): ?>
|
||||||
<?php echo nl2br($this->escapeHtml($summary)); ?>
|
<?php echo nl2br($this->escapeHtml($summary)); ?>
|
||||||
<br />
|
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
<button class="go_to_site_button"
|
<a class="button small" href="<?= $site->siteUrl() ?>">View</a>
|
||||||
onclick="window.location.href = '<?= $site->siteUrl() ?>'">
|
</p>
|
||||||
View
|
</section>
|
||||||
</button>
|
</aside>
|
||||||
</td>
|
</li>
|
||||||
</tr>
|
|
||||||
|
|
|
||||||
|
|
@ -11,16 +11,16 @@ if (isset($stylesheet)) {
|
||||||
$this->headLink()->prependStylesheet($this->assetUrl('css/default.css'));
|
$this->headLink()->prependStylesheet($this->assetUrl('css/default.css'));
|
||||||
}
|
}
|
||||||
$this->headLink()->prependStylesheet($this->assetUrl('css/iconfonts.css', 'Omeka'));
|
$this->headLink()->prependStylesheet($this->assetUrl('css/iconfonts.css', 'Omeka'));
|
||||||
$this->headScript()->prependFile('//cdn.jsdelivr.net/npm/foundation-sites@6.5.3/dist/js/foundation.min.js', 'text/javascript', [
|
// $this->headScript()->prependFile('//cdn.jsdelivr.net/npm/foundation-sites@6.5.3/dist/js/foundation.min.js', 'text/javascript', [
|
||||||
'integrity' => 'sha256-/PFxCnsMh+nTuM0k3VJCRch1gwnCfKjaP8rJNq5SoBg= sha384-9ksAFjQjZnpqt6VtpjMjlp2S0qrGbcwF/rvrLUg2vciMhwc1UJJeAAOLuJ96w+Nj sha512-UMSn6RHqqJeJcIfV1eS2tPKCjzaHkU/KqgAnQ7Nzn0mLicFxaVhm9vq7zG5+0LALt15j1ljlg8Fp9PT1VGNmDw==',
|
// 'integrity' => 'sha256-/PFxCnsMh+nTuM0k3VJCRch1gwnCfKjaP8rJNq5SoBg= sha384-9ksAFjQjZnpqt6VtpjMjlp2S0qrGbcwF/rvrLUg2vciMhwc1UJJeAAOLuJ96w+Nj sha512-UMSn6RHqqJeJcIfV1eS2tPKCjzaHkU/KqgAnQ7Nzn0mLicFxaVhm9vq7zG5+0LALt15j1ljlg8Fp9PT1VGNmDw==',
|
||||||
'crossorigin' => 'anonymous'
|
// 'crossorigin' => 'anonymous'
|
||||||
]);
|
// ]);
|
||||||
$this->headScript()->prependFile($this->assetUrl('js/global.js', 'Omeka'));
|
$this->headScript()->prependFile($this->assetUrl('js/global.js', 'Omeka'));
|
||||||
|
|
||||||
$this->headScript()->prependFile($this->assetUrl('js/expand-site-list-item.js'));
|
$this->headScript()->prependFile($this->assetUrl('js/expand-site-list-item.js'));
|
||||||
|
|
||||||
$this->headScript()->prependFile($this->assetUrl('vendor/jquery/jquery.min.js', 'Omeka'));
|
$this->headScript()->prependFile($this->assetUrl('vendor/jquery/jquery.min.js', 'Omeka'));
|
||||||
$this->headLink()->prependStylesheet($this->assetUrl("css/archive.css"));
|
// $this->headLink()->prependStylesheet($this->assetUrl("css/archive.css"));
|
||||||
$this->trigger('view.layout');
|
$this->trigger('view.layout');
|
||||||
$title = $this->pageTitle($site->title());
|
$title = $this->pageTitle($site->title());
|
||||||
$userBar = $this->userBar();
|
$userBar = $this->userBar();
|
||||||
|
|
@ -30,10 +30,11 @@ $this->htmlElement('body')->appendAttribute('class', $navLayout . '-menu');
|
||||||
if ($userBar) {
|
if ($userBar) {
|
||||||
$this->htmlElement('body')->appendAttribute('class', 'user-bar');
|
$this->htmlElement('body')->appendAttribute('class', 'user-bar');
|
||||||
}
|
}
|
||||||
|
|
||||||
/*
|
/*
|
||||||
$logo = $this->themeSettingAssetUrl('logo');
|
$logo = $this->themeSettingAssetUrl('logo');
|
||||||
if ($logo):
|
if ($logo):
|
||||||
$title = '<img src="' . $this->escapeHtml($logo) . '">';
|
$titlelogo = '<img class="site-logo" src="' . $this->escapeHtml($logo) . '"' . 'alt="' . $site->title() . '"' . '>';
|
||||||
endif;
|
endif;
|
||||||
*/
|
*/
|
||||||
?>
|
?>
|
||||||
|
|
@ -48,76 +49,53 @@ endif;
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<?php echo $this->htmlElement('body'); ?>
|
<?php echo $this->htmlElement('body'); ?>
|
||||||
|
<content class="">
|
||||||
<div id="offCanvas" class="off-canvas position-left" data-off-canvas>
|
|
||||||
<?php echo $site->publicNav()->menu()->setPartial('common/foundation-navigation.phtml')->renderPartialWithParams(['layout' => 'vertical']); ?>
|
|
||||||
<div class="search">
|
|
||||||
<?php echo $this->partial('common/search-form'); ?>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="off-canvas-content" data-off-canvas-content>
|
|
||||||
|
|
||||||
<a id="skipnav" href="#content"><?php echo $this->translate('Skip to main content'); ?></a>
|
|
||||||
<?php echo $userBar; ?>
|
|
||||||
|
|
||||||
<a href="/">
|
|
||||||
<img class="archive-logo"
|
|
||||||
src="<?= $this->assetUrl("img/arc-hive-logo.jpg") ?>"
|
|
||||||
/>
|
|
||||||
</a>
|
|
||||||
|
|
||||||
<img id="archive_header_img" />
|
|
||||||
|
|
||||||
<h1 id="archive_page_title"
|
|
||||||
class="archive-page-title">
|
|
||||||
</h1>
|
|
||||||
|
|
||||||
<?php
|
|
||||||
//echo $page;
|
|
||||||
//echo $this->container;
|
|
||||||
/*
|
|
||||||
foreach ($this->container as $page) {
|
|
||||||
print($page->id);
|
|
||||||
}
|
|
||||||
*/
|
|
||||||
/*
|
|
||||||
$nav = $site->publicNav();
|
|
||||||
$container = $nav->getContainer();
|
|
||||||
$activePage = $nav->findActive($container);
|
|
||||||
|
|
||||||
$slug = $activePage['page']->getParams()['page-slug'];
|
|
||||||
print($slug);
|
|
||||||
foreach ($activePage['page']->getParams() as $key => $param) {
|
|
||||||
print($key.' '.$param);
|
|
||||||
}
|
|
||||||
#$page_id = $activePage->id();
|
|
||||||
#print($page_id);
|
|
||||||
*/
|
|
||||||
//$header_image = $this->getHelperPluginManager()->get('pageMeta')->getMetaImage($this);
|
|
||||||
?>
|
|
||||||
|
|
||||||
<header>
|
<header>
|
||||||
<?php if ($navLayout == 'vertical'): ?>
|
<?php echo $userBar; ?>
|
||||||
<?php echo $this->partial('common/header-vertical'); ?>
|
<?php
|
||||||
<?php else: ?>
|
if ($site->title() == "Collections") {
|
||||||
<?php echo $this->partial('common/header-dropdown'); ?>
|
echo $this->partial('common/header-collections');
|
||||||
<?php endif; ?>
|
} else {
|
||||||
|
echo $this->partial('common/header-default');
|
||||||
|
}
|
||||||
|
?>
|
||||||
</header>
|
</header>
|
||||||
|
|
||||||
<div id="content" role="main">
|
<?php
|
||||||
<?php echo $this->content; ?>
|
if ($site->title() == "Collections") {
|
||||||
</div>
|
echo $this->partial('common/hero-collections');
|
||||||
|
} else {
|
||||||
|
echo $this->partial('common/hero-default');
|
||||||
|
}
|
||||||
|
?>
|
||||||
|
|
||||||
<footer>
|
<main>
|
||||||
<?php if ($footerContent = $this->themeSetting('footer')): ?>
|
<article>
|
||||||
<?php echo $footerContent; ?>
|
<section class="omekas-entry-content">
|
||||||
<?php else: ?>
|
<?php echo $this->content; ?>
|
||||||
<?php echo $this->translate('Powered by Omeka S'); ?>
|
</section>
|
||||||
<?php endif; ?>
|
</article>
|
||||||
|
<aside>
|
||||||
|
</aside>
|
||||||
|
</main>
|
||||||
|
|
||||||
|
<footer class="">
|
||||||
|
<?php echo $this->partial('common/footer-archive.phtml'); ?>
|
||||||
|
|
||||||
|
<?php //if ($footerContent = $this->themeSetting('footer')): ?>
|
||||||
|
<?php //echo $footerContent; ?>
|
||||||
|
<?php //else: ?>
|
||||||
|
<?php //echo $this->translate('Powered by Omeka S'); ?>
|
||||||
|
<?php //endif; ?>
|
||||||
</footer>
|
</footer>
|
||||||
</div>
|
<!-- end off-canvas-content -->
|
||||||
|
<!-- </div> -->
|
||||||
|
</content>
|
||||||
<script>
|
<script>
|
||||||
$(document).foundation();
|
// $(document).foundation();
|
||||||
</script>
|
</script>
|
||||||
|
<script src="<?php echo $this->assetUrl('js/foundation.js'); ?>"></script>
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||
|
|
@ -40,7 +40,7 @@ $form->prepare();
|
||||||
<div id="new-block" class="active sidebar" data-url="<?php echo $this->url('admin/site/slug/page/default', ['action' => 'block'], true); ?>">
|
<div id="new-block" class="active sidebar" data-url="<?php echo $this->url('admin/site/slug/page/default', ['action' => 'block'], true); ?>">
|
||||||
<h3><?php echo $translate('Add new block'); ?></h3>
|
<h3><?php echo $translate('Add new block'); ?></h3>
|
||||||
<?php foreach ($this->blockLayout()->getLayouts() as $layout): ?>
|
<?php foreach ($this->blockLayout()->getLayouts() as $layout): ?>
|
||||||
<?php if ($layout == "html") { continue; } ?>
|
<?php /* if ($layout == "html") { continue; } */ ?>
|
||||||
<?php /* if ($layout == "tableOfContents") { continue; } */ ?>
|
<?php /* if ($layout == "tableOfContents") { continue; } */ ?>
|
||||||
<?php if ($layout == "searchingForm") { continue; } ?>
|
<?php if ($layout == "searchingForm") { continue; } ?>
|
||||||
<button type="button" value="<?php echo $escape($layout); ?>" class="option">
|
<button type="button" value="<?php echo $escape($layout); ?>" class="option">
|
||||||
|
|
|
||||||
53
view/omeka/site/index/search.phtml
Normal file
53
view/omeka/site/index/search.phtml
Normal file
|
|
@ -0,0 +1,53 @@
|
||||||
|
<?php
|
||||||
|
$translate = $this->plugin('translate');
|
||||||
|
$hyperlink = $this->plugin('hyperlink');
|
||||||
|
$url = $this->plugin('url');
|
||||||
|
$this->htmlElement('body')->appendAttribute('class', 'index search');
|
||||||
|
?>
|
||||||
|
|
||||||
|
<?php echo $this->pageTitle(sprintf($translate('Search results for “%s”'), $query)); ?>
|
||||||
|
|
||||||
|
<?php if (empty($results)): ?>
|
||||||
|
<p><?php echo $translate('No result found'); ?></p>
|
||||||
|
<?php else: ?>
|
||||||
|
<?php
|
||||||
|
$resourceLabels = [
|
||||||
|
'site_pages' => 'Site pages', // @translate
|
||||||
|
'items' => 'Items', // @translate
|
||||||
|
'item_sets' => 'Item sets', // @translate
|
||||||
|
'media' => 'Media', // @translate
|
||||||
|
];
|
||||||
|
$resourceControllers = [
|
||||||
|
'site_pages' => 'page',
|
||||||
|
'items' => 'item',
|
||||||
|
'item_sets' => 'item-set',
|
||||||
|
'media' => 'media',
|
||||||
|
];
|
||||||
|
?>
|
||||||
|
<?php foreach ($results as $resourceName => $result): ?>
|
||||||
|
<div class="<?php echo $resourceName; ?> results">
|
||||||
|
<h2><?php echo $translate($resourceLabels[$resourceName]); ?></h2>
|
||||||
|
|
||||||
|
<?php $titleMethod = $resourceName === 'site_pages' ? 'title' : 'displayTitle'; ?>
|
||||||
|
<ul>
|
||||||
|
<?php foreach ($result['resources'] as $resource): ?>
|
||||||
|
<li>
|
||||||
|
<?php echo $resource->link($resource->$titleMethod()); ?>
|
||||||
|
</li>
|
||||||
|
<?php endforeach; ?>
|
||||||
|
</ul>
|
||||||
|
<!-- removes 'view all results' from site search -->
|
||||||
|
<!--
|
||||||
|
<?php echo $hyperlink(
|
||||||
|
sprintf($translate('View all results (%s total)'), $result['total']),
|
||||||
|
$url(
|
||||||
|
'site/resource',
|
||||||
|
['controller' => $resourceControllers[$resourceName], 'action' => 'browse'],
|
||||||
|
['query' => ['fulltext_search' => $query]],
|
||||||
|
true
|
||||||
|
)
|
||||||
|
); ?>
|
||||||
|
-->
|
||||||
|
</div>
|
||||||
|
<?php endforeach; ?>
|
||||||
|
<?php endif; ?>
|
||||||
|
|
@ -7,34 +7,28 @@ $itemMedia = $item->media();
|
||||||
$showLayout = $this->themeSetting('show_layout');
|
$showLayout = $this->themeSetting('show_layout');
|
||||||
?>
|
?>
|
||||||
|
|
||||||
<!-- arc-hive insert begins -->
|
<!-- arc-hive page header-image insert begins -->
|
||||||
<?php
|
<?php
|
||||||
//$site->pages();
|
$img_src = null;
|
||||||
// set header image
|
$img_src = $this->getHelperPluginManager()->get('archiveSiteMeta')->getSiteImage($site);
|
||||||
$img_src = $this->getHelperPluginManager()->get('archiveSiteMeta')->getSiteImage($site);
|
if (!$img_src) {
|
||||||
if (!$img_src) {
|
$img_src = $this->assetUrl('img/ARC-HIVE-logo.svg');
|
||||||
$img_src = '/themes/archive/asset/img/default-header-image.jpg';
|
}
|
||||||
}
|
?>
|
||||||
if ($this->site->title() == "Collections") {
|
<style>
|
||||||
$image_height = "300px";
|
.arc-page-header-img {
|
||||||
} else {
|
content: url("<?= $img_src ?>");
|
||||||
$image_height = "200px";
|
}
|
||||||
}
|
</style>
|
||||||
|
<?php
|
||||||
?>
|
?>
|
||||||
<style>
|
|
||||||
#archive_header_img {
|
|
||||||
background: url("<?= $img_src ?>") no-repeat;
|
|
||||||
width: 100%;
|
|
||||||
height: <?= $image_height ?>;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
<script>
|
<script>
|
||||||
<?php
|
<?php
|
||||||
$_html = '<a href="'.$this->site->url().'">'.$this->site->title().'</a>';
|
$_html = '<a href="'.$this->site->url().'">'.$this->site->title().'</a>';
|
||||||
?>
|
?>
|
||||||
$("#archive_page_title").html('<?php echo $_html ?>');
|
$("#archive_page_title").html('<?php echo $_html ?>');
|
||||||
</script>
|
</script>
|
||||||
<!-- arc-hive insert ends -->
|
<!-- arc-hive page header-image insert ends -->
|
||||||
|
|
||||||
|
|
||||||
<div class="resource-title">
|
<div class="resource-title">
|
||||||
|
|
@ -54,9 +48,19 @@ $("#archive_page_title").html('<?php echo $_html ?>');
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
|
|
||||||
<?php if (!$embedMedia && $itemMedia): ?>
|
<?php if (!$embedMedia && $itemMedia): ?>
|
||||||
<div class="media-list">
|
<div class="media-list" style="display: flex;">
|
||||||
<?php foreach ($itemMedia as $media): ?>
|
<?php foreach ($itemMedia as $media): ?>
|
||||||
<?php echo $media->linkPretty(); ?>
|
<?php //echo $media->linkPretty(); ?>
|
||||||
|
<div style="display: flex;
|
||||||
|
flex: 1;
|
||||||
|
flex-direction: column;
|
||||||
|
padding: 0 10px 10px 0;">
|
||||||
|
<a href="<?= $media->originalUrl(); ?>">
|
||||||
|
<img src="<?= $media->thumbnailUrl("square"); ?>" />
|
||||||
|
<br />
|
||||||
|
<?= $media->displayTitle(); ?>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
<?php endforeach; ?>
|
<?php endforeach; ?>
|
||||||
</div>
|
</div>
|
||||||
<?php endif; ?>
|
<?php endif; ?>
|
||||||
|
|
|
||||||
|
|
@ -1,35 +1,37 @@
|
||||||
|
|
||||||
|
<!--
|
||||||
|
We have modified omkeka/site/item/show.phtml to render a link to the original
|
||||||
|
files intead of the media page (this page).
|
||||||
|
That means that this page is not (in theory) used.
|
||||||
|
-->
|
||||||
|
|
||||||
<?php
|
<?php
|
||||||
$translate = $this->plugin('translate');
|
$translate = $this->plugin('translate');
|
||||||
?>
|
?>
|
||||||
<?php $this->htmlElement('body')->appendAttribute('class', 'media resource show'); ?>
|
<?php $this->htmlElement('body')->appendAttribute('class', 'media resource show'); ?>
|
||||||
|
|
||||||
<!-- arc-hive insert begins -->
|
<!-- arc-hive page header-image insert begins -->
|
||||||
<?php
|
<?php
|
||||||
//$site->pages();
|
$img_src = null;
|
||||||
$img_src = $this->getHelperPluginManager()->get('archiveSiteMeta')->getSiteImage($site);
|
$img_src = $this->getHelperPluginManager()->get('archiveSiteMeta')->getSiteImage($site);
|
||||||
if (!$img_src) {
|
if (!$img_src) {
|
||||||
$img_src = '/themes/archive/asset/img/default-header-image.jpg';
|
$img_src = $this->assetUrl('img/ARC-HIVE-logo.svg');
|
||||||
}
|
}
|
||||||
if ($this->site->title() == "Collections") {
|
?>
|
||||||
$image_height = "300px";
|
<style>
|
||||||
} else {
|
.arc-page-header-img {
|
||||||
$image_height = "200px";
|
content: url("<?= $img_src ?>");
|
||||||
}
|
}
|
||||||
|
</style>
|
||||||
|
<?php
|
||||||
?>
|
?>
|
||||||
<style>
|
|
||||||
#archive_header_img {
|
|
||||||
background: url("<?= $img_src ?>") no-repeat;
|
|
||||||
width: 100%;
|
|
||||||
height: <?= $image_height ?>;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
<script>
|
<script>
|
||||||
<?php
|
<?php
|
||||||
$_html = '<a href="'.$this->site->url().'">'.$this->site->title().'</a>';
|
$_html = '<a href="'.$this->site->url().'">'.$this->site->title().'</a>';
|
||||||
?>
|
?>
|
||||||
$("#archive_page_title").html('<?php echo $_html ?>');
|
$("#archive_page_title").html('<?php echo $_html ?>');
|
||||||
</script>
|
</script>
|
||||||
<!-- arc-hive insert ends -->
|
<!-- arc-hive page header-image insert ends -->
|
||||||
|
|
||||||
|
|
||||||
<div class="resource-title">
|
<div class="resource-title">
|
||||||
|
|
|
||||||
|
|
@ -5,39 +5,26 @@ $showPagePagination = $this->siteSetting('show_page_pagination', true);
|
||||||
?>
|
?>
|
||||||
|
|
||||||
|
|
||||||
<!-- arc-hive insert begins -->
|
<!-- arc-hive page header-image insert begins -->
|
||||||
<?php
|
<?php
|
||||||
//$site->pages();
|
/*
|
||||||
$img_src = $this->getHelperPluginManager()->get('headerImage')->getImage($page);
|
$img_src has already been set at view/common/header-default.phtml
|
||||||
if (!$img_src) {
|
We override it here because a page may have it's own header image
|
||||||
$img_src = '/themes/archive/asset/img/default-header-image.jpg';
|
*/
|
||||||
}
|
$img_src = null;
|
||||||
if ($this->site->title() == "Collections") {
|
$img_src = $this->getHelperPluginManager()->get('headerImage')->getImage($page);
|
||||||
$image_height = "300px";
|
if (!$img_src) {
|
||||||
} else {
|
$img_src = $this->assetUrl('img/default-ARC-HIVE-hero-image.jpg');
|
||||||
$image_height = "200px";
|
}
|
||||||
}
|
?>
|
||||||
?>
|
<style>
|
||||||
<style>
|
.arc-page-header-img {
|
||||||
#archive_header_img {
|
content: url("<?= $img_src ?>");
|
||||||
background: url("<?= $img_src ?>") no-repeat;
|
}
|
||||||
width: 100%;
|
</style>
|
||||||
height: <?= $image_height ?>;
|
<?php
|
||||||
}
|
|
||||||
</style>
|
|
||||||
<script>
|
|
||||||
<?php
|
|
||||||
$_html = '<a href="'.$this->site->url().'">'.$this->site->title().'</a>';
|
|
||||||
?>
|
|
||||||
$("#archive_page_title").html('<?php echo $_html ?>');
|
|
||||||
</script>
|
|
||||||
<!-- arc-hive insert ends -->
|
|
||||||
|
|
||||||
<?php /*
|
|
||||||
echo $page->id();
|
|
||||||
$this->pageTitle($page->title());
|
|
||||||
*/
|
|
||||||
?>
|
?>
|
||||||
|
<!-- arc-hive page header-image insert ends -->
|
||||||
|
|
||||||
<?php
|
<?php
|
||||||
$nav = $site->publicNav();
|
$nav = $site->publicNav();
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue